Google Analytics
– lekcja 19 –
Jedni nazywają go najlepszym narzędziem bezpłatnej analityki strony internetowej, inni perfekcyjnym skryptem szpiegującym użytkowników na całym świecie. Niezależnie od Twojego podejścia nie można odmówić Google Analytics palmy pierwszeństwa wśród zewnętrznych statystyk stron www. Czasy prostych liczników umieszczanych w stopkach już dawno odeszły, chwalenie się liczbą odsłon w sidebarze także jest passe. Dziś niekwestionowanym numerem jeden jest Google ze swoją usługą analityki. Podpięcie tej darmowej usługi pozwoli na lepsze poznanie Twoich odbiorców, zmianę strategii promowania postów, znalezienie tekstów cieszących się niesłabnącą popularnością przez wiele lat, które będziesz mógł promować cyklicznie i tym samym niewielkim kosztem powiększać zasięg swojej strony.
Czego dowiesz się z tej lekcji?
– czym jest Google Analytics i dlaczego jest to istotne narzędzie w budowaniu strony www
– poznasz metodę instalacji GA bez użycia wtyczki oraz najciekawsze wtyczki pomagające w instalacji
– odkryjesz najciekawsze funkcjonalności GA
– dowiesz się jak z użytkownika nie stać się „niewolnikiem” statystyk
[FMP]
Ogólna charakterystyka Google Analytics
Jak wspomniałem wcześniej, Google Analytics (nazywane dalej skrótem GA) jest to system zbierający dane o użytkownikach danej witryny/aplikacji. GA działa w następujący sposób:
- Właściciel strony umieszcza kod śledzenia GA na swojej witrynie.
- Użytkownik odwiedza witrynę.
- Dane odwiedzin (tzw. sesji) są gromadzone, a następnie przesyłane do GA.
- Właściciel strony może zalogować się na stronie analytics.google.com aby sprawdzić statystyki swojej strony.
Dane możemy oglądać na złożonych raportach kołowych, wykresach oraz w tabelach. Zakres statystyk wybieramy sami. W rękach doświadczonej osoby GA jest narzędziem, z którego można pozyskać bardzo dużo informacji dotyczących odwiedzających strony – także informacji w czasie rzeczywistym. Późniejsza ich interpretacja wykonana przez specjalistę może być dobrym wstępem do ułożenia strategii promocji i planów długoterminowych dotyczących rozwoju Twojej strony.
Z GA możesz się dowiedzieć o użytkownikach m.in.:
- w jaki sposób do Ciebie trafili (bezpośrednio wpisali adres, wyszukali Cię w Google, zostali przekierowani z innej strony internetowej),
- z jakiego urządzenia korzystali podczas odwiedzin (czy był to laptop czy smartfon),
- gdzie przebywali w momencie odwiedzin (państwo, miasto),
- z jakiego systemu operacyjnego i przeglądarki korzystali,
- jaką mieli rozdzielczość ekranu,
- jakie podstrony odwiedzili, gdzie zatrzymali się najdłużej, z której zakładki opuścili Twoją stronę,
- jaki procent użytkowników wykonał określone zadanie (zapisał się na newsletter, kupił produkt, wysłał wiadomość przez formularz kontaktowy).
Gromadzone dane są anonimowe. Nigdzie nie znajdziemy adresu e-mail użytkowników, numerów IP czy numeru telefonu. Mimo to statystyka może otworzyć nam oczy na pewne problemy i pozwoli nabrać dystansu do spraw, które wydają nam się najistotniejszymi problemami.
GA jest także istotnym narzędziem w czasie weryfikacji skuteczności wykupionej reklamy internetowej. Wykupiłeś reklamę w Google Ads albo na Facebooku i chcesz sprawdzić jak duży ruch przyciągnęła na Twoją witrynę? A może znany influencer wspomniał o Tobie i chcesz zweryfikować jak duża jest siła jego rekomendacji? Właśnie GA po zawężeniu czasu i sortowaniu po źródle pozwoli Ci oszacować wielkość ruchu na Twojej witrynie.
Jeśli jeszcze Cię nie przekonałem do instalacji GA to pozwól, że pokażę Ci jakie korzyści niesie za sobą instalacja GA i analiza statystyk dla określonej grupy docelowej.
