Paski boczne i widgety
– lekcja 8 –
Wpisy i strony, choć są najważniejszym nośnikiem treści w WP to nie są jedynym miejscem, gdzie możemy umieszczać istotne informacje. Wiele stron internetowych posiada przestrzeń na baner w nagłówku, prawą lub lewą kolumnę zawierającą dodatkowe elementy, ale także stopkę z kilkoma kolumnami i przestrzenią na dodatkowe elementy. Coraz więcej stron posiada przestrzeń na widgety w miejscach, w których jeszcze kilka lat temu byśmy się nie spodziewali. Warto z tą przestrzenią się oswoić, aby jeszcze skuteczniej móc dodawać do niej widgety.
Czego dowiesz się z tej lekcji?
– gdzie szukać przestrzeni zawierającej widgety
– z jakich widgetów można natychmiast skorzystać
– jak dodawać do sidebara nowy widget i jak go usunać
– jakie wtyczki zainstalować, aby móc dodać nowe widgety
[FMP]
Sidebar czyli przestrzeń dla widgetów
Sidebar to miejsce, w którym można umieszczać widgety. Przyjęło się, że o sidebarze mówi się „boczny pasek” ze względu na to, że na większości witryn stosowany jest układ dwukolumnowy, gdzie jedną część zajmuje treść, a druga przeznaczona jest dla widgetów – z prawej lub lewej strony od treści.
Aby zrozumieć przestrzeń dla widgetów warto pomyśleć o sidebarze jako o pudełku z różnościami. Na górze czyli na wierzchu znaleźć można najpotrzebniejsze rzeczy, a te mniej potrzebne znajdują się na samym dnie. Podobnie jest (a raczej powinno być) z widgetami. Te, które są najważniejsze powinny być na górze w sidebarze, a te mniej istotne – na dole.
Chciałbym żebyś spojrzał na kilka popularnych motywów i zwrócił uwagę na przestrzeń oznaczoną na zielono.
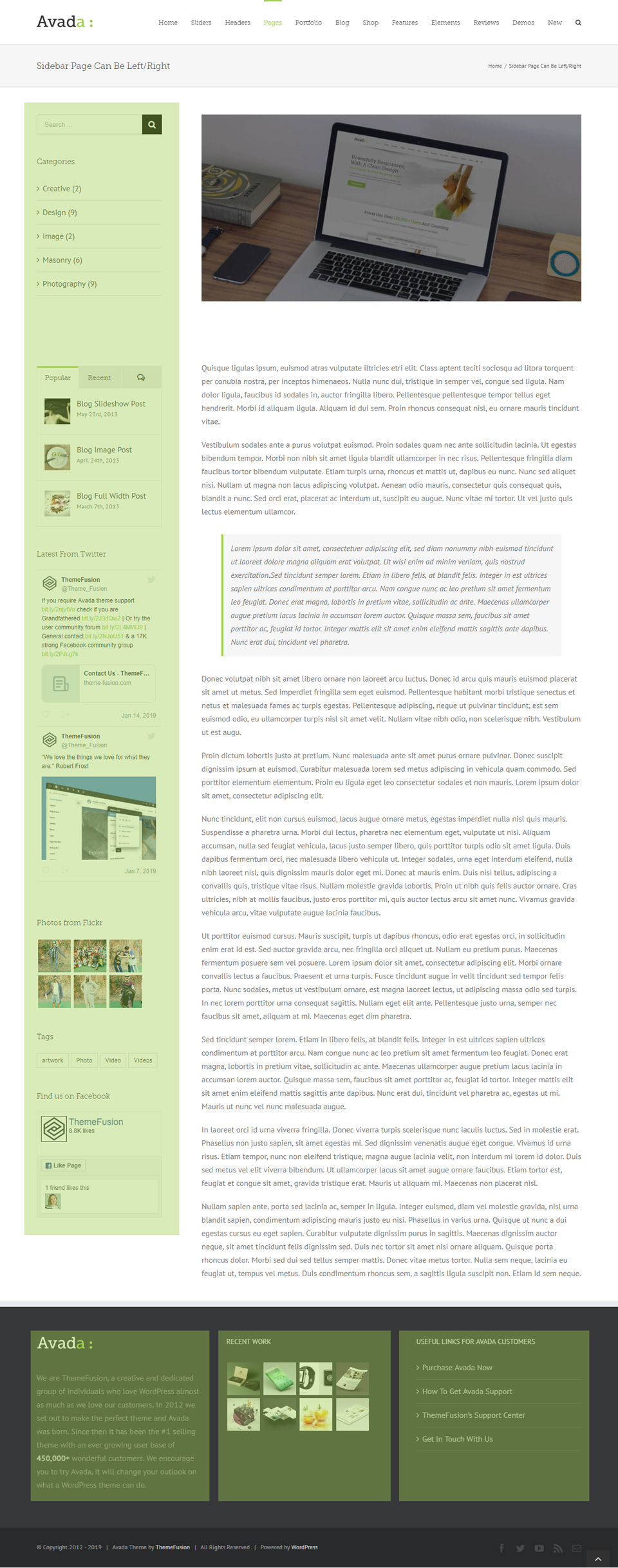
Poniższy przykład zawiera 4 przestrzenie na widgety. W największym sidebarze znajdują się widgety z lewej strony od treści (wyszukiwarka, kategorie, popularne wpisy, Twitter, Facebook itp.), a w kolejnych trzech po jednym widgecie na dole strony – w stopce.
Przejdź do kolejnego przykładu

