Pierwszy wpis
– lekcja 4 –
Publikacja pierwszego blogowego wpisu to wydarzenie bardzo ważne. Od tego jak ten wpis się będzie rozchodził w sieci, czy pokaże się pod nim pierwszy komentarz i ile lajków zbierze na Facebooku zależy jak dużo zapału będziesz miał, aby przygotowywać kolejne wpisy. Specjaliści mówią, że najwięcej blogów umiera po publikacji pierwszego wpisu. Dlatego tak istotne jest by ten tekst był solidnie przygotowany.
Z drugiej jednak strony jeśli jesteś w sytuacji w której przygotowujesz pierwszy tekst na papierze lub w Wordzie kolejny tydzień i końca nie widać – może warto zaryzykować, dopisać pointę i wcisnąć magiczny niebieski przycisk „Opublikuj”?
Czego dowiesz się z tej lekcji?
– jak dodawać do wpisu tytuł oraz jakie są najlepsze praktyki nadawania tytułów?
– jak wyedytować i stworzyć przyjazny adres URL wpisu?
– o jakich zasadach warto pamiętać przygotowując treść wpisu?
– jakie pola muszę dodatkowo uzupełnić?
– jakie są błędy podczas przygotowywania wpisów?
[FMP]
Tak naprawdę nie ma znaczenia czy publikujesz swój pierwszy wpis czy masz ich na koncie już kilkaset albo i kilka tysięcy. Bez względu na Twoje wcześniejsze doświadczenia możesz dowiedzieć się czegoś nowego na temat dobrych praktyk układania treści, śródtytułów i znaczeniu adresu URL oraz tytułu w czasie publikowania wpisu.
Wybierz najlepszy tytuł z możliwych
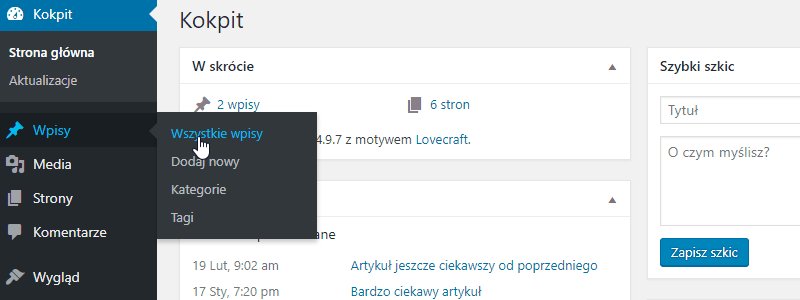
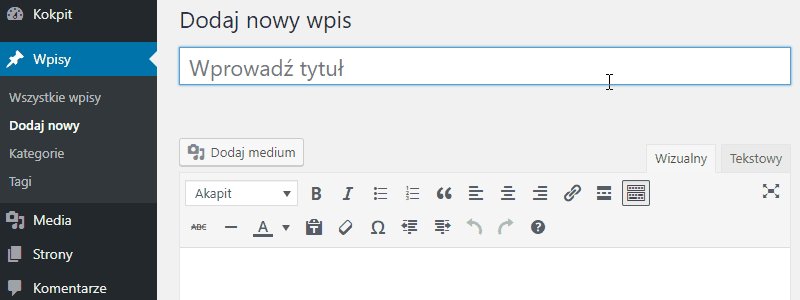
Zakładam, że już jesteś w sekcji [tutlink link=”/wp-admin/post-new.php” text=”Wpisy -> Dodaj nowy” target=”_blank”] i kursor nakierowałeś już na pole „Wprowadź tytuł”. Wypełnienie go treścią wydaje się prostą czynnością, ale ze względu na to, że rzutuje to na późniejsze działania dobrze jest tą czynność przemyśleć.
Dodawanie nowego wpisu zawsze zaczynaj od tytułu. Dzięki temu adres URL wygeneruje się sam, na jego podstawie. Jeśli tytuł pominiesz stwierdzając, że dopiszesz go np. na końcu, wtedy musisz go dodatkowo kopiować i wklejać w pole bezpośredniego odnośnika. Więcej o tym dowiesz się w części poświęconej przyjaznym adresom URL.
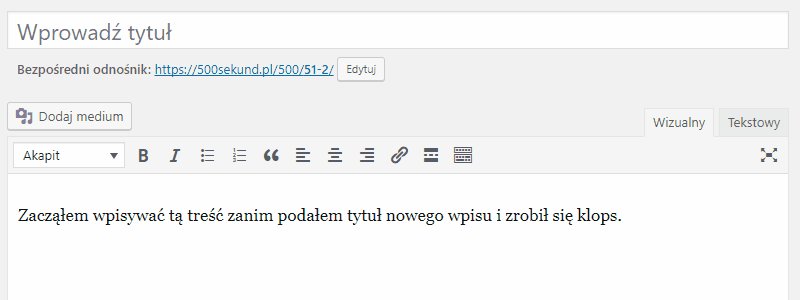
Od strony technicznej zadanie jest banalnie proste:

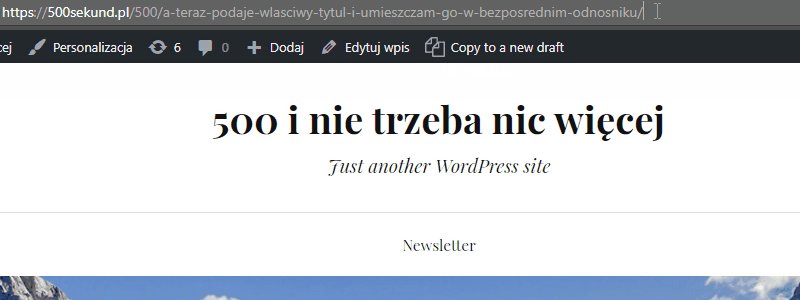
Tytuł który tu wpiszesz jest widoczny w wielu miejscach. Dwa oczywiste miejsca to spis wszystkich wpisów (często na stronie głównej bloga) i po wejściu do wpisu w centralnym miejscu. Pozostałe o których również warto pamiętać to górna belka i z czasem także wyniki wyszukiwania Google. To od tytułu zależy czy uda Ci się „sprzedać” wpis, czy ktoś wejdzie na Twoją stronę, kliknie w link konkurujący z innymi tekstami o podobnej tematyce i zostanie na dłużej.
Wiele zależy od efektu jaki chcesz osiągnąć. Inaczej konstruuje się wpisy ponadczasowe, inaczej takie, które niosą za sobą szczególnie istotną informację albo mają za zadanie szokować.
Poniżej publikuję listę najważniejszych zasad jakimi warto się kierować przy wyborze tytułu:
- tytuł powinien zawierać słowa kluczowe (zwroty po których chciałbyś, żeby był znajdowany Twój tekst)
- postaw na czytelność przekazu – najlepiej jeśli po jego przeczytaniu od razu wiadomo o czym będzie tekst
- tytuł powinien zachęcać do przeczytania
- niech to będzie konkretny temat (nikt nie lubi wpisów o mało odkrywczym ogólnikowym tytule, których w sieci jest wiele)
- słowa używane w tytule powinny być zrozumiałe, chyba że chce się wzbudzić ciekawość i zainteresowanie nieznanym słowem i obietnicą jego wyjaśnienia
- publikujący wpisy dzielą się na tych, którzy preferują krótkie tytuły i tych, którzy wolą długie – tu nie ma reguły, które są lepsze. Znacznie bardziej istotne jest naturalność w doborze tytułu i nieprzesadzenie z długością, bo wtedy tytuł nie wyświetli się w całości w Google.
- tytuł powinien mówić prawdę o treści, wszelkie próby oszukania czytelnika (tzw. treści clickbaitowe) są działaniem krótkowzrocznym i nie warto ich stosować
Stojąc przed trudną decyzją wyboru właściwego tytułu warto skorzystać z narzędzia, które pokazują najpopularniejsze, najczęściej wyszukiwane hasła. Z tego powodu warto przejrzeć strony Google Trends, oraz Hot Searches od Google.
Oczywiście nie ma co pisać na siłę w temacie, o którym nie masz zielonego pojęcia. Korzystając z trendów i najczęściej wyszukiwanych fraz warto zastanowić się, czy wpis na pewno będzie pasował do tematyki Twojej strony. A może właśnie pozornie tematyka nie pasuje, ale uda Ci się znaleźć ciekawe i oryginalne połączenie, przez co Twoja unikatowa treść będzie się roznosić w sieci wirusowo? Przykładem takiego niecodziennego połączenia jest np. publikowanie na blogu kulinarnym przepisów potraw z … gry Wiedźmin 3. Takim to sposobem przaśne podpłomyki cioci Lutki, wołowina serwowaną Wiedźminowi przez Keirę Metz czy wykwintne przysmaki z urokliwego księstwa Toussaint zdobyły serca czytelników oraz graczy i pozwoliły autorce bloga na wyróżnienie się spośród setek innych blogów kulinarnych. Więcej na temat tego przykładu możesz przeczytać w lekcji 20 – w części poświęconej znalezieniu swojej niszy.
Jak wyedytować i stworzyć przyjazny adres URL wpisu?
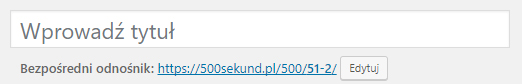
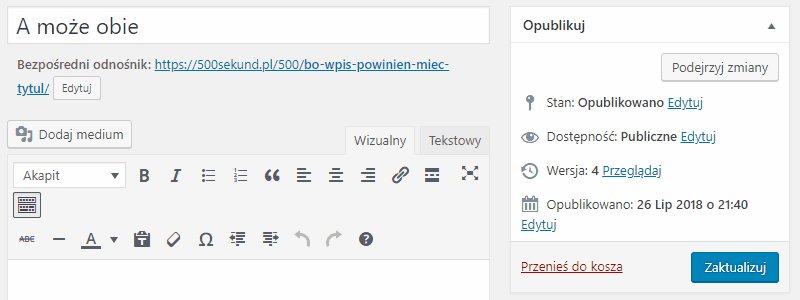
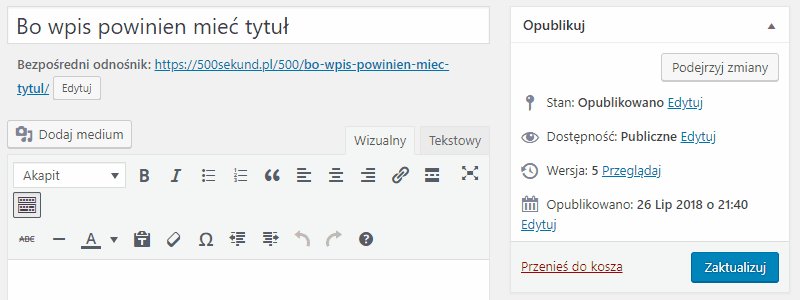
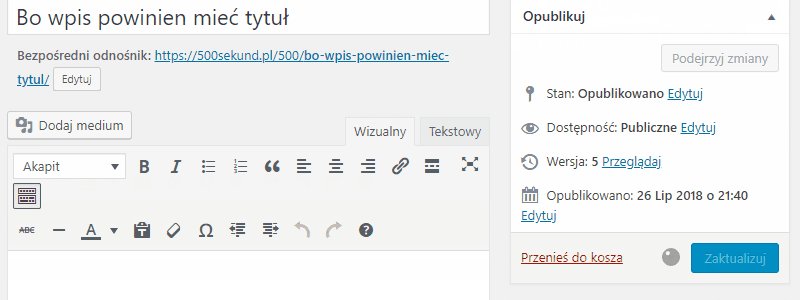
W momencie dodawania nowego wpisu lub strony zazwyczaj dodajesz na początku tytuł, a dopiero potem treść. Zwróć uwagę przy kolejnym wpisie, że po dodaniu tytułu i przejściu do pola z treścią pod oknem tytułu pojawia się „Bezpośredni odnośnik” czyli adres URL wygenerowany na podstawie podanego przez nas tytułu:

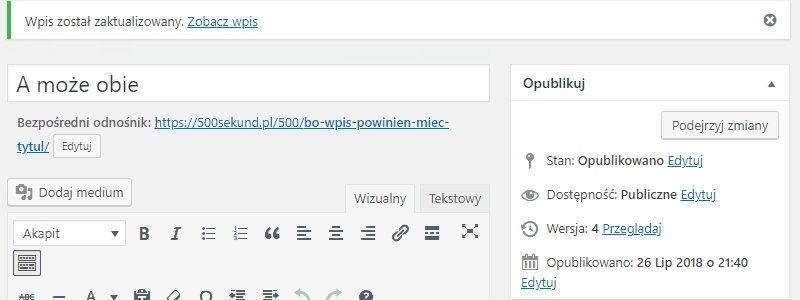
W sytuacji, gdyby okazało się, że o tytule zapomnimy, wtedy zamiast ładnego adresu pojawia nam się ścieżka składająca się z cyfr, gdzie najprawdopodobniej pierwsza z cyfr przed myślnikiem będzie numerem ID nowo założonego wpisu/strony:

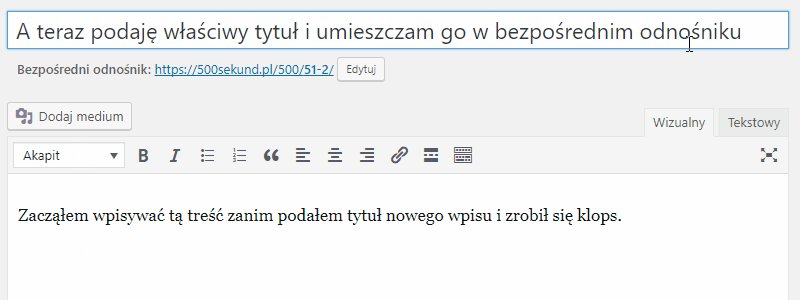
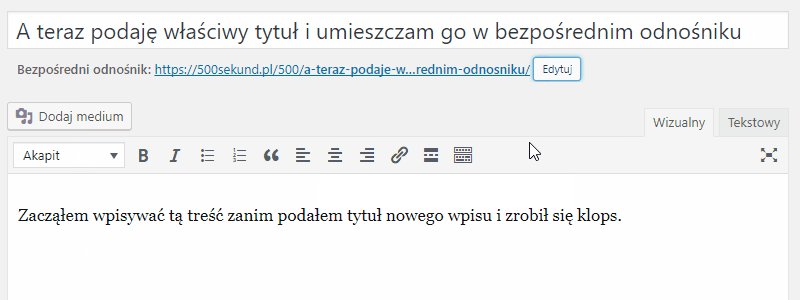
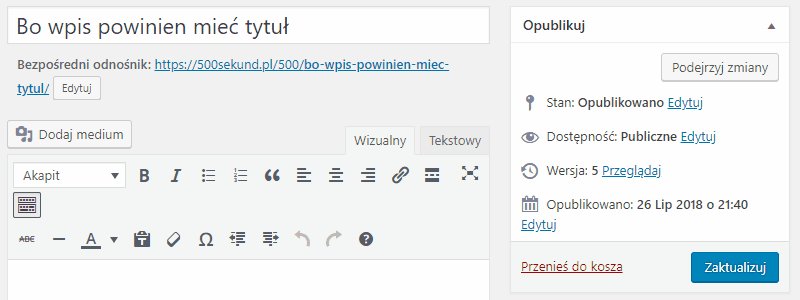
Ale bez obaw. Gdyby tak się zdarzyło, albo nasz adres byłby trudny do zapamiętania, wtedy wystarczy kliknąć na edycję bezpośredniego odnośnika, aby jego nazwa była bardziej przyjazna dla odwiedzających. I tu ciekawostka. Po wpisaniu nowego adresu nie trzeba klikać „OK”. Wystarczy zaktualizować stronę i adres będzie zmieniony. Drobiazg, ale przyspiesza pracę, gdy często edytujesz bezpośrednie odnośniki.
Zmiana końcówki odnośnika na bardziej przyjazną jest banalnie prosta. Zobacz poniżej jak możesz to zrobić w najszybszy sposób oraz na co zwracać uwagę, w razie gdyby do adresu bezpośredniego odnośnika zostały wpisane znaki niedozwolone.

