Jak poprawnie skonfigurować WordPressa pod SEO?
- Poziom trudności:
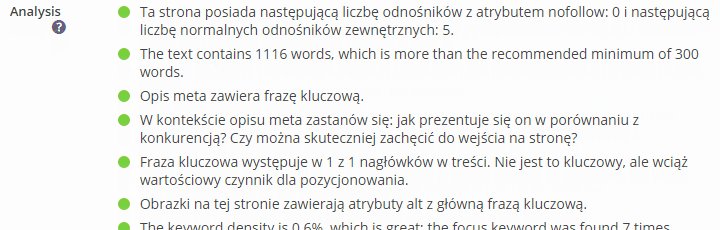
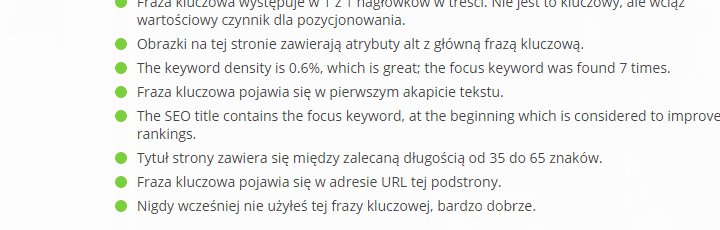
Dziś chciałbym Ci pokazać w jaki sposób modyfikować treści na swojej witrynie tak, aby były one bardziej przyjazne dla Google. Dobrze się domyślasz, będziemy konfigurować najpopularniejszą wtyczkę do SEO w WordPressie, zmieniać czerwone kropki w zielone i dokonywać szeregu innych modyfikacji, które pomogą nakierować ruch z wyszukiwarki na Twoją stronę internetową. Gotowy?

Temat SEO w WordPressie jest bardzo szeroki, a wtyczka o której Ci zaraz powiem posiada ogrom opcji w których można się pogubić. Stąd pomysł na przygotowanie poradnika. Mam na samym początku prośbę, abyś nie czytał go bez wcześniejszego otwarcia panelu administracyjnego swojej witryny. Tematy które poruszam mogą być z pozoru zawiłe, ale będą takie tylko wtedy, kiedy będziesz miał przed oczami tylko ten poradnik. Kiedy zaś będziesz przeskakiwał po opisywanych przeze mnie zakładkach – wszystko stanie się jasne.
O czym będzie ten kurs? Nie uniknę podstaw – powiem Ci jak zainstalować wtyczkę Yoast SEO w wersji 3.5, spędzimy razem trochę czasu nad poprawną konfiguracją i modyfikacją kilku Twoich wpisów. Obiecuję, że dzięki tej zmianie z czasem odnotujesz wzrost odwiedzin na Twojej witrynie oraz zdobędziesz wiedzę, która pozwoli Ci na późniejsze samodzielne modyfikacje. Bez zbędnego przedłużania zabierajmy się do pracy.
Krok 1 – przed instalacją wtyczki
Bezpośrednie odnośniki
Bardzo ważną opcją wbudowaną w WordPressa jest ustawienie bezpośrednich odnośników (tzw. pretty permalinks). Ustawienie ładnych linków to kwestia 3 kliknięć w panelu administratora.
Aby ustawić ładne linki przejdź do sekcji Ustawienia -> Bezpośrednie odnośniki i wybierz dowolną opcję inną niż Prosty. Ja preferuję Nazwa wpisu ale jeśli zależy Ci na tym, aby w ścieżce oprócz nazwy mieć również dzień, miesiąc i rok to nic nie stoi na przeszkodzie abyś wybrał inną opcję.

Przydatne kursy:

 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








Dobra robota, Kamil! Dzięki:)
Cieszę się, że się przyda 🙂
Bardzo przydatny poradnik. Niby wszystko już miałam ustawione, a tu się okazało, że jednak niekoniecznie. No i wszystko podane jak na talerzu i w bardzo przystępny sposób. Nic tylko korzystać 🙂 Dziękuję 🙂
Ufff, kamień z serca że się przydaje. Moja praca nie poszła na marne.
Uzupełniłyśmy braki, dziękujemy bardzo za tak szczegółowy materiał i przygotowanie filmików, które nieraz ułatwiały sprawę, gdy w natłoku informacji się gubiłyśmy co zaznaczyć, a co zostawić. Świetna robota, Kamil!
Gdyby był jakiś moment gdzie się szczególnie zagubiłyście to napisz mi proszę, będę poprawiał tak aby było jeszcze bardziej przejrzyście.
Fajny poradnik. Wydaje mi się jednak, że w strukturze nagłówków nie ma dowolności, że wstaw sobie h2 lub h3. Nagłówek h3 jest „podnagłówkiem” h2, z kolei h4 jest podnagłówkiem h3 itd. Zwykłe „rozdziały” tekstu to będą zazwyczaj same h2. Jak to widzisz?
Masz pełną rację. Pisząc o nagłówkach nawiązywałem do oczekiwań Yoasta, który pozwala na to, aby fraza kluczowa znalazła się w dowolnym znaczniku (sprawdzałem w h2 i h3). W tym kontekście mamy dowolność. Jeśli zaś rozmawiamy o strukturze nagłówków to faktycznie największą wartość mają tytuły (h1), a kolejno niższą podtytuły (h2, dalej h3 i kolejno 4, 5 i 6).
5 czy 10 zl
Dziękuję. 🙂 Regularna cena to 10 zł ale ponieważ to był mój błąd (informacja o niższej cenie i naliczanie wyższej) to do końca dnia cena wynosi 5 zł.
Bardzo fajnie została opisana konfiguracja wtyczki. Kawał dobrej roboty !
Świetne wskazówki! Odpowiednia konfiguracja pod SEO to bardzo istotna sprawa.
Zdecydowanie bardzo przejrzysty i treściwy artyukł. Mogłoby się wydawać, że tego typu konfiguracja jest bardzo skomplikowana ale dzięki takim poradnikom wszystko wydaje się łatwiejsze. Pozdrawiam
Bardzo się cieszę, że przypadł Ci do gustu. 🙂
Fajna informacja. Niewiele osób wie, że YoastSEO , ma ciekawą opcję, że przy każdej wpisie i stronie można ustawić title dla robota Google i osobny title dla Facebooka. Przydatka opcja jeśli często udostępniamy wpisy z wordpressa na fb.
Świetny poradnik. Każdy krok został opisany w sposób zrozumiały nawet dla początkujących 🙂
Odpowiednia konfiguracja i ustawienie treści to połowa sukcesu. Na pewno warto zastosować się do twoich wskazówek 🙂
Bardzo pomocny artykuł, dzięki !
Super wpis. Wszystko dokładnie wytłumaczone. Pozdrawiam