Dyrektor / kierownik
- Pozwoli mu na zdecydowanie jakie działania marketingowe podejmować, a które lepiej odpuścić.
- Może zwrócić uwagę na to jakie treści skupiają więcej uwagi i zlecić pracownikom tworzenie większej ilości pokrewnych materiałów.
- Być może pomoże podjąć decyzję dotyczącą rezygnacji z kanału społecznościowego, który nie działa w przypadku tej strony.
- Pomoże wytyczyć kierunek działania w najbliższym okresie w związku z lokalizacją odbiorców np. w przypadku produktu, który ma trafić do świadomości Polaków można za cel przyjmować określone województwa i szukać metod dotarcia do określonych środowisk.
- Wskaże, które obszary geograficzne są bardziej dochodowe i na podstawie tego może dokładniej konfigurować reklamę na Facebooku.
Dział Marketingu
- Będzie mógł podjąć te działania marketingowe, które są najbardziej skuteczne.
- Zwróci uwagę na trendy popularności zakładek na witrynie co pozwoli na stworzenie cyklicznych działań, które odniosą skutek.
- Dowie się, która reklama jest bardziej skuteczna (na podstawie testów A/B i twardych danych ze statystyk).
- Pozwoli oszacować stopień zaangażowania odbiorców na przestrzeni ostatnich miesięcy na podstawie realizacji określonych działań na stronie (wysłania wiadomości przez formularz, zakupu produktu, czasu spędzanego na witrynie).
- Na podstawie statystyk będzie mógł podjąć właściwe działania, aby bierni odbiorcy strony stali się w dalszej perspektywie klientami.
Twórca strony www
- Będzie mógł podjąć konkretne kroki mające na celu zmniejszenie współczynnika odrzucenia.
- Jeśli użytkownicy nie realizują założonych celów (np. kontaktu przez formularz) – będzie mógł podjąć określone działania, aby położyć na kontakt większy nacisk.
- Na podstawie statystyk wejść będzie wiedział jakich treści powinno być więcej.
- Zauważywszy cykliczne odwiedziny konkretnego wpisu będzie mógł go dodatkowo wypromować w serwisach społecznościowych aby podbić statystyki.
- Znając średni czas odwiedzin stron możesz za cel postawić sobie zwiększenie tego współczynnika poprzez dodanie dodatkowych materiałów audiowizualnych np. plików audio, galerii, filmów.
Jak zainstalować Google Analytics?
GA jako zewnętrzna usługa nie wymaga instalacji żadnej dodatkowej wtyczki. Aby podpić statystyki od Google do Twojej strony wystarczy, że zarejestrujesz się na stronie analytics.google.com, skopiujesz kod śledzenia i wkleisz go we właściwe miejsce swojej witryny. Istotne jest, aby kod wywoływał się na każdej z podstron i mierzył wszystkie odwiedziny, w przeciwnym wypadku dane zebrane w GA będą częściowe. W poniższym materiale znajdziesz informację jak dokonać ręcznej instalacji i jak zrobić to przy pomocy wtyczek. Przejdźmy do konkretów.
Krok 1
Załóż pocztę na Gmail’u przy pomocy strony google.com/intl/pl/gmail/about/
Jeśli posiadasz własne konto możesz podjąć decyzję o podpięciu statystyk pod ten adres. Sprawdza się to w sytuacji w której podpinasz stronę firmy, której jesteś jedynym właścicielem i jest wygodne, bo nie wymaga przelogowywania się w celu zerknięcia na statystyki. W sytuacji, w której Twoje stanowisko jest „przechodnie”, wygodniej jest stworzyć nowe konto Gmailowe.

Krok 2
Zakładam, że zalogowałeś się na swoje konto na Gmailu i przeglądarka pamięta o tym (nie kliknąłeś w międzyczasie Wyloguj i nie przeszedłeś do trybu incognito – możesz to zweryfikować jeśli klikniesz w prawym górnym rogu na ikonę użytkownika). Przejdź na stronę analytics.google.com, kliknij na przycisk Utwórz bezpłatnie i postępuj według wskazówek, aby pozyskać kod śledzenia.