Metoda polegająca na skopiowaniu tytułu i wklejeniu go do bezpośredniego odnośnika jest prosta, ale wymaga – mimo wszystko – zweryfikowania przetworzonego linka. Warto wiedzieć, że niektóre znaki w ścieżce URL są domyślnie czyszczone przez WP. I tak np. jeśli chcemy skopiować tytuł „Proste jak 2+2=4” wtedy w bezpośrednim odnośniku będzie widniała nazwa „proste-jak-224” i wtedy dobrą praktyką jest poprawa tego adresu wpisując słownie „plus” i „równa się”.
Podobnie jeśli w tytule mamy znak „&”. Tytuł: „Kochają się jak Tom & Jerry” po przetworzeniu będzie miał formę „kochaja-sie-jak-tom-jerry”, a poprawa go na „kochaja-sie-jak-tom-i-jerry” doda adresowi Twojego wpisu większej precyzji. Czy ta konkretna zmiana jest konieczna? Nie, jest w dobrym tonie ale nie jest obowiązkiem, tym bardziej, że można zaobserwować pewien trend polegający na usuwaniu spójników i przyimków aby pozostawić w adresie URL słowa, które mają większą wartość i wpływają na pozycjonowanie witryny.
Oczywiście z precyzją nie ma też co przesadzać. Jeśli Twój adres URL ma 50-60 znaków, wtedy nie ma co się przejmować. Gorzej jeśli ma 100+ i przestaje być użyteczny. Krótsze adresy łatwiej kopiować, dzielić się nimi w social media, szczególnie w serwisach, gdzie każdy znak ma znaczenie (pozdrowienia dla wszystkich, którzy ćwierkają na Twitterze). Z drugiej jednak strony warto zadbać w adresach o nasycenie słowami kluczowymi (w naturalny sposób!), ponieważ ma to wpływ na pozycję strony w Google. Dobrze jest znaleźć równowagę pomiędzy krótkim adresem, który łatwo przekazać dalej, i adresem przygotowywanym pod SEO (optymalizowanym pod kątem wyszukiwarek internetowych). Z trzeciej zaś strony – czy faktycznie rozmiar ma znaczenie? Przecież mało kto przepisuje obecnie linki, zazwyczaj jeśli się nimi dzielimy to klikając „Udostępnij” i „Retweet” w serwisach społecznościowych, a w mailach kopiujemy i wklejamy całe linki.
Musisz znaleźć swój złoty środek i być konsekwentnym wobec swojej decyzji, ale też sprawdzać co najlepiej będzie działało w Twojej sytuacji.
Jeśli jesteś zainteresowany płatnym materiałem na temat skracania linków, mierzenia ich kliknięć i przygotowywania skróconego linku, który kieruje np. do długiej ścieżki z PDFem to przejdź do wpisu „Jak dodać skrócony link do wpisu lub strony w WordPressie?”
Jeszcze mam dla Ciebie jedną ciekawostkę. Jeśli potrzebujesz podzielić tytuł na stronie na dwie linie – w miejscu w którym chcesz dodać Enter wpisz znacznik
[code lang=”html”]<br />
[/code]
Podobnie w sytuacji, w której zamierzamy umieścić w tytule pochylony tekst. Wtedy znacznik
[code lang=”html”]<em> oraz </em>
[/code]
na początku i końcu tekstu pisanego kursywą będzie przetworzony przez WordPressa na tekst pochyły.
Przygotowujemy treść wpisu
Jeśli czytasz ten akapit to znaczy, że uporałeś się już z tytułem oraz bezpośrednim odnośnikiem. Nie wiem jak Tobie, ale mi wymyślanie tytułu przychodzi stosunkowo łatwo. Znacznie bardziej problematyczne wydaje się wypełnienie wpisu treścią, która będzie interesująca dla odbiorców i jednocześnie będzie co pewien czas podbijała zainteresowanie tekstem (aby nie nużyć odbiorcy). Są takie dni, kiedy treść sama się ciśnie na klawiaturę, a innym razem pisanie kolejnych akapitów idzie ciężko i wymaga wiele późniejszej pracy nad korektą. Ważne, żeby w porę zauważyć, kiedy coś takiego się dzieje i odpowiednio zareagować, choćby robiąc sobie krótką przerwę, aby po chwili wrócić do działań w pełni formy.
Przygotowanie treści dla swojego wpisu zawsze zaczynaj od sporządzenia planu tego wpisu. Może to być kilka punktów, które chcesz poruszyć, a może mapa myśli, na której rozrysujesz szczegółowo zagadnienia. U mnie sprawdza się planowanie poza komputerem, ze smartfonowym notatnikiem (korzystam z aplikacji Google Keep, bo potem te treści mam dostępne w laptopie), czasami z wykorzystaniem aplikacji DrawExpress Lite do łatwego rysowania diagramów w formie mapy myśli. Znajdź najlepsze miejsce i czas na planowanie, a czytelnicy Twojego bloga zauważą, że opublikowany wpis nie jest wymuszonym sklejeniem ze sobą kilku akapitów ale przemyślanym działaniem, dzięki któremu masz zamiar osiągnąć zamierzony efekt.
Staraj się, aby każdy Twój wpis posiadał śródtytuły. Czytanie tekstów w sieci znacznie bardziej różni się od czytania książek i poradników. Szukając wartościowych treści najczęściej wchodzimy na stronę, skanujemy wzrokiem tekst i zatrzymujemy się, jeśli znajdziemy coś interesującego lub wychodzimy, gdy nic ciekawego we wpisie nie było. Tekst zawierający śródtytuły łatwiej przeskanować wzrokiem, co pomaga naszym czytelnikom szybciej zorientować się w tym, co mogą znaleźć w poszczególnych akapitach. Jeśli jeszcze umieścimy tam unikatowe i przydatne treści, możemy być pewni, że nasi czytelnicy to docenią i prześlą stronę dalej. Wcześniej tego typu polecenia pojawiały się na forach, a aktualnie najczęściej polecamy sobie treści mailowo, poprzez grupy na Facebooku, wiadomość na Messengerze czy tweeta.
Dodawanie śródtytułów jest proste – z pewnością nie sprawi Ci dużo problemu. Szczegółowo opisuję to zagadnienie w 6 lekcji: Edytor wizualny i tekstowy (a jeszcze dokładniej we wpisie Jak dodawać śródtytuły do tekstu), a tu tylko zaznaczę, że możesz je dodawać rozwijając „Akapit”:

Najczęściej tytuł jest jednocześnie Nagłówkiem 1, a śródtytuły powinny być oznaczone jako Nagłówek 2 i ewentualnie Nagłówek 3 jeśli po śródtytule stosujemy jeszcze dodatkowe wyróżnienia aby dokładnie coś opisać.
Po umieszczeniu śródtytułów warto zadbać o wartościową treść umieszczoną w średniej wielkości akapitach. Jeden akapit (nazywany dalej paragrafem) powinien zawierać jedną, zwięzłą myśl – najlepiej ubraną w kilka prostych zdań. Zdarza Ci się pisać zdania wielokrotnie złożone? Spróbuj się tego oduczyć. Krótkie zdanie, zawierające jedną błyskotliwą myśl jest warte więcej niż kilometrowa paplanina. Przyznam Ci się, że sam staram się to u siebie wyplenić, mam nadzieję, że z pozytywnym skutkiem.
W miarę możliwości wpisy powinny zawierać coś więcej niż sam tekst. Jeśli tylko masz zdjęcia, nagranie, infografikę czy tabelę uzupełniającą temat i masz prawo do jej wykorzystania, nie zastanawiaj się nawet chwili, tylko umieść ją w treści. Zrób to od razu – jeszcze w trakcie przygotowywania tekstu. Nie masz żadnych tego typu treści? Pomyśl co możesz zrobić, aby je mieć. Zaprzyjaźnij się na nowo ze swoim aparatem, zacznij nagrywać materiały telefonem, poszukaj narzędzi do tworzenia infografiki albo stwórz w Wordzie tabelę, skopiuj ją do wpisu i zobacz co się stanie. Każde zatrzymanie czytelnika nad przedstawioną we wpisie grafiką stanowi dodatkową wartość i wyróżnik na tle innych stron umieszczonych w sieci. W lekcji 5 zatytułowanej „Edytujemy stronę” znajdziesz informację w jaki sposób dodawać treści multimedialne. Choć lekcja dotyczy stron, to takie same zasady funkcjonują w przypadku edytowania wpisów.
Uzupełniamy wpis o dodatkowe informacje
Poniżej i z prawej strony pola przeznaczonego na treści znajduje się jeszcze kilka dodatkowych okien na które warto zwrócić uwagę.
Obrazek wyróżniający – tu możesz wybrać obrazek lub zdjęcie, które będzie ilustracją dla tego wpisu. Plik wybierasz z dysku lub z biblioteki mediów pamiętając o tym, żeby nie był ani zbyt duży ani zbyt mały (w większości przypadków będzie to ok. 1200px na szerokość ale dobrze jest dopasować rozmiar do wielkości elementu odpowiadającego za wyświetlanie obrazka wyróżniającego). Jeśli obrazek wyróżniający wyświetla się na całej szerokości ekranu, od prawej do lewej krawędzi, wtedy najlepiej umieszczać zdjęcia w rozmiarze 1920px szerokości. W kolejnej lekcji dowiesz się jak się za to dopasowanie zabrać.

Kategorie – dzięki sekcji Kategorie masz możliwość wyboru istniejącej kategorii albo dodania nowej. Kategoryzowanie wpisów pozwala na ich późniejsze wyświetlanie po kategoriach.

Tagi – wypisywane po przecinku słowa kluczowe, które mogą być przypisane do wielu wpisów i pomagają odnaleźć się w gąszczu tekstów właśnie po określonym tagu. Przykładowo gdy publikujemy na stronie teksty, w których wspominamy o różnych postaciach, wtedy możemy nadając tagi z imieniem i nazwiskiem zlokalizować w łatwy sposób wszystkie teksty które dotyczą jednej z postaci – klikając na tag. Podobne rozwiązanie sprawdziłoby się także przy kategoriach ale jeśli postaci jest naprawdę wiele, w tej sytuacji zastosowanie tagów jest bardziej zasadne i wygodniejsze przy późniejszej administracji stroną.
Więcej informacji znajdziesz w lekcji 7 w części poświęconej różnicom między kategorią i tagiem.

Format – pozwala na określenie rodzaju publikowanych treści np. jako „Zwykły wpis”, „Notatka na marginesie”, „Galeria” itp. Ta opcja jest dostępna tylko w niektórych motywach, czasami umieszczona jest nie z prawej strony, a na górze albo na dole pod wpisem.

Dla kolejnych dodatkowych pól widoczność może być wyłączona. Aby ją włączyć należy w czasie edycji wpisu przejść do górnej zakładki Opcje ekranu, a następnie zaznaczyć wszystkie elementy, których potrzebujesz. Po zaznaczeniu możesz zwinąć Opcje ekranu, nie musisz niczego zapisywać. Elementy powinny być widoczne od razu po zaznaczeniu.

Zajawka – Niektóre motywy wykorzystują zajawkę do wyświetlenia kilkuzdaniowego tekstu zachęcającego do wejścia wewnątrz wpisu. Inne wspierają znacznik Czytaj dalej o którym więcej dowiesz się zapoznając się z edytorem wizualnym w lekcji 6.

