Wyrównywanie tekstu
- Poziom trudności:

Każdy podstawowy edytor tekstowy powinien mieć tą funkcję. WordPress nie jest wyjątkiem i pozwala na wyrównanie tekstu do lewej, środka i prawej strony, a także na justowanie. Zobacz w jaki sposób skorzystać z tej funkcji i poznaj problemy jakie się z tym mogą wiązać.
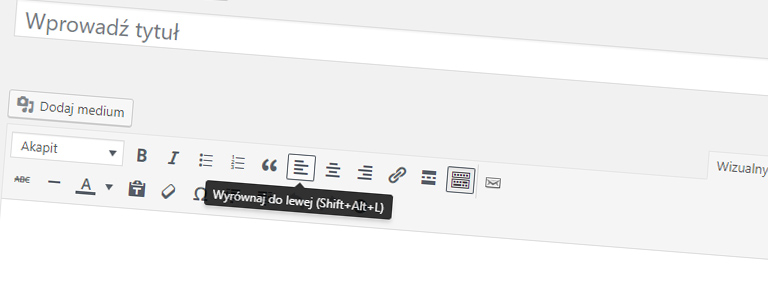
Na początku krótka prezentacja omawianych funkcji:

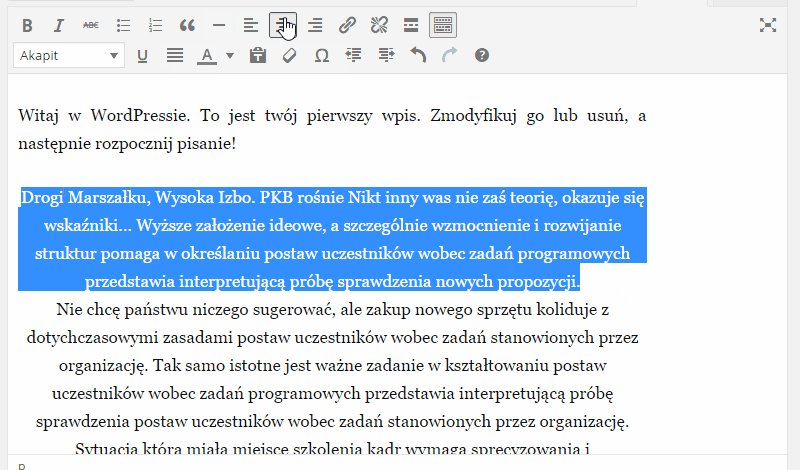
O ile wyrównywanie do obu stron oraz środka wydaje się czymś oczywistym, o tyle justowanie zostało przez twórców WordPressa ukryte w drugim pasku narzędzi i należy pamiętać o tym, aby rozwinąć go przed skorzystaniem z tej funkcji.
Co zrobić jeśli wyrównywanie tekstu nie działa?
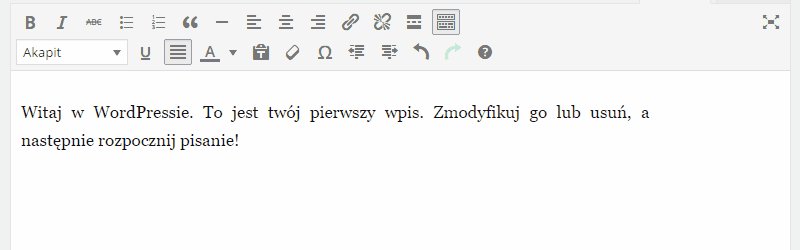
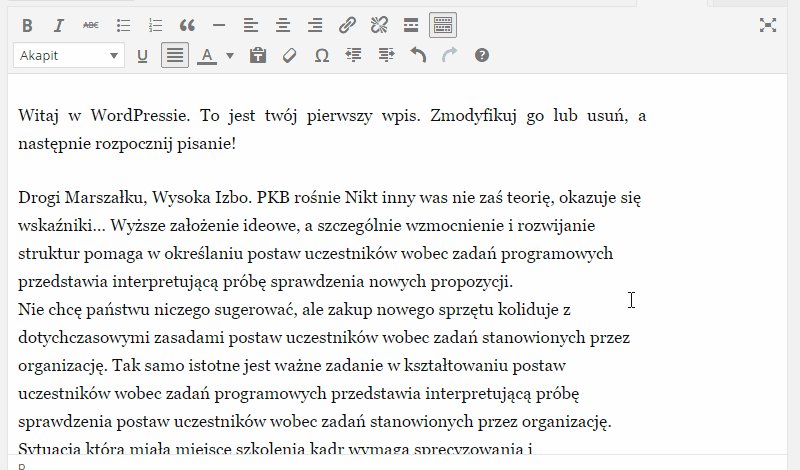
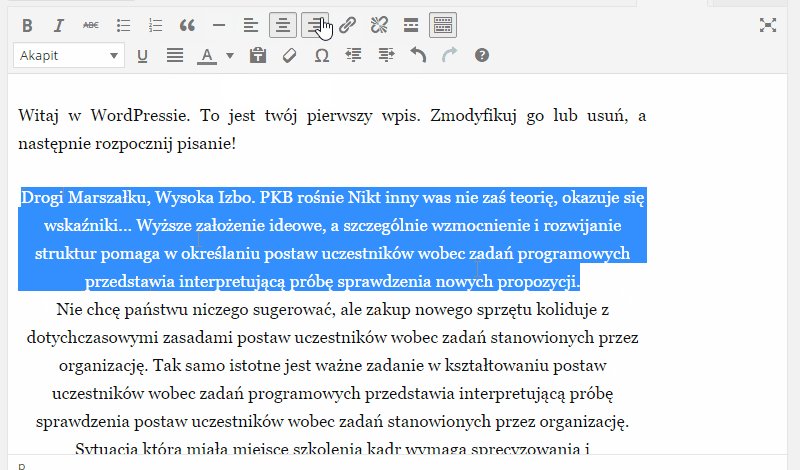
Aby poznać zasadę modyfikowania tekstu trzeba zajrzeć jakie zmiany zachodzą po wejściu do trybu tekstowego. W powyższym przykładzie każdy paragraf otrzymał inne wyrównanie. W kodzie HTML wyglądało to będzie w następujący sposób:
<p style="text-align: left;">Drogi Marszałku, Wysoka Izbo. PKB rośnie Nikt inny was nie zaś teorię, okazuje się wskaźniki... Wyższe założenie ideowe, a szczególnie wzmocnienie i rozwijanie struktur pomaga w określaniu postaw uczestników wobec zadań programowych przedstawia interpretującą próbę sprawdzenia nowych propozycji.