Krok 3
Skopiowany kod śledzenia będzie miał postać:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-X');
</script>
W linii 2 i 7 znajduje się unikatowy identyfikator śledzenia posiadający postać UA-XXXXXXXXX-X, który może być wymagany przez niektóre wtyczki. Warto pamiętać, że tam można go znaleźć. Ewentualnie jeśli kiedykolwiek będziesz potrzebował do niego wrócić to znajdziesz go w Google Analytics w sekcji Administracja -> Usługa -> Informacje o śledzeniu -> Kod śledzenia
Krok 4
Ostatnim krokiem podczas ręcznej instalacji kodu Google Analytics jest skopiowanie całego kodu śledzenia do Twojej strony internetowej do sekcji head czyli pomiędzy znacznikiem <head> oraz </head>. Aby do zrobić trzeba wejść do sekcji [tutlink link=”/wp-admin/theme-editor.php?file=header.php” text=”Wygląd -> Edytor motywu -> plik header.php” target=”_blank”], znaleźć znacznik </head> i przed nim wkleić fragment kodu dostarczony przez GA.

W większości motywów znaczniki head będą znajdować się w pliku [tutlink link=”/wp-admin/theme-editor.php?file=header.php” text=”header.php” target=”_blank”], jednak zapewne nie we wszystkich. Jeśli okazałoby się że nie ma <head> i </head> w przeszukiwanym przez Ciebie pliku, wtedy trzeba szukać dalej. Z pomocą może w tej sytuacji przyjść darmowy artykuł „Jak dostać się do plików na serwerze?”, bowiem niektórych plików motywu nie można edytować za pomocą [tutlink link=”/wp-admin/theme-editor.php” text=”edytora motywów” target=”_blank”].
Jak sprawdzić czy poprawnie zainstalowałem Google Analytics?
Aby zweryfikować instalację GA na swojej stronie, wystarczy wejść na nią (np. na stronę główną), a następnie w nowej karcie przejść do strony analytics.google.com i wybrać sekcję Czas rzeczywisty -> Przegląd. Jeśli po ok. pół minuty pojawi się cyfra 1 przy liczbie aktywnych użytkowników znajdujących się obecnie w witrynie to znaczy, że GA zliczył Twoje wejście.
Dane zbierane są od momentu instalacji kodu śledzącego, jednak po samej instalacji w sekcja Odbiorcy -> Przegląd może pozostać pusta. Na pierwsze dane należy poczekać do kolejnego dnia i wtedy można rozpocząć ich analizę.
Alternatywną formą sprawdzenia, czy kod został poprawnie zaimplementowany, jest przejście do źródła strony (Ctrl + U) i weryfikacja czy kod śledzenia znajduje się pomiędzy znacznikami oraz w nagłówku strony.
Jak sprawdzić czy nie mam starego kodu śledzenia GA?
We wrześniu 2017 r. Google postanowił zmienić strukturę kodu śledzenia dla Google Analytics. W nowym kodzie postawiono na analitykę zdarzeń (w odpowiedzi na konkurencyjne narzędzia oferowane przez Facebooka). Jego posiadanie szczególnie przyda się właścicielom sklepów internetowych, którzy chcą mierzyć nie tylko statystyki, ale także takie zdarzenia jak rejestracja albo dokładnie zbadać proces zamówienia. Również wszystkim, którzy posiadają strony www bez funkcjonalności sklepu, a nie mają podpiętego Google Tag Managera nowy kod śledzenia dostarczy wielu dodatkowych danych – takich jak kliknięcie w zakładkę z danymi kontaktowymi czy udostępnianie treści ze strony w mediach społecznościowych.
Aby sprawdzić czy posiadasz stary czy nowy kod powinieneś przejść do edycji nagłówka Twojej strony:
Krok 1
Przejdź w Kokpicie WP do sekcji Wygląd -> Edytor motywu -> [tutlink link=”/wp-admin/theme-editor.php?file=header.php” text=”header.php” target=”_blank”]
Krok 2
Znajdź kod śledzenia w ramach znaczników <head> oraz </head>. Jeśli ma on postać:
![]()
lub
![]()
to znaczy, że używasz na swojej stronie starszego kodu śledzenia. Google Analytics zaleca, aby korzystać z kodu gtag.js, by mieć dostęp do nowych funkcjonalności. Skoro już wiesz, że trzeba działać – przejdź do kolejnego kroku. Gdyby jednak okazało się, że Twój kod zaczyna się od <em><!– Global site tag (gtag.js) – Google Analytics –></em> to najprawdopodobniej znaczy, że masz aktualny kod i nie musisz podejmować kolejnych kroków.