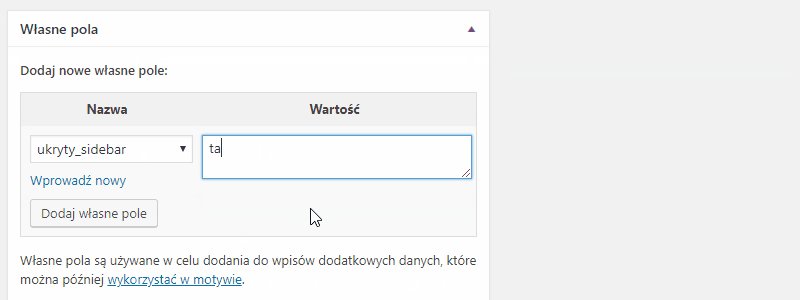
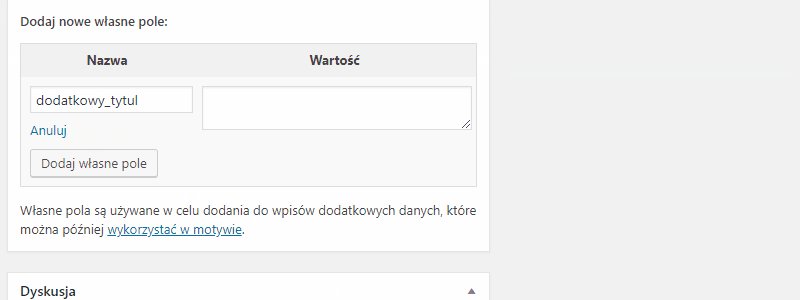
Własne pola – niekiedy motyw jest dodatkowo skonfigurowany w taki sposób, że z poziomu własnych pól wybierasz jakąś konkretną opcję, a następnie podajesz jej wartość. W dobie popularności wtyczki Advanced Custom Fields ręczne edytowanie własnych pól zdarza się dość rzadko. Najczęściej jednak w kupionych motywach jest mechanizm różnych przycisków i opcji dodatkowych widoczny podczas edycji, który po zaktualizowaniu strony wstawia do własnych pól dodatkowe opcje.

Oczywiście nie wystarczy wpisać tu cokolwiek. Trzeba oprócz tego skonfigurować WP w taki sposób aby rozumiał nazwy i przypisane do nich wartości i podjął konkretną akcję np. ukrył boczny pasek albo umieścił podtytuł poniżej tytułu strony.
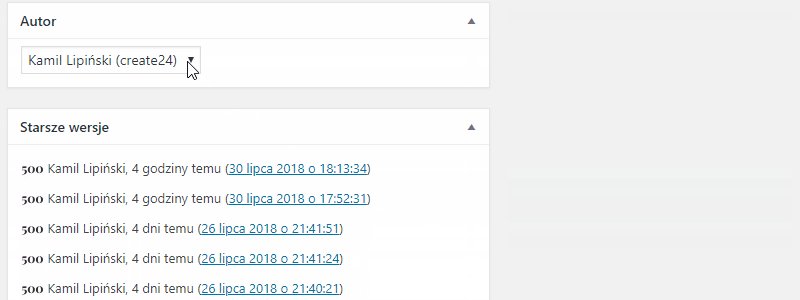
Autor – przy pomocy tej opcji określasz kto jest autorem tekstu. Opcja zmiany autora jest szczególnie przydatna, jeśli stronę edytuje wielu użytkowników, zalogujesz się na pierwsze lepsze konto i chcesz zmienić autora tak aby wpis wskazywał właśnie na niego.

Każdy z powyższych boksów można dowolnie przesuwać. Dzięki temu częściej używane okna możesz umieścić wyżej (nawet przed oknem Opublikuj), a rzadziej używane przenieść na sam dół. Ustawienia są zapamiętane dla każdego użytkownika osobno, w związku z tym możesz śmiało modyfikować je na swoim koncie bez obaw, że komuś wejdziesz w paradę.
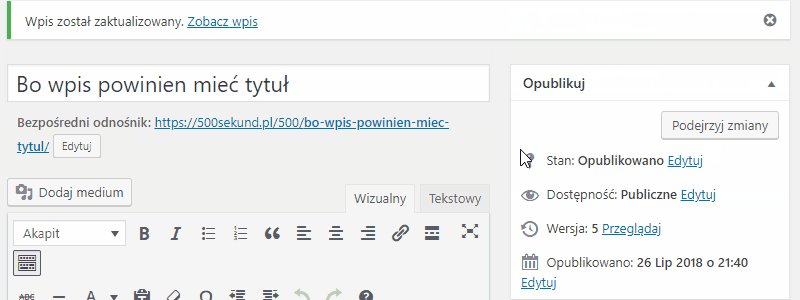
Opublikuj – najważniejsze okno podczas edycji wpisów i stron. To ono zawiera możliwość zmiany opublikowanego tekstu na niewidoczny dla innych szkic, zabezpieczenia wpisu hasłem, ustawienia jako prywatny oraz zmiany daty publikacji. No i przycisk Opublikuj lub Zaktualizuj zależnie od tego czy wcześniej zapisaliśmy nasz wpis, czy nie zdążyliśmy jeszcze tego zrobić. To najważniejszy element całego panelu do edycji wpisów. Bez niego żadne wprowadzone zmiany nie byłyby widoczne na stronie. Więcej na temat wymienionych wyżej opcji znajdziesz w lekcji 7 w części poświęconej opcjom dostępności.

