Jak dodać „czytaj więcej” na stronie?
- Poziom trudności:

Być może korzystasz z WordPressa od niedawna i masz problem z wyświetlaniem Twoich wpisów. Na wszystkich stronach odwiedzanych przez Ciebie cała treść wpisu oddzielona jest od wstępu linkiem „czytaj więcej” i chciałbyś dodać podobny element u siebie? Nic prostszego. Dodanie tego typu znacznika jest banalnie proste i pozwoli okiełznać długie wpisy i uporządkować treści na stronie głównej.
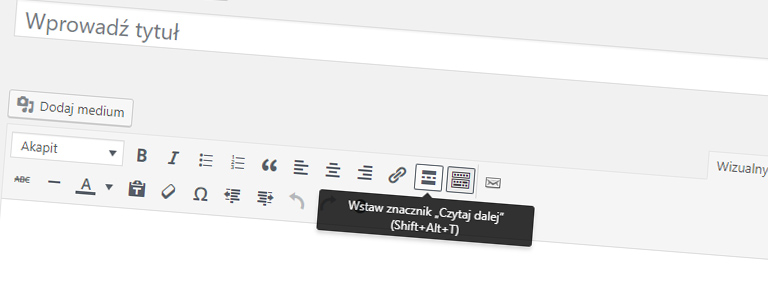
Na początek zamiast nudnego wstępu krótka animacja pokazująca jak działa znacznik „czytaj więcej” i w jaki sposób go dodać na Twojej stronie:

Nie muszę Cię chyba przekonywać do tego, że separowanie leadów od pozostałej treści jest bardzo dobrym rozwiązaniem.
Przycisk w edytorze wizualnym, który nazywa się Wstaw znacznik „czytaj dalej” dodaje w treści przerywaną linię z tekstem MORE na środku. Po przejściu do trybu tekstowego okazuje się, że znacznik ma konstrukcję:
<!--more-->
Różnica pomiędzy the_content i the_excerpt
Twój motyw może korzystać z jednego z dwóch rozwiązań od których będzie zależeć czy musisz wstawiać znacznik „czytaj dalej” czy też nie. Możesz sprawdzić z którego korzysta wchodząc do edycji pliku strony startowej (Wygląd -> Edytor do pliku index.php lub innego pliku zawierającego funkcję the_content() ). U mnie to był plik content.php. Możesz znaleźć tam:
- Znacznik the_content() – najbardziej popularny. Pozwala na używanie <!–more–>
- Znacznik the_excerpt() występujący zamiennie z the_content().
W drugim przypadku Twój tekst zostanie automatycznie skrócony po określonej liczbie znaków/wyrazów i nie będziesz miał wpływu na to, czy to koniec zdanie czy jego środek. Rozwiązanie jest przydatne w sytuacji, kiedy szablon się rozjeżdża ze względu na długość leadów poszczególnych wpisów. Mam jednak poczucie, że pierwsze rozwiązanie jest zdecydowanie lepsze i daje więcej możliwości, także jeśli się czujesz na siłach to zrób kopię zapasową szablonu odpowiadającego za wywołanie treści i zmień the_excerpt() na the_content().
Problem z kotwicami podpiętymi pod „read more”
Znacznik „czytaj więcej” domyślnie może mieć podpiętą kotwicę. Charakteryzuje się ona tym, że w linku pod koniec znajduje się #more- i ciąg znaków (np. adrestwojejstrony.pl/nazwa-wpisu/#more-4141/), a kliknięcie na odnośnik nie przenosi w miejsce gdzie zaczyna się cały wpis, tylko w miejsce gdzie umieszczony jest znacznik „czytaj więcej”. Oznacza to, że jeśli ktoś zamiast przeczytać lead kliknie na „read more” wtedy może nie doczytać początku tekstu.
Poniżej możesz obejrzeć na przykładzie bloga 280dni jak wyglądał ten problem i jak łatwo można było sobie z nim poradzić:

Aby poradzić sobie z tym problemem wystarczy wejść do Wygląd -> Edytor, odnaleźć plik functions.php i wprowadzić pomiędzy znacznikami PHP poniższy fragment kodu:
function remove_more_link_scroll( $link ) {
$link = preg_replace( '|#more-[0-9]+|', '', $link );
return $link;
}
add_filter( 'the_content_more_link', 'remove_more_link_scroll' );
To załatwi sprawę.
Polecamy:



 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








Witam, Ja mam troszkę inne przypadek mianowicie zamiast „read more” mam trzy kropeczki i nie wiem jak to zmienić. Przejrzałam cały edytor i u mnie nie ma the_content() ani the_excerpt. Byłabym wdzięczna za pomoc.
Pozdrawiam Marzena
Hej Marzena, daj znać (jak chcesz to na priv) jaki jest adres Twojej strony. Chętnie pomogę. 🙂
Dziękuję! Bardzo przydatny wpis wreszcie udało mi się uporać z znacznikiem read more 🙂
Dziękuję za artykuł, udało się, pozdrawiam
Hey! ja chciałabym zapytać jak to jest w WordPress.com czy ja mam wpływ na to, gdzie umieszczę -czytaj więcej- i czy w ogóle jest to w mojej gestii. Przeróżne przypadki mam na moim blogu,raz pokazuje sam, raz więcej tekstu a raz mniej pokazuje, albo kilka zdań i zakończony wpis bez -czytaj dalej-. Na to gdzie postawie ten znacznik w ogóle nie ma reakcji.Pozdrawiam
Niestety nie wiem jak to wygląda na WordPress.com. Zajmuję się WP którego jestem właścicielem a WP.com to usługa okrojona, abonamentowa.