Krok 3
Jeśli Twój kod śledzenia przypomina któryś z kodów oznaczonych czerwonym kółkiem A lub B – skopiuj poniższy kod do schowka, a następnie wklej obok starego kodu.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-X');
</script>
Ze starego kodu skopiuj identyfikator śledzenia w postaci UA-XXXXXXXX-X i wklej go w dwóch miejscach Twojego nowego kodu: w drugiej i przedostatniej linijce.
Krok 4
Jeśli jesteś pewien, że wykonałeś powyższe kroki – usuń stary kod śledzenia.
W razie jakichkolwiek wątpliwości zobacz poniższe nagrania:
Jeśli miałeś starszy kod oznaczony powyżej jako ![]()

Jeśli zaś starszy kod przypominał bardziej kod ![]()

Skoro instalacja Google Analytics nie jest niczym szczególnie skomplikowanym, to po co instalować dodatkową wtyczkę do GA? W zasadzie to nie ma takiej potrzeby, jednak chciałbym Ci pokazać kilka dodatkowych rozwiązań, które pozwolą na zapoznanie się ze statystykami bez wychodzenia z kokpitu Twojej strony www.
Wtyczki z największą ilością pobrań i aktualizowane w ostatnim kwartale to:
- Google Analytics Dashboard Plugin for WordPress by MonsterInsights
- Google Analytics Dashboard for WP by ExactMetrics (formerly GADWP)
- Analytify – Google Analytics Dashboard
Moje zdanie dotyczące dodatkowych (niepotrzebnych) wtyczek w WP poznałeś w lekcji 15 tego kursu, jednak zdaję sobie sprawę z tego, że możesz uważać analitykę Twojej strony dostępną bezpośrednio z poziomu kokpitu za coś niezbędnego – w tej sytuacji wtyczka jest zdecydowanie dla Ciebie.
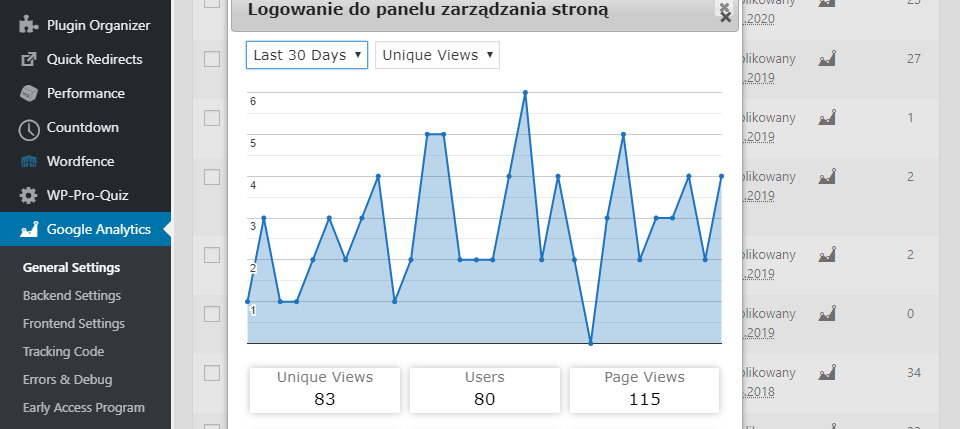
Wtyczka wyświetla raport z ostatniego miesiąca zawierająca prócz liczby sesji i odsłon także stosunek nowych osób do powracających, pozyskiwanie czytelników (źródła polecania) oraz ich zachowanie (najczęściej odwiedzane strony). Wszystkie pozostałe opcje wtyczki dostępne są po zakupie wersji Pro. Google Analytics Dashboard Plugin for WordPress by MonsterInsights jest najpopularniejsza z wszystkich wyżej wymienionych i – szczerze mówiąc – nie rozumiem dlaczego.