Najczęstsze błędy popełniane w trakcie przygotowywania wpisów
[wc_toggle title=”1) Używanie zbyt długich tytułów” padding=”” border_width=”” class=”” layout=”box”]
Zbyt długi tytuł nie tylko źle wygląda, ale też nie mieści się w wynikach wyszukiwania Google. Z kolei zbyt krótkie i niewiele mówiące tytuły też nie są dobrym rozwiązaniem.
Optymalna długość jaka powinien mieć tytuł nie powinna wykraczać poza 70 znaków. Wszystko co będzie wykraczało ponad tą ilość znaków będzie w Google schowane za wielokropkiem. Możesz nadać dłuższy tytuł ale pamiętaj, abyś w pierwszych kilkudziesięciu znakach zmieścił to co najistotniejsze z punktu widzenia szybkiego zorientowania się o czym jest tekst. Jeśli tego nie zrobisz – innych będą irytować Twoje zbyt rozwlekłe tytuły, które urywają się w najważniejszym momencie? Oto przykład nietrafionego tytułu artykułu, który przygotowałem na stronę 500 sekund:

Oczywiście możesz dla Google dać inny tytuł niż ten wpisany w pole tytułu wpisu/strony. O tym jednak będę pisał w kolejnych lekcjach.
[/wc_toggle]
[wc_toggle title=”2) Wpisy pozbawione merytoryki (tzw. wpisy o niczym)” padding=”” border_width=”” class=”” layout=”box”]
Niestety dość poważną przypadłością wielu media workerów, ale też blogerów jest pisanie tekstu o sprawach błahych, nic nie wnoszących do życia czytelników. Chodzi o pisanie z poczucia stworzenia tekstu, dlatego że dawno nie publikowałem albo dlatego, że szef dużego portalu wymaga ode mnie na koniec tygodnia pracy minimum 25 tekstów.
Problem tych artykułów wynika z braku przygotowania wcześniejszego planu, pominięcia researchu i braku czasu na zdystansowanie się do materiału i przeczytanie go jeszcze raz przed publikacją.
[/wc_toggle]
[wc_toggle title=”3) Fake news i clickbaity” padding=”” border_width=”” class=”” layout=”box”]
Nieprawdziwe informacje i teksty mające na celu oszukanie czytelnika, aby pozyskać jak najwięcej klików i odsłon to prawdziwa plaga ostatnich lat. Choć wydaje się to prostym i atrakcyjnym sposobem na skupienie uwagi to jednak jest to droga donikąd. Uczciwość jest fundamentem zaufania.
[/wc_toggle]
[wc_toggle title=”4) Pisanie różnymi wielkościami oraz kolorami” padding=”” border_width=”” class=”” layout=”box”]
W środowisku projektantów stron funkcjonuje ironiczne określenie „kolorowo i profesjonalnie”. Nadmiar kolorów, użytych czcionek oraz wielkości sprawia, że tekst traci na czytelności i wygląda niepoważnie. Najlepiej zachować powściągliwość i korzystać z wyróżnień tekstu konsekwentnie, ale z umiarem. Jeśli używasz koloru wyróżniającego fragmenty tekstu, niech to będzie tylko jeden kolor. Niepisana zasada mówi, że wielkości tekstu w trakcie pisania nie powinno się zmieniać. Wyjątkiem są style takie jak pogrubienie, kursywa, śródtytuły oraz cytaty, które mogą być umieszczone w innym rozmiarze, o ile są w ciekawy sposób wizualnie zaprezentowane.
[/wc_toggle]
[wc_toggle title=”5) Błędy językowe” padding=”” border_width=”” class=”” layout=”box”]
Mimo, iż wszyscy mieliśmy sprawdzane wypracowania na j. polskim, to mamy nawyki do popełniania konkretnego rodzaju błędów. Niektórzy mają problem z przecinkami, inni robią czeskie błędy, a jeszcze inni zamierają, kiedy muszą podjąć decyzję czy wybrać dużą czy małą literę.
Warto przed publikacji samodzielnie przeczytać tekst ale też oddać go do korekty, nawet do korekty swojemu mężowi, żonie, chłopakowi czy dziewczynie. Czytelnik z zewnątrz spojrzy na niego z nieco innej strony, poprawi rażące błędy albo w skrajnych przypadkach powie „wstrzymaj się z publikacją, moim zdaniem tekst jest na tyle słaby, że nie warto go wypuszczać.”
Wiele wpisów można byłoby poprawić lub powstrzymać przed ich publikacją, jeśli ich autor poprosiłby lub zlecił korektę. W artykule W jaki sposób pokazać wpis bez publikowania go? znajdziesz informację w jaki sposób przekazać wpis do korekty przed jego publikacją.
[/wc_toggle]
[wc_toggle title=”6) Brak podziału na akapity, brak śródtytułów” padding=”” border_width=”” class=”” layout=”box”]
Osoby odwiedzające Twoją stronę internetową zazwyczaj nie będą czytać tekstów od deski do deski. Raczej będą skanować tekst wzrokiem w poszukiwaniu interesujących z ich punktu widzenia materiałów. Ponieważ przeglądanie to zwyczajowy sposób konsumpcji treści w internecie, dlatego trzeba czytelnikowi pomóc znaleźć to, czego poszukuje. A pomóc mogą akapity i śródtytuły.
Dzięki zgrabnym, nie za długim, ani nie za krótkim akapitom tekst zyskuje na czytelności. Łatwiej odnaleźć się w gąszczu słów, kiedy te zebrane są w zdania, a zdania w akapity zawierające tylko jedną przewodnią myśl. Warto jest również korzystać z pogrubienia aby zarysować najistotniejsze myśli zawarte w akapicie.
Prócz podziału na akapity większą czytelność zapewniają również śródtytuły. To one porcjują Twój tekst na mniejsze kawałki, dzięki czemu łatwiej będzie czytelnikowi je przyswoić.
[/wc_toggle]