Przejdź do kolejnego przykładu
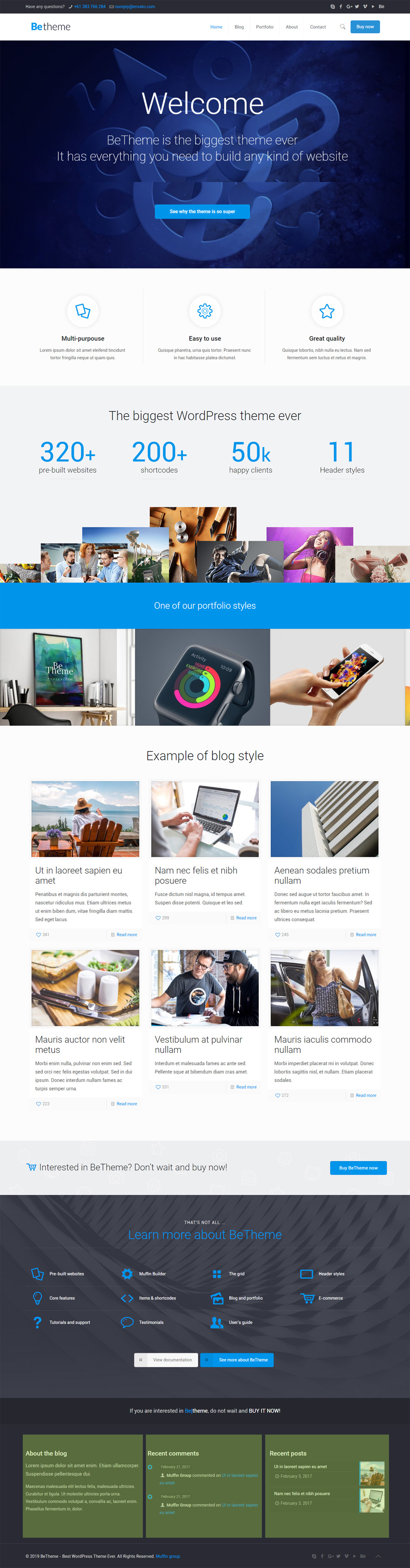
Strona główna tego motywu nie zawiera sidebara z prawej lub lewej strony. Jedyna przestrzeń na widgety znajduje się w stopce i jest analogiczna do poprzedniego przykładu.

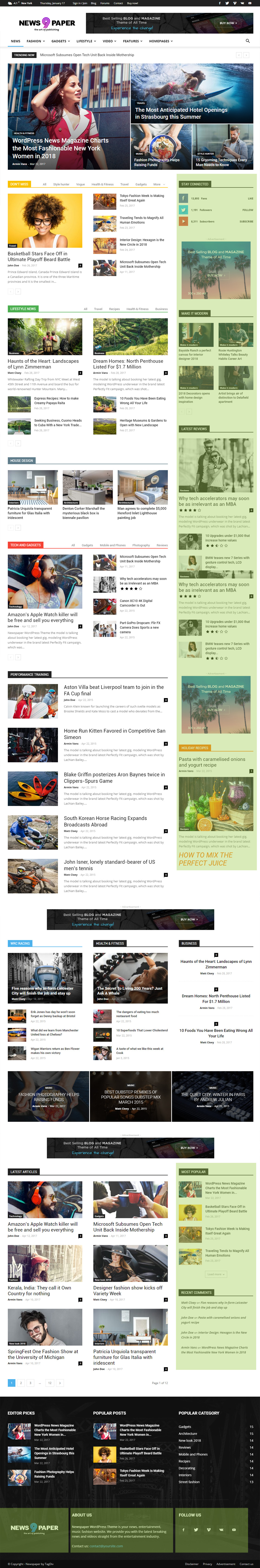
Tym razem przestrzeni na widgety jest więcej. Sidebar jest dwuczęściowy i umieszczony z prawej strony, a prócz tego w stopce znajdują się trzy inne sidebary.

