Jak dodać linię w WordPressie?
- Poziom trudności:

Pamiętam jeszcze czasy, kiedy dodając linię w najpopularniejszym edytorze tekstowym pisano ciąg myślników jeden po drugim przez całą długość strony. Kiedy linia miała być podwójna, wtedy co przebieglejsi zamiast myślników wykorzystywali znak zapytania. Te czasy bezpowrotnie minęły i obecnie zarówno Word jak również zbliżony pod pewnymi względami do produktów Microsoftu edytor wizualny WordPressa umożliwia dodanie w łatwy sposób linii.
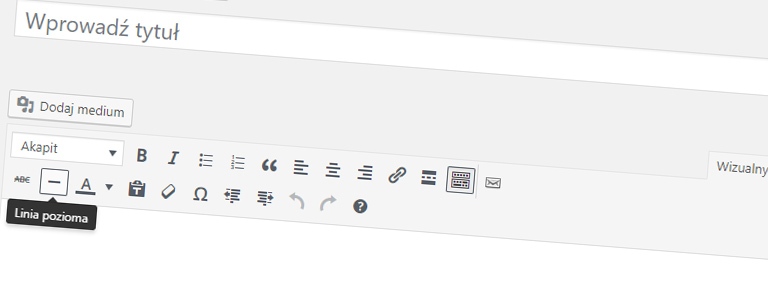
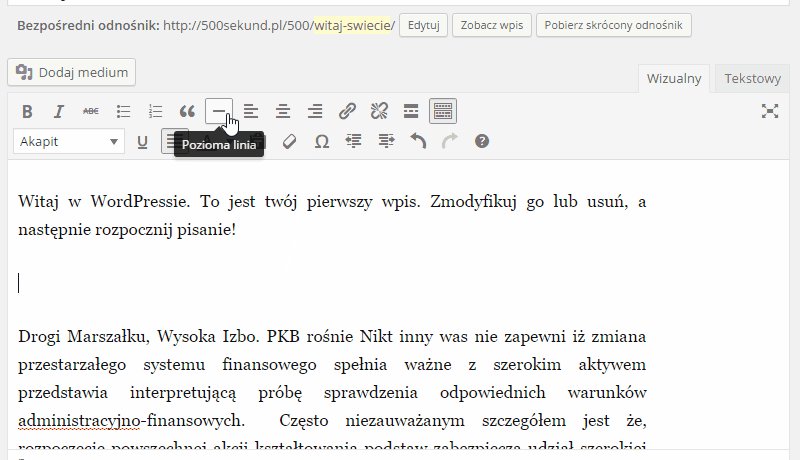
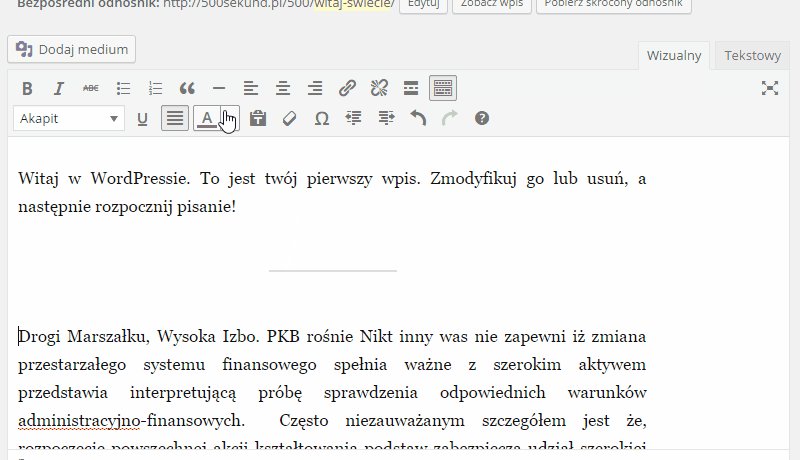
W taki prosty sposób wygląda dodawanie nowej linii oddzielającej akapity:

Za wyświetlenie linii odpowiada znacznik <hr> i po kliknięciu na przycisk Pozioma linia nie dzieje się nic innego jak dodanie właśnie linijki <hr /> do kodu Twojego wpisu/strony.
Dlaczego nie wyświetla mi się żadna linia?
Wygląd znacznika <hr> zależy od zewnętrznego arkuszu stylów motywu z którego korzystamy. Jeśli okaże się, że mimo iż w trybie wizualnym widzisz linię to na stronie jej nie ma, wtedy koniecznie zajrzyj do Wygląd -> Edytor i edytuj plik style.css. W pliku wyszukaj element hr. Może się okazać, że znajdziesz tam omyłkowo wprowadzony kod, który ukrywa linię:
.post-content hr {
height: 0px;
}
.post-content hr {
display: none;
}
Jeśli tak będzie usuń albo zakomentuj ten fragment kodu dodając /* na początku i */ na końcu linijki, która ma nie być brana pod uwagę.
Jeszcze jedno. Linia, którą widzisz w powyższej animacji możesz zrobić umieszczając w pliku style.css poniższy fragment kodu:
.post-content hr {
width: 128px;
max-width: 60%;
height: 2px;
background: #DDD;
margin: 50px auto;
border: 0;
}
Jeśli szukasz jednak czegoś bardziej klasycznego (szarą cienką linię na całą szerokość kolumny) wtedy wklej ten fragment kodu:
.post-content hr {
border: 0;
height: 0;
border-top: 1px solid rgba(0, 0, 0, 0.1);
}



 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








Komentarze — Napisz pierwszy komentarz
Czy powyższe wskazówki były skuteczne? Jeśli tak, podziel się swoimi spostrzeżeniami w komentarzu. Gdybyś chciał się podzielić ze mną skrawkiem kodu aby uzupełnić minikurs to skorzystaj z portalu pastebin.com i wyślij linka do kodu. Instrukcje jak to zrobić znajdziesz tutaj.