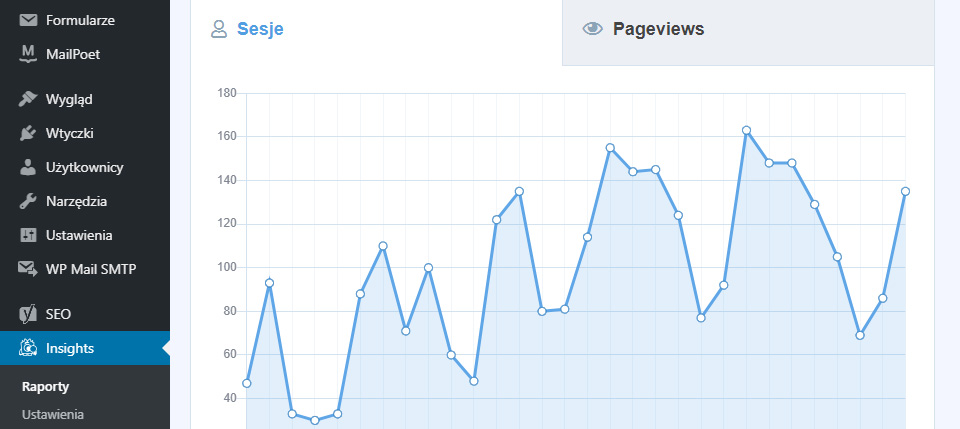
Wtyczka dodaje do listy stron i wpisów możliwość sprawdzenia statystyk witryny. Statystyki pojawiają się także w kokpicie, gdzie prócz ostatniego miesiąca można skorzystać z wielu dodatkowych opcji. Nie do końca podoba mi się interfejs, ale trzeba przyznać, że wtyczka jest bardziej złożona niż wersja darmowa jej poprzedniczki.
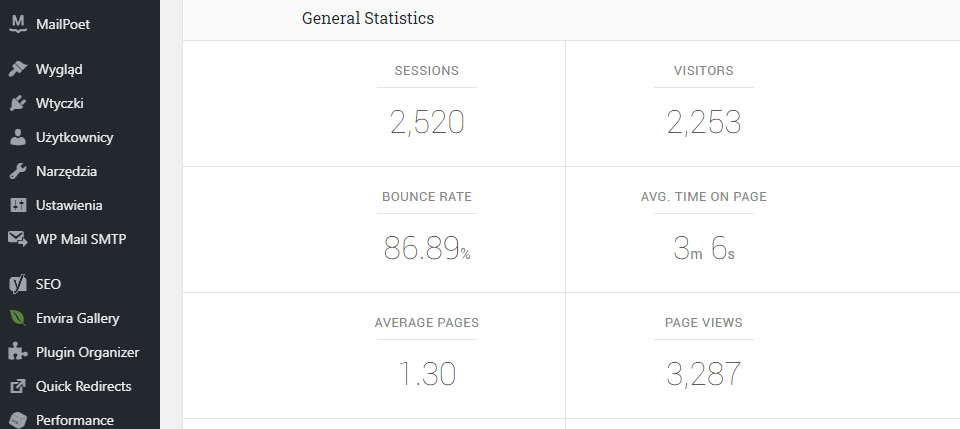
Wtyczka wyświetlająca statystyki w Kokpicie oraz w miejscu edycji wpisów i stron. Funkcjonuje z dodatkową wtyczką: Analytify – Gooogle Analytics Dashboard widget. Ciekawostką jest dodatkowa informacja o całkowitym czasie spędzonym przez użytkowników na Twojej witrynie.
Najciekawsze funkcjonalności Google Analytics
O najciekawszych miejscach w Google Analytics wspomniałem już w lekcji 16 poświęconej SEO – pisząc o narzędziach przydatnych w przygotowywaniu wpisów. Jeśli przegapiłeś tę lekcję to teraz gorąco Cię zachęcam do zerknięcia do niej. Znajdziesz tam takie informacje jak:
- frazy po których Twoja strona jest wyszukiwana w Google,
- listę najpopularniejszych podstron/tekstów,
- źródła/kanały po których jest znajdowana Twoja strona.
Gdybyśmy jednak mieli ograniczać się do zbiorczych danych, moglibyśmy zauważyć jedynie pewne wahania w konkretnych miesiącach, popularność określonych podstron w jakimś przedziale czasowym czy zwiększenie lub zmniejszenie czasu przebywania na Twojej stronie. Te dane – choć istotne – nie powiedziałyby nam niczego o najistotniejszych aspektach naszego biznesu – czyli osiąganiu założonych wcześniej celów.