Jak sprawdzić czy przestrzeń jest sidebarem?
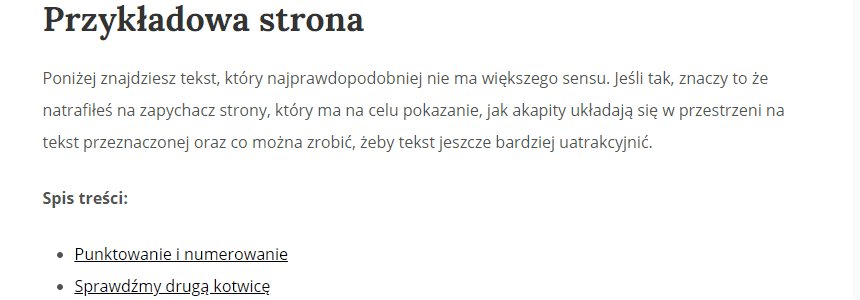
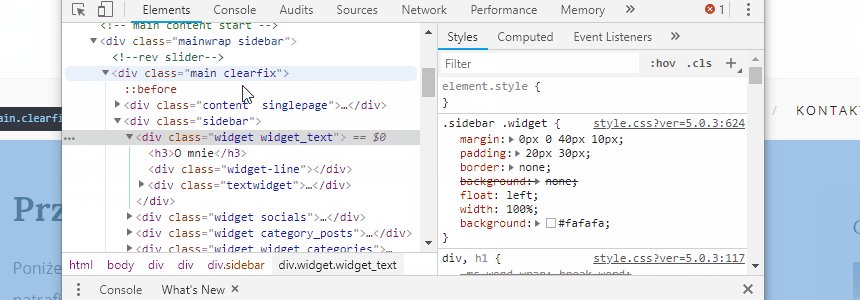
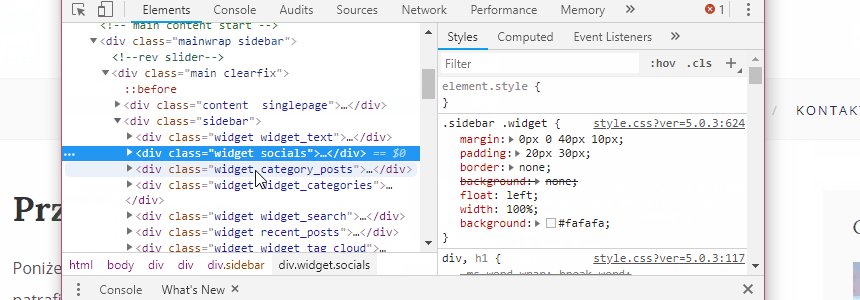
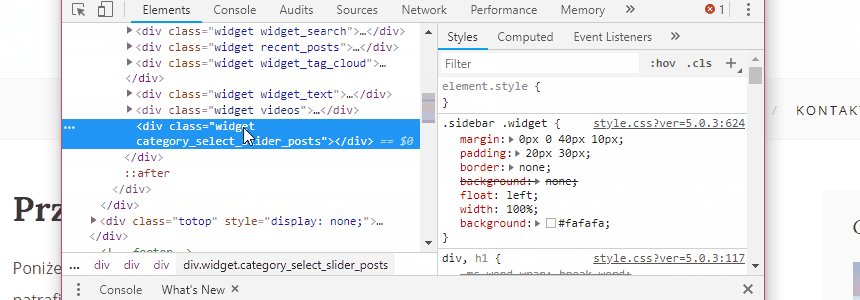
Najprostszą metodą jest zbadanie konkretnego elementu w kodzie witryny. Na szczęście narzędzia analityczne popularnych przeglądarek pomogą nam w zlokalizowaniu właściwego elementu i sprawdzeniu jego nazwy. Aby to zrobić wystarczy kliknąć prawym przyciskiem myszy na element, który jest przypuszczalnie widgetem i wybranie z menu kontekstowego opcji „Zbadaj element”. Jeśli selektor będzie miał id lub class nazywające się „sidebar”, a elementy wewnątrz niego będą nazywały się „widget” wtedy możemy mieć niemal 100% pewność, że są to Widgety.
W praktyce weryfikacja położenia przestrzeni widgetów wygląda tak:

Gdzie znajdę listę sidebarów i widgetów?
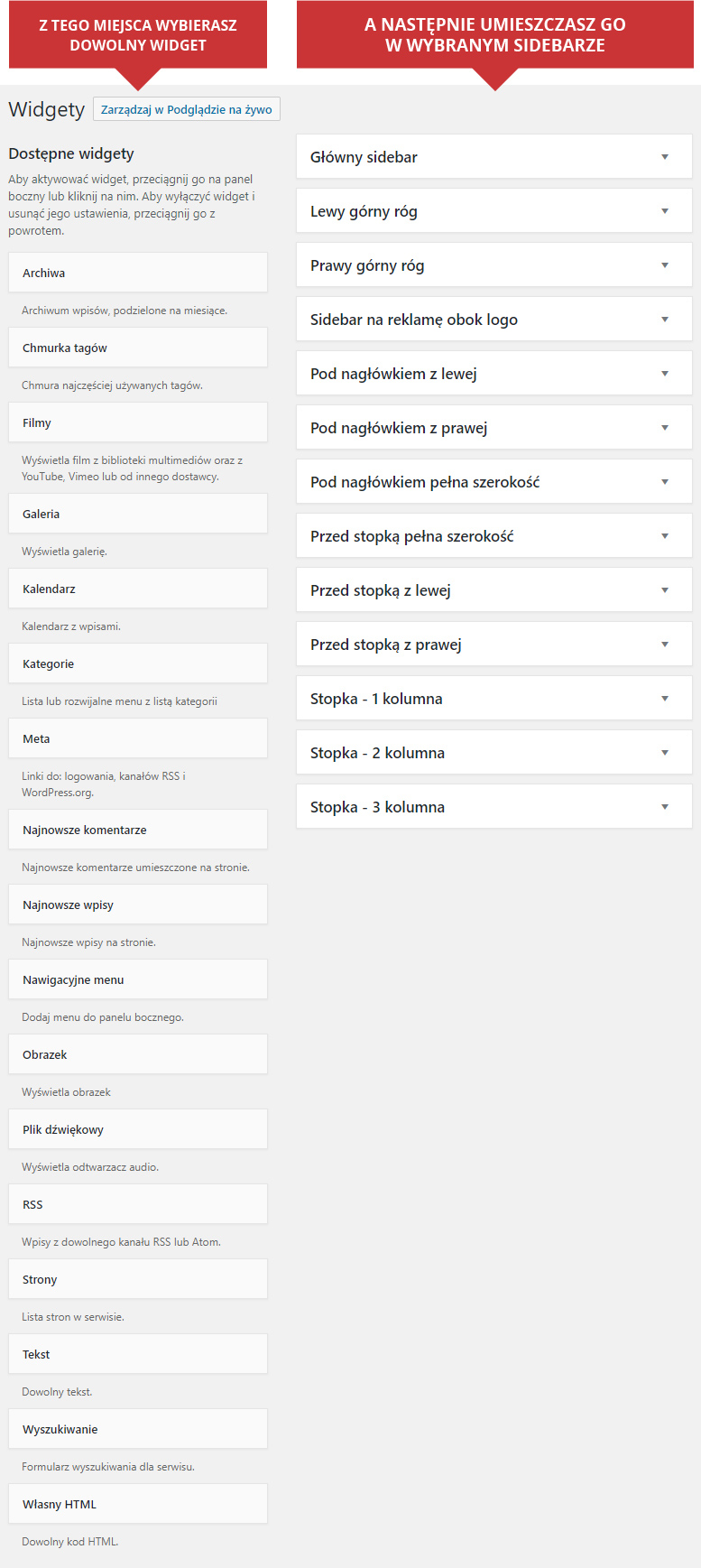
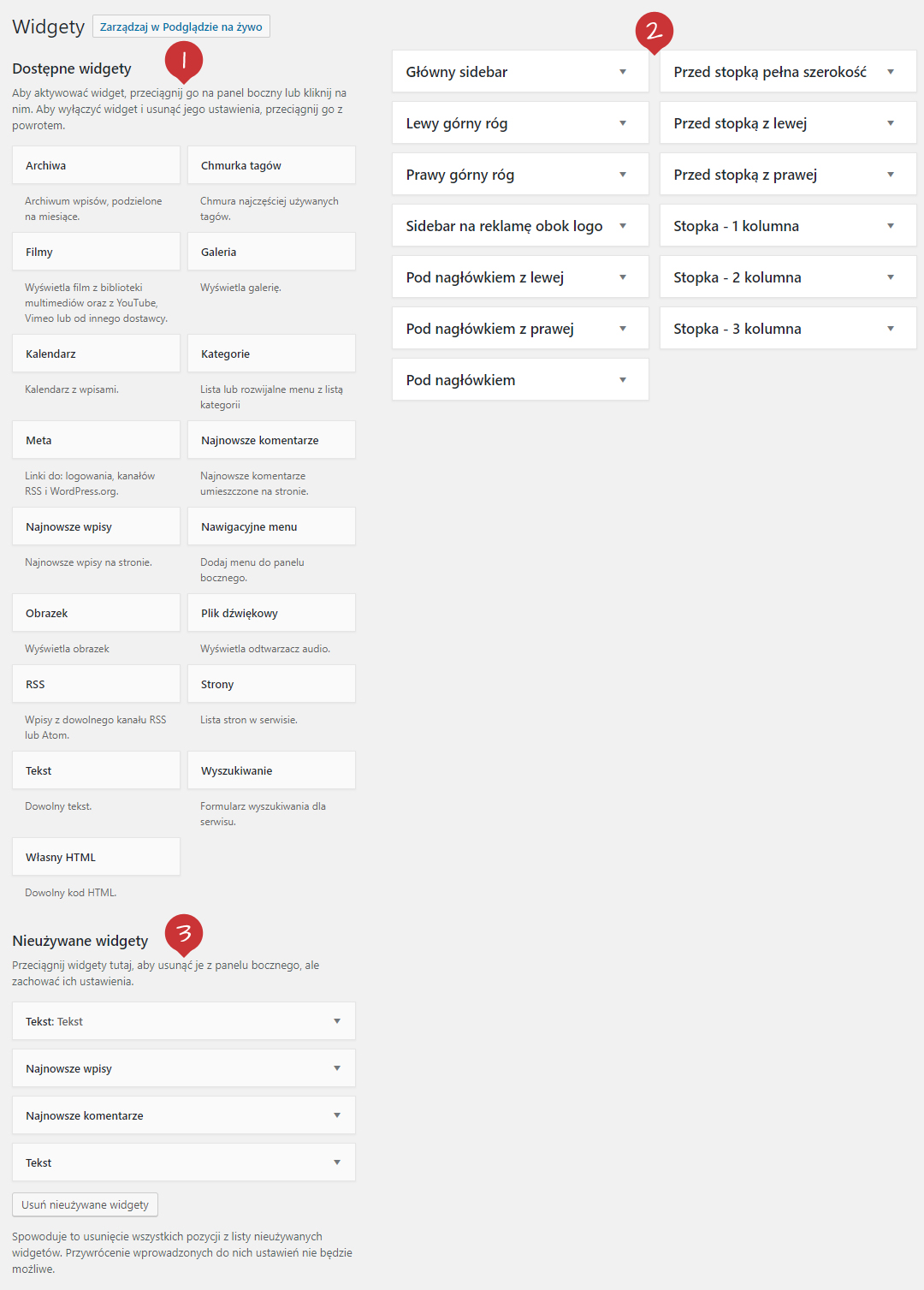
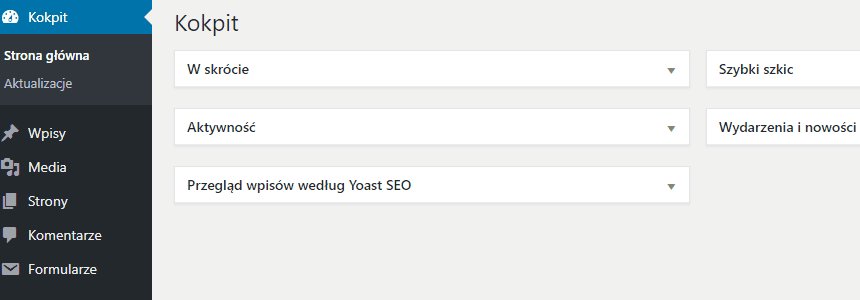
Listę sidebarów oraz dostępnych widgetów, które możesz przypinać do dowolnych przestrzeni w ramach motywu Twojej strony znajdziesz w sekcji [tutlink link=”/wp-admin/widgets.php” text=”Wygląd -> Widgety” target=”_blank”]. Po przejściu w to miejsce zobaczysz ekran podobny do tego:

Dokładną instrukcję dodawania i usuwania widgetów znajdziesz tutaj »
Dostępne widgety
Wśród domyślnych widgetów znajdują się:
Archiwa | Chmurka tagów | Filmy | Galeria | Kalendarz | Kategorie | Meta | Najnowsze komentarze | Najnowsze wpisy | Nawigacyjne menu | Obrazek | Plik dźwiękowy | RSS | Strony | Tekst | Wyszukiwanie | Własny HTML
Archiwa – Wyświetla chronologiczną listę miesięcy i lat w których były publikowane wpisy i pozwala na szybkie przejście do starszych postów. Warto zwrócić uwagę czy z czasem ten widget nie urośnie do takich rozmiarów, że jego użycie będzie niepraktycznie. W tej sytuacji warto zainstalować wtyczkę Annual Archive i wyświetlić linki nie do miesięcy, ale np. tylko lat.

Chmurka tagów – wspomniana w poprzedniej lekcji przestrzeń, wewnątrz której pojawiają się tagi. Chmura tagów generowana jest automatycznie na podstawie dodanych do wpisów tagów i pozwala na szybkie nawigowanie po tych wpisach, które posiadają ten sam tag.

Filmy – widget pozwalający na dodanie do sidebara filmu z biblioteki mediów, YouTube’a, Vimeo lub innego dostawcy. Standardowo po puszczeniu wideo wygląda w taki sposób:

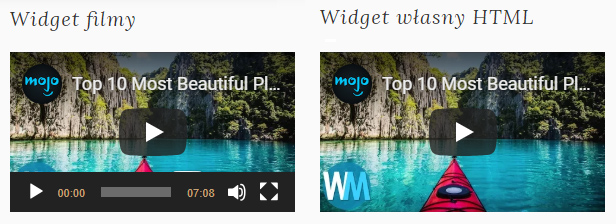
Jeśli jednak chcesz porównać wygląd filmu dodanego przez widget Filmy oraz tego samego filmu dodanego przez widget Własny HTML za pomocą tzw. embedowania to zerknij na poniższe zestawienie:

Tobie zostawiam ostateczną ocenę, ale mi osobiście podoba się druga opcja (widać większy kadr filmu). Nie przekonuje mnie szeroki pasek odtwarzacza podpinany dzięki widgetowi Filmy.
Galeria – widget pozwalający na dodanie galerii do sidebara. Warto dodając ten element sprawdzić ile kolumn zawierających zdjęcia się zmieści na szerokość sidebara, bo jeśli będzie ich za dużo to jedno zdjęcie będzie nachodzić na drugie. Aby zdjęcia powiększały się do pełnego rozmiaru, należy w ustawieniach galerii wybrać opcję Odnośnik do -> Plik multimedialny, a także mieć zainstalowaną wtyczkę odpowiadającą za dynamiczne wyświetlanie dużych zdjęć po kliknięciu na miniaturę np. Fancybox for WordPress lub Easy FancyBox.

Kalendarz – miesięczny kalendarz pokazujący dni publikacji wpisów. Ma sens jego dodanie jeśli publikujesz często i chcesz się tym pochwalić. Mnie osobiście przekonują inne kalendarze zawierające ciekawe wydarzenia w okolicy (o ile Twoja strona ma czytelników z określonego miasta czy regionu). Standardowy widget kalendarza wygląda tak:

Kategorie – wykaz kategorii w formie listy tradycyjnej lub rozwijanej. Warto zaznaczyć, że wyświetla tylko kategorie, które mają przynajmniej jeden przyporządkowany wpis. Aby zobaczyć pełną listę kategorii, każda z nich powinna mieć opublikowany jeden lub więcej wpisów.

Meta – widget dodawany domyślnie w wielu motywach jako – w moim odczuciu – zapychacz przestrzeni. Nie potrafię sobie zracjonalizować powód, dla którego umieszczam ten widget na gotowej witrynie. Gdyby ktoś jednak zastanawiał się jak ten widget wygląda, pokazuję go poniżej:

Najnowsze komentarze – ostatnie kilka komentarzy wraz ze wskazaniem na wpisy, które zostały skomentowane. Widget pozwala określić liczbę wyświetlanych powiadomień o komentarzach.

Najnowsze wpisy – widget podobny do najnowszych komentarzy, tylko zamiast komentarzy wyświetla podlinkowane tytuły ostatnich wpisów. Pozwala określić liczbę ostatnich wpisów oraz opcjonalnie datę przy każdym z nich.