[wc_toggle title=”7) Brak obrazka wyróżniającego albo zbyt wiele zdjęć” padding=”” border_width=”” class=”” layout=”box”]
Zazwyczaj czytamy to, co jest opakowane w ładne zdjęcie. Jeśli zdjęcia brakuje, a nie mamy rozpoznawalnego nazwiska, wtedy ciężko zainteresować czytelnika samym tytułem albo leadem do tego stopnia, aby przekonać go do spędzenia najbliższych kilku minut na czytaniu tekstu.
Innym problemem z jakim się spotkałem jest zbyt wiele zdjęć we wpisach. O ile różnorodność tych zdjęć i umiarkowana ich ilość będzie – być może – interesująca dla czytelnika, o tyle ich nadmiar sprawia wrażenie nieprzebranej galerii. Tym bardziej, jeśli znajdziemy tam zdjęcia łudząco do siebie podobne. Wtedy to nie jest traktowane jako bogaty materiał, ale jako materiał nieprzebrany. Zbyt duża liczba zdjęć sprawia, że strona będzie się wolnej ładować – i choćby z tego względu warto sprawdzić, czy faktycznie wszystkie są w tym wpisie potrzebne.
[/wc_toggle]
[wc_toggle title=”8) Problemy z wyświetlaniem polskich znaków” padding=”” border_width=”” class=”” layout=”box”]
Warto swoją stronę obejrzeć zarówno na kilku przeglądarkach (Chrome, Firefox, Opera, Edge) jak również przyjrzeć się, czy na pewno polskie znaki wyświetlają się poprawnie. Może się zdarzyć, że nasza strona będzie się błędnie wyświetlała, a my nie będziemy o tym wiedzieć. Przeglądarki działają w taki sposób, że wszystkie teksty są pisane fontem określonym w kodzie CSS. Jeśli font nie posiada polskich znaków, wtedy podstawiane są znaki z fontu, który „ogonki” obsługuje. Czasami podstawiony font z polskimi znakami może się nie odróżniać od reszty tekstu, innym razem brak polskich znaków będzie rażący. W tym drugim przypadku poprawienie tego błędu jest szczególnie istotne.
[/wc_toggle]
[wc_toggle title=”9) Brak kreatywności i powielanie treści” padding=”” border_width=”” class=”” layout=”box”]
Blogosfera jest coraz bardziej nasycona różnego typu „miękkimi treściami”, które napisać może każdy. Przykładem niech będzie tekst „Jak radzić sobie z upałem w domu?”. Przypuszczam, że każdy z nas mógłby wypisać kilka sposobów na wytrzymanie fali upałów, która nadciągnęła nad Polskę. Sztuką jest napisać wpis, w którym prócz konkretnych porad zapewnić czytelnikowi choć trochę „udawanej” ochłody w postaci zdjęć skutej lodem Grenlandii. A może pisząc tekst wpadniesz na jeszcze bardziej oryginalny pomysł i tym samym przekonasz swojego czytelnika, że warto odwiedzać Twojego bloga?
[/wc_toggle]
[wc_toggle title=”10) Całkowite pominięcie zasad SEO” padding=”” border_width=”” class=”” layout=”box”]
Strona firmy oferującej pranie tapicerki samochodowej powinna mieć w treści podstron frazy, które wyczerpują ten temat. Pisanie elaboratów o sposobach czyszczenia, prezentowanie preparatów choć jest istotne – zda się na nic jeśli witryna nie będzie zawierała zakładki w której będzie w przejrzysty sposób napisane „oferujemy czyszczenie tapicerki samochodowej”. Frazy kluczowe są bardzo istotne, bo to po nich znajdują nas w Google potencjalni klienci.
[/wc_toggle]
[wc_toggle title=”11) Pisanie tylko i wyłącznie z myślą SEO i robotach Google” padding=”” border_width=”” class=”” layout=”box”]
Natrafiłem ostatnio na bardzo dobry, choć hermetyczny, żart:
Specjalista od SEO wchodzi do baru, pubu, knajpy, tawerny, szynku, domu piwa, piwo, bar, bary, alkohole, alkohol, wódka, wino, szampan…
Może to co powiem okaże się gorzką, ciężką do przełknięcia prawdą, ale strona, która się nazywa „Pranie tapicerki Warszawa”, a pierwsze zdanie treści brzmi: „Pranie tapicerki Warszawa to firma zajmująca się czyszczeniem tapicerki samochodowej Warszawa, a także myciem auta z zewnątrz.” jest na przegranej pozycji. Zbyt częste i nienaturalne słowa kluczowe w treści sprawią, że Google obniży jej pozycję, a klient, który przeczyta pierwsze zdania dojdzie do wniosku, że albo natrafił na stronę wygenerowaną przez automat albo uzna, że właściciel witryny jest kretynem. Tak czy inaczej – nic dobrego z tego nie będzie. Zdecydowanie odradzam pisać strony wyłącznie z myślą o frazach kluczowych i Google. Z tyłu głowy warto mieć świadomość, że tekst powinien być nasycony słowami kluczowymi ale nie można przesadzać. Więcej na temat dobrych praktyk SEO przeczytasz w 16 lekcji.
[/wc_toggle]
Podsumowując
- Nowy wpis dodajesz w sekcji [tutlink link=”/wp-admin/post-new.php” text=”Wpisy -> Dodaj nowy” target=”_blank”].
- Na początku podaj tytuł do 70 znaków.
- Sprawdź czy bezpośredni odnośnik dobrze się prezentuje.
- Zacznij pisać treść według przygotowanego wcześniej planu – zrób to najlepiej bezpośrednio w edytorze wizualnym WP.
- Nie zapomnij o dodaniu materiałów audiowizualnych, aby uatrakcyjnić Twój materiał.
- Po skończeniu dodaj obrazek wyróżniający, kategorię i tagi.
- Opublikuj swój pierwszy wpis i podziel się nim ze światem.
[wc_spacing size=”30px” class=””][/wc_spacing]
[wc_row]
[wc_column size=”one-half” position=”first”]
[/wc_column]
[wc_column size=”one-half” position=”last”]
[/wc_column]
[/wc_row]
[/FMP]