Ustalanie celu
Z pomocą przychodzi funkcja w GA, która odpowiada za wyznaczanie celu, szacowanie wartości osiąganych celów i prezentowanie wyników w ramach statystyk. Aby dodać do Twojego konta w GA nowy cel, musisz wykonać kilka kroków:
Krok 1
Przejdź do sekcji Konwersje -> Cele -> Przegląd.
Krok 2
Wciśnij przycisk Wyznacz cele i następnie czerwony przycisk + CEL.
Krok 3
Wprowadź nazwę, typ celu (w przypadku zapisu na newsletter będzie to wyświetlenia strony podziękowania za zapis, czyli typem będzie Miejsce docelowe).
Krok 4
W polu Miejsce docelowe równa się powinieneś wpisać w formie /adres-url-podstrony konkretny adres np. strony podziękowania. Dzięki temu wejście na stronę będzie liczone jako realizacja celu.
Krok 5
Dodatkowo w polu Wartość możesz wpisać szacunkową wartość pieniężną do konwersji, aby później móc oszacować jakich liczb spodziewać się podczas okresu promującego własny produkt.
Cały proces zamyka się w kilkunastu sekundach:

W moim przypadku sprawa była prosta, bo miałem utworzoną stronę mojastronainternetowa.pl/dziekuje która wyświetlała się wszystkim, którzy zapisali się na newsletter. Jeśli korzystasz z MailPoet, Freshmaila czy Mailchimp to także możesz taką podstronę przygotować i podpiąć ją pod newsletter.
Jeśli nie wiesz jak to zrobić, zachęcam Cię do wygooglania frazy „Nazwa-newslettera thank you page” albo w przypadku polskich newsletterów „Nazwa-newslettera strona podziękowania”.
Rzecz jasna, celem nie musi być tylko zapis na newsletter. Na swoim blogu wyznaczyłem w pewnym momencie kilka celów. Poniżej przesyłam ich listę licząc na to, że Cię zainspiruję:
- czas trwania sesji – powyżej 1 minuty,
- strony (zakładki) podczas sesji – więcej niż 2,
- włączenie filmu,
- przekazanie darowizny,
- rejestracja on-line,
- udostępnienie w social media,
- wpisanie zapytania w wyszukiwarce.
Szybkość ładowania strony www
Czy wiesz, że badanie szybkości ładowania witryny to nie tylko domena usług zewnętrznych takich jak PageSpeed Insights od Google, Pingdom czy GTmetrix. Także GA dostarcza rozwiązanie, które pozwala na analitykę prędkości ładowania poszczególnych zakładek. Co więcej, domyślnie dokonywana jest analiza Twoich danych przy czym mierzony jest czas ładowania u 1% użytkowników. W przypadku stron, które mają 1000-2000 sesji miesięcznie ta liczba nie jest w żaden sposób reprezentatywna. Jeśli zależy Ci na pełniejszych danych to możesz to zrobić poprzez wprowadzenie dodatkowej linijki do kodu śledzenia. Dzięki temu będziesz mieć dostęp do informacji o czasie ładowania 100% sesji na Twojej stronie.
gtag('config', '[TWÓJ-ID-ŚLEDZENIA]',
{
'linker': {'accept_incoming': true},
'site_speed_sample_rate': 100
});
Pamiętaj, aby [TWÓJ-ID-ŚLEDZENIA] zamienić na identyfikator śledzenia. W jaki sposób go pozyskać – dowiesz się w kroku 3 instrukcji dotyczącej instalacji GA bez pomocy wtyczek.
Po przedstawieniu wszystkich dodatkowych skryptów znajdziesz nagranie pokazujące jak hurtowo dodać wszystkie linijki kodu za jednym razem.
Przejdź do instalacji dodatkowych skryptów GA
Współczynnik odrzuceń
Być może w sekcji Odbiorcy -> Przegląd rzucił Ci się w oczy wskaźnik nazwany współczynnikiem odrzuceń (bounce rate). Jest to procent wejść na Twoją stronę, podczas których użytkownik otworzył stronę, został na niej przez pewien czas, a następnie ją zamknął bez przechodzenia do innych zakładek. Z jednej strony, można wysoki poziom współczynnika odrzuceń uznać za niepokojący symptom, bo może to oznaczać, że nie udało Ci się sprawić, aby Twój czytelnik zainteresował się także innymi materiałami. Z drugiej strony, jeśli ktoś wchodzi na podstronę i znajduje tam odpowiedź na swoje pytanie, to nie ma nic złego w tym, że ze strony wychodzi po kilku minutach. Pewnie można byłoby poprawić system wewnętrznego linkowania, aby teksty w treści linkowały do siebie nawzajem (koniecznie z zachowaniem naturalność tekstu i jednocześnie nie sprawiając wrażenia, że to linkowanie jest „na siłę”).