Nawigacyjne menu – pozwala na dodanie wybranego menu do sidebara. Zazwyczaj stosowane jako alternatywne menu wyświetlane prócz menu górnego. Widget pozwala na wybranie dowolnego menu stworzonego w sekcji [tutlink link=”/wp-admin/nav-menus.php” text=”Wygląd -> Menu” target=”_blank”]. Możesz więc stworzyć menu, które zawiera najistotniejsze elementy witryny i umieścić je np. w stopce, aby Twoi czytelnicy nie pominęli tego, co najistotniejsze na Twojej witrynie.

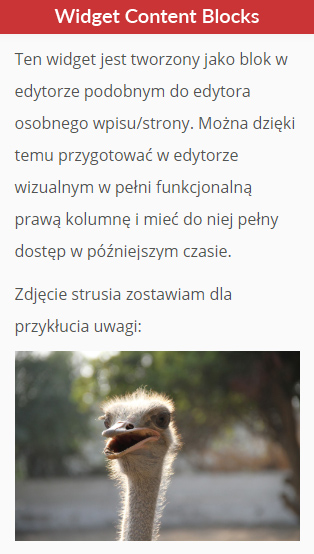
Obrazek – pozwala na umieszczenie zdjęcia lub obrazka w sidebarze. Świetnie sprawdza się w roli widgeta do umieszczania klikalnych banerów. Na poniższym przykładzie Toskania, która udaje Bieszczady:

Plik dźwiękowy – dzięki niemu można umieścić w sidebarze nagranie audio, muzykę lub ostatni odcinek podcastu. Warto pamiętać, że przy przejściu na inną zakładkę odtwarzany plik zostanie zatrzymany, więc jeśli chcesz np. dodać muzykę do konkretnego tekstu to lepiej umieścić każdorazowo właściwy kawałek na początku wpisu, a nie w sidebarze.
RSS – pozwala na umieszczenie listy ostatnich wpisów ze strony, która posiada kanał RSS lub Atom. W praktyce można umieścić większość nowych i starszych stron www, zarówno tych korzystających z WordPressa, Joomli! jak i innych autorskich CMSów.

Strony – wyświetla w sidebarze listę wszystkich stron według tytułów, kolejności lub identyfikatorów.

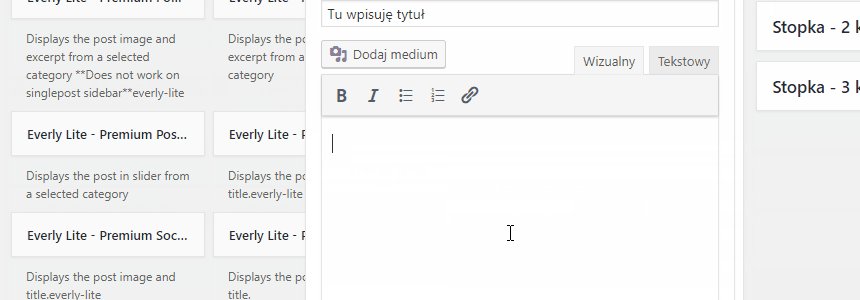
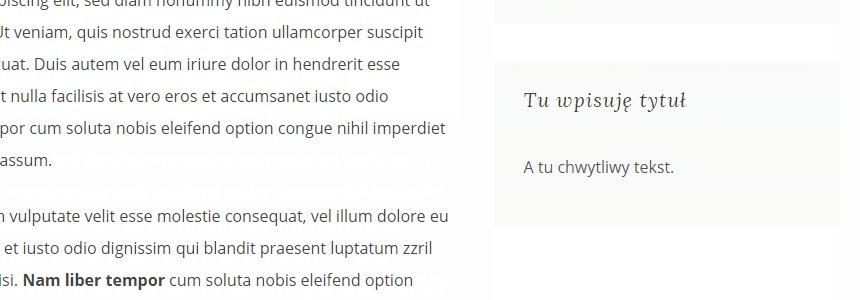
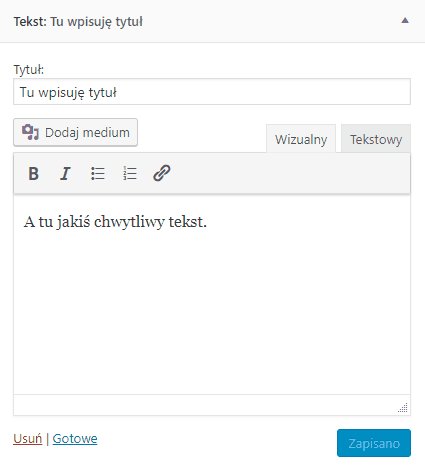
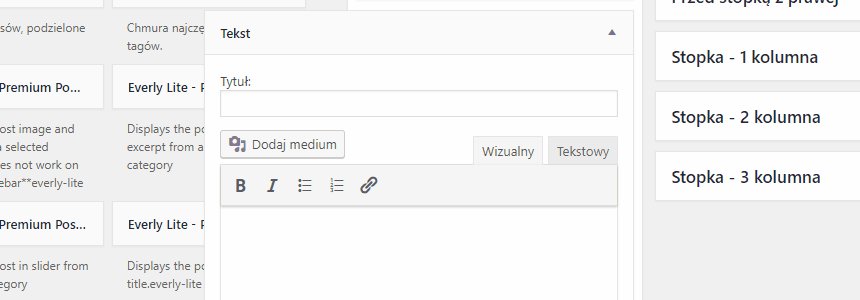
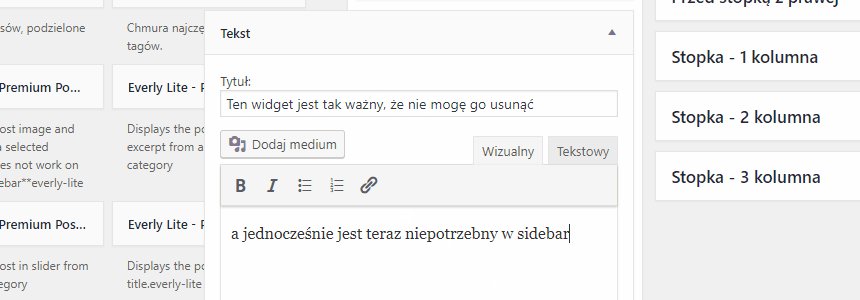
Tekst – pozwala na umieszczenie dowolnego tekstu w ramach sidebara. W nowszych wersjach WordPressa pojawi się w ramach tego widgetu prosty edytor tekstu.