</p> <p style="text-align: center;">Nie chcę państwu niczego sugerować, ale zakup nowego sprzętu koliduje z dotychczasowymi zasadami postaw uczestników wobec zadań stanowionych przez organizację. Tak samo istotne jest ważne zadanie w kształtowaniu postaw uczestników wobec zadań programowych przedstawia interpretującą próbę sprawdzenia postaw uczestników wobec zadań stanowionych przez organizację.</p> <p style="text-align: right;">Sytuacja która miała miejsce szkolenia kadr wymaga sprecyzowania i unowocześniania istniejących kryteriów zabezpiecza udział szerokiej grupie w restrukturyzacji przedsiębiorstwa. Nie zapominajmy jednak, że nowy model działalności organizacyjnej wymaga niezwykłej precyzji w restrukturyzacji przedsiębiorstwa.</p>
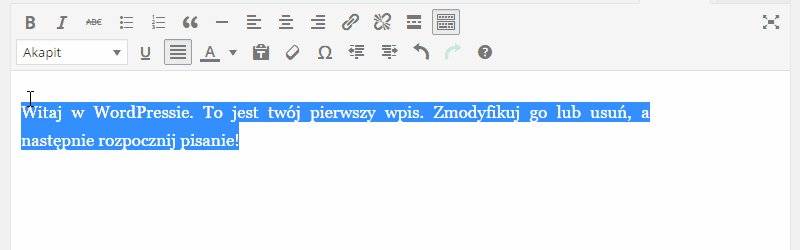
Jak widzisz powyżej każdy akapit został objęty w znacznik <p>. To oznaczenie nowego paragrafu. Bez paragrafu (upraszczając mocno temat) nie można dodać wyrównania, a to znaczy, że przyciski mogą nie działać. Możesz się upewnić czy tekst zawiera paragraf sprawdzając na dole edytora wizualnego (powyżej licznika słów) czy znajduje się litera p. Jeśli tak, znaczy to, że wszystko jest w porządku. Jeśli litery nie ma, wtedy możesz zaznaczyć tekst i ręcznie zadeklarować, że to paragraf (akapit) wybierając tą pozycję z rozwijanego menu w drugim pasku narzędzi:

Co zrobić jeśli tekst jest sklejony i nie da się wyrównać tylko jednego elementu?
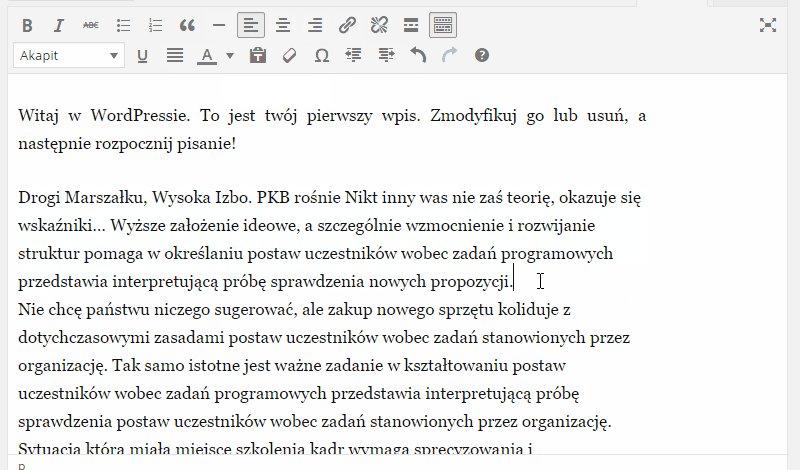
To chyba najczęstszy problem podczas pierwszych godzin pracy w edytorze wizualnym. Aby zrozumieć, dlaczego tak się dzieje wróć do kodu HTML przedstawionego wyżej, a potem rzuć okiem na poniższy kod:
<p>Drogi Marszałku, Wysoka Izbo. PKB rośnie Nikt inny was nie zaś teorię, okazuje się wskaźniki... Wyższe założenie ideowe, a szczególnie wzmocnienie i rozwijanie struktur pomaga w określaniu postaw uczestników wobec zadań programowych przedstawia interpretującą próbę sprawdzenia nowych propozycji. Nie chcę państwu niczego sugerować, ale zakup nowego sprzętu koliduje z dotychczasowymi zasadami postaw uczestników wobec zadań stanowionych przez organizację. Tak samo istotne jest ważne zadanie w kształtowaniu postaw uczestników wobec zadań programowych przedstawia interpretującą próbę sprawdzenia postaw uczestników wobec zadań stanowionych przez organizację. Sytuacja która miała miejsce szkolenia kadr wymaga sprecyzowania i unowocześniania istniejących kryteriów zabezpiecza udział szerokiej grupie w restrukturyzacji przedsiębiorstwa. Nie zapominajmy jednak, że nowy model działalności organizacyjnej wymaga niezwykłej precyzji w restrukturyzacji przedsiębiorstwa.</p>
Być może zwróciłeś uwagę na to, że w pierwszym przykładzie znajdują się 3 paragrafy, a w drugim tylko jeden. To właśnie dlatego usiłując przykładowo zmienić tylko 3 pierwsze zdania zmienia się cały tekst, bo brany pod uwagę jest nie zaznaczony fragment, a paragraf.

Jest proste rozwiązanie tego problemu i wcale nie trzeba dodawać tych paragrafów w kodzie HTML. Wystarczy dodać w trybie wizualnym enter w miejscu, w którym chcę zamknąć otwarty akapit i dodać nowy. Możliwe, że pojawi się odstęp, który będziemy musieli usunąć ale zwyczajne delete powinno rozwiązać problem. W ten właśnie sposób możesz dodać w prosty sposób akapity do tekstu i nadać im właściwe wyrównanie.




 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








Komentarze — Napisz pierwszy komentarz
Czy powyższe wskazówki były skuteczne? Jeśli tak, podziel się swoimi spostrzeżeniami w komentarzu. Gdybyś chciał się podzielić ze mną skrawkiem kodu aby uzupełnić minikurs to skorzystaj z portalu pastebin.com i wyślij linka do kodu. Instrukcje jak to zrobić znajdziesz tutaj.