Choć leczenie objawów zbyt wysokiego współczynnika odrzuceń to podstawa, mimo wszystko dobrze jest także zadbać o dobrą diagnozę problemu. Mało kto wie, że można przy pomocy jednej linijki kodu zmusić GA do tego, aby nie zliczał odrzuceń wtedy, gdy użytkownik spędzi na Twojej stronie internetowej ponad 15 sekund.
Kod o którym mowa to:
setTimeout("gtag('event', 'adjusted bounce rate', {'event_label':'more than 15 sec'})",15000 );
Już tego samego dnia po wklejeniu kodu zobaczysz znaczne zmniejszenie współczynnika odrzuceń. Powyższy kod pozwala odsiać nie tylko ruch przypadkowy, ale też ruch generowany przez roboty indeksujące strony dla wyszukiwarki (Googlebot), boty innych wyszukiwarek, web crawlery i pająki. W moim przypadku poziom współczynnika odrzuceń zmniejszył się aż o 50-60%!
Wklej kodu śledzenia zgodnie z instrukcją z kroku 3 dotyczącą instalacji GA bez pomocy wtyczek. Jeśli masz wątpliwości poprawnej instalacji – kliknij na zielony przycisk poniżej.
Przejdź do instalacji dodatkowych skryptów GA
Dane demograficzne
Do niedawna opcja włączenia danych demograficznych była schowana w zaawansowanych ustawieniach konta GA. Obecnie wystarczy wykonać kilka kliknięć w panelu, aby zgodzić się na wyświetlanie raportów danych demograficznych i zainteresowań.
Aby włączyć dane demograficzne należy przejść w GA do sekcji Odbiorcy -> Dane demograficzne -> Przegląd, a następnie kliknąć przycisk Włącz.

Jeśli w danych demograficznych zamiast przycisku do ich włączenia widzisz statystyki, to znaczy że masz tę opcję już włączoną. W sytuacji w której widzisz poziomą linię bez żadnych danych – są dwie ewentualności:
- GA nie zdążył zebrać danych (wtedy najlepiej poczekać do 24 godz.)
- Twoja strona jest tak rzadko odwiedzana, że mimo włączonej opcji niczego na ten moment się nie dowiesz dopóki nie poprawisz swoich statystyk.
Poniżej możesz zapoznać się z metodą dopisania wszystkich dodatkowych skryptów do kodu śledzenia. Skrypt zawiera:
- włączenie szybkości ładowania strony www,
- poprawę wyświetlania współczynnika odrzuceń.
gtag('config', '[TWÓJ-ID-ŚLEDZENIA]',
{
'linker': {'accept_incoming': true},
'site_speed_sample_rate': 100
});
setTimeout("gtag('event', 'adjusted bounce rate', {'event_label':'more than 15 sec'})",15000 );
Aby wkleić powyższy skrypt do swojego kodu śledzenia należy:
Krok 1
Przejść w Kokpicie WP do sekcji Wygląd -> Edytor motywu -> [tutlink link=”/wp-admin/theme-editor.php?file=header.php” text=”header.php” target=”_blank”]
Krok 2
Znaleźć wklejony wcześniej kod śledzenia w ramach znaczników <head> oraz </head> wyglądający podobnie jak kod powyżej:
Krok 3
Kod (podany tuż przed pierwszym krokiem powyższej instrukcji) należy skopiować przed przedostatnią linijką zawierającą identyfikator śledzenia.
Krok 4
Fragment wklejonego kodu zawierający tekst [TWÓJ-ID-ŚLEDZENIA] należy zmienić na właściwy identyfikator zawarty w znalezionym kodzie śledzenia. Po zapisaniu zmian skrypty będą aktywowane automatycznie.