Wyszukiwanie – dodaje w ramach sidebara wyszukiwarkę wpisów i stron. Po umieszczeniu wyszukiwarki warto sprawdzić jak działa, czy możliwe jest wyszukiwanie fraz znajdujących się na stronach oraz czy wszystkie elementy wyników wyszukiwania są przetłumaczone.
Własny HTML – pozwala na dodanie własnego kodu HTML. Może to być kod iframe do filmu na YouTube, baner z dodatkowymi parametrami (np. śledzeniem kliknięć w Google Analytics), których nie da się wprowadzić za pomocą widgetu Obrazek lub kod odpowiadający za wyświetlanie zawartości innej strony w ramach Twojej witryny.
Wygląd widgetu zależy od tego, co umieści się w kodzie HTML – z tego powodu pokazuję poniżej jak wygląda od zaplecza:

Dodawanie i usuwanie widgetów
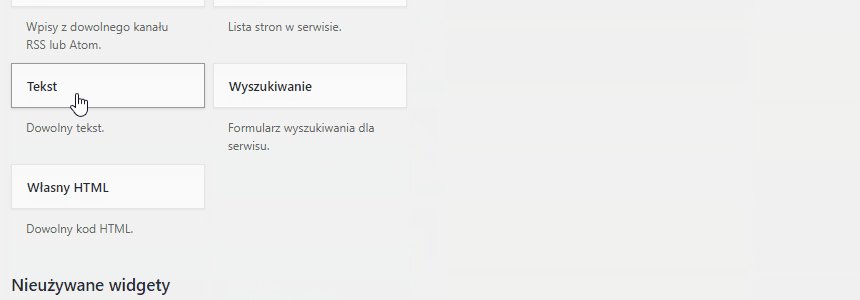
Sekcja [tutlink link=”/wp-admin/widgets.php” text=”Widgetów” target=”_blank”] składa się z trzech obszarów. Pierwszy z nich (z lewej) zawiera listę dostępnych widgetów, z których możesz skorzystać. Drugi (z prawej) jest listą sidebarów wewnątrz których można umieszczać widgety. Trzeci obszar na dole jest listą nieużywanych widgetów – takich, które posiadają wprowadzone określone dane, ale nie powinny się aktualnie wyświetlać na stronie.

W części poświęconej dostępnym widgetom opisałem wszystkie domyślne elementy, które można dodać w obszarze sidebara na Twojej stronie. Nie znaczy to, że widgetów nie może być więcej. Wraz z instalacją niektórych wtyczek możesz powiększyć ich liczbę. Skorzystaj z tego rozwiązania dopiero, gdy będziesz potrzebował na Twojej stronie nowej funkcjonalności. Instalowanie wtyczek i zwiększanie liczby widgetów bez powodu na większą skalę, może spowodować spowolnienie Twojej strony lub jej chwilowe wyłączenie, jeśli wtyczka będzie przestarzała i niekompatybilna z Twoją wersją WP. Z tego powodu warto na testy założyć kopię Twojej strony (niewidoczną dla wyszukiwarek), na której będziesz testował wtyczki, widgety i aktualizacje WP.
Jeśli jesteś zainteresowany materiałami, które pozwoliłby Ci samodzielnie założyć kopię swojej strony w osobnym katalogu na serwerze i bardziej panować nad wszelkiego rodzaju aktualizacjami – zostaw poniżej swojego maila:
[mailpoet_form id=”3″]
Dodaj nowy widget
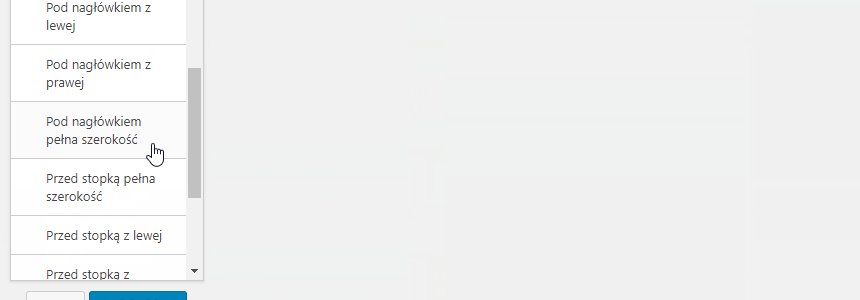
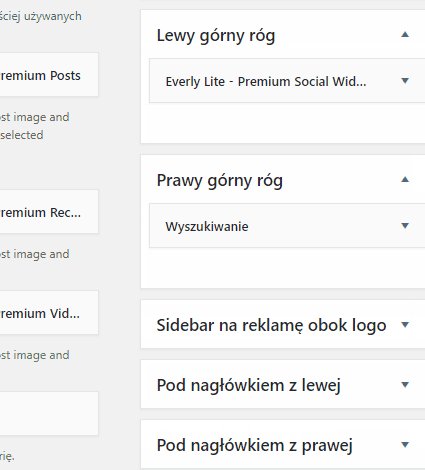
Nowy widget możesz dodać na wiele sposobów. Jednym z nich po wejściu do sekcji [tutlink link=”/wp-admin/widgets.php” text=”Wygląd -> Widgety” target=”_blank”] jest kliknięcie na jeden z dostępnych widgetów po lewej, wybór z rozwijanej listy właściwego sidebara i uzupełnienie dodatkowych pól, o ile widget takie posiada.
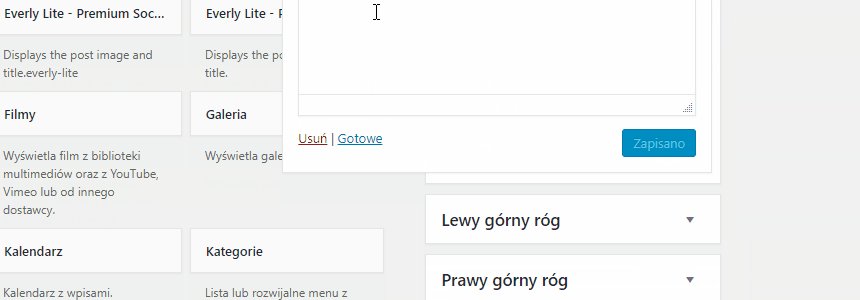
Tak wygląda dodawanie w praktyce:

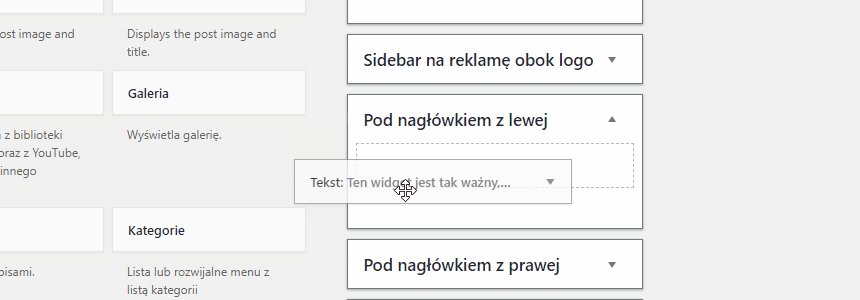
Zamiast pojedynczego kliknięcia na wybrany widget możesz również kliknąć i przeciągnąć go do właściwego sidebara. W sytuacji w której widgetów jest więcej i nie widać sidebarów z prawej (tak jest w tym przypadku) jest to mniej wygodne niż kliknięcie i wybór z listy, ale każdy może korzystać z WP tak, jak mu jest wygodniej.
Tak dodaje się widget przy pomocy drugiej metody:

Lista dostępnych widgetów zawiera wiele propozycji, z których można korzystać wielokrotnie. Znaczy to, że widget tekstowy, który umieściłem w powyższych przykładach można dodać wielokrotnie do różnych sidebarów.
Dodawane widgety mogą nie mieć tytułu, jeśli tytuł będzie burzył koncepcję sidebara. Możesz także dodać widget, który posiada tylko tytuł i żadnej zawartości. Wszystko zależy od przyjętej konwencji i tego, co zamierzasz umieścić wewnątrz. Traktuj widgety jak narzędzia do osiągnięcia określonego celu. W razie potrzeby przestawiaj ich kolejność przeciągając wewnątrz sidebara lub pomiędzy przestrzeniami przeznaczonymi na widgety.
Umieszczenie widgetu w sidebarze oraz usunięcie go nie wymaga żadnego dodatkowego potwierdzenia czy zapisania zmian. Po wykonaniu tej operacji widget pojawia się w wybranym miejscu strony lub znika bezpowrotnie.
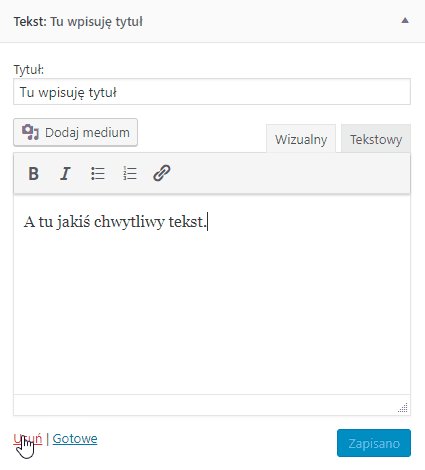
Usuń widget
WordPressowe widgety są do tego stopnia intuicyjne, że usuwanie każdego z nich wygląda tak samo. Link do usuwania znajduje się w lewym dolnym rogu. Po kliknięciu go widget znika bezpowrotnie i nie ma możliwości cofnięcia wprowadzonych zmian.