Cały proces wygląda w następujący sposób:

Pułapka niewolnika statystyk
Być może zdziwi Cię to, co za chwilę przeczytasz, ale przygotowując materiał o Google Analytics przyłapywałem się wiele razy na tym, że zamiast gromadzić materiał, przygotowywać dla Ciebie nagrania oraz redagować całość dla lepszego odbioru lekcji – przeglądałem statystyki kilkudziesięciu stron, do których mam dostęp. Pokusa śledzenia cyferek przedstawiających sesje, czas spędzony na witrynie i popularność danych podstron jest tak duża, że potrzebna jest dyscyplina i sensowne planowania czasu na analizę. Bo przecież – przyznasz za mną – że bloger, który chorobliwe śledzi swoje statystyki może w perspektywie dłuższego czasu więcej czasu spędzać przy cyferkach aniżeli pisząc nowe teksty. A od zapatrzenia się w liczby do zaprzestania blogowania – niedaleka droga.
Zachęcam Cię do tego aby nie ułatwiać sobie dostępu do GA. Nie warto tej karty na stałe przypinać w przeglądarce ani mieć jej na oku w ulubionych zakładkach. Lepiej, aby GA nas nie kusiło i nie odrywało od istotnych rzeczy w trakcie redagowania tekstów czy prowadzenia social media. Najlepiej będzie, jeśli wyznaczysz sobie czas – w zależności od potrzeb – raz albo kilka razy w miesiącu, kiedy wchodzisz do Google Analytics i analizujesz to w jakim miejscu jesteś i jakie działania powinieneś podjąć, aby kolejny miesiąc był lepszy od obecnego. Rzecz jasna, jeśli rozpocząłeś promocję np. w serwisach społecznościowych albo współpracę z influencerem to warto trzymać rękę na pulsie i sprawdzać statystyki częściej, by sprawdzić czy udało się odnieść zamierzony efekt. W razie jakichkolwiek wątpliwości można jeszcze szybko coś zmienić.
GA to narzędzie i, tak jak każde inne, nie powinno fascynować samo w sobie. Warto znać umiar w korzystaniu z niego, ale też znać jego możliwości, aby móc je w pełni wykorzystywać.
Podsumowanie
- GA warto mieć, nawet jeśli nie masz teraz czasu go przeglądać. Nigdy nie wiesz, kiedy będziesz chciał zerknąć do statystyk – lepiej aby wtedy nie było w nich pusto. Duża część reklamodawców bierze je pod uwagę i prosi o statystyki z GA zarówno przed rozpoczęciem jak i po zakończeniu kampanii. Jest to niejako część wyceny wpisu sponsorowanego.
- Instalacja kodu śledzenia GA do szczególnie trudnych nie należy. Spróbuj zrobić to ręcznie, a jeśli Ci się nie uda, możesz skorzystać z wtyczki. Zwróć także uwagę na dokumentację swojego motywu, bo może się okazać, że autor przygotował specjalne miejsce do wklejenia kodu śledzenia. Dzięki temu rozwiązaniu nie musisz obawiać się, że implementując kod omyłkowo usuniesz innego rodzaju skrypty.
- Sprawdź czy masz nowy kod śledzenia, a jeśli nie to go zaktualizuj.
- W razie potrzeby skorzystaj z jednej z trzech wtyczek: Google Analytics Dashboard Plugin for WordPress by MonsterInsights, Google Analytics Dashboard for WP by ExactMetrics lub Analytify – Google Analytics Dashboard.
- Pamiętaj o tym, żeby skorzystać z dodatkowych skryptów, które poprawią jakość zbieranych przez GA statystyk.
- Nie odwiedzaj GA więcej razy niż tego potrzebujesz. Statystyki są dla Ciebie, a nie Ty dla statystyk.
Musisz wiedzieć, że tematy przeze mnie podjęte to tylko ślizganie się po powierzchni wielkiego tematu jakim jest Google Analytics. Mam nadzieję, że w tej lekcji udało mi się rozbudzić Twoją ciekawość i zachęciłem Cię do samodzielnych poszukiwań ciekawych sztuczek dotyczących GA.
[wc_spacing size=”30px” class=””][/wc_spacing]
[wc_row]
[wc_column size=”one-half” position=”first”]
[/wc_column]
[wc_column size=”one-half” position=”last”]
[/wc_column]
[/wc_row]
[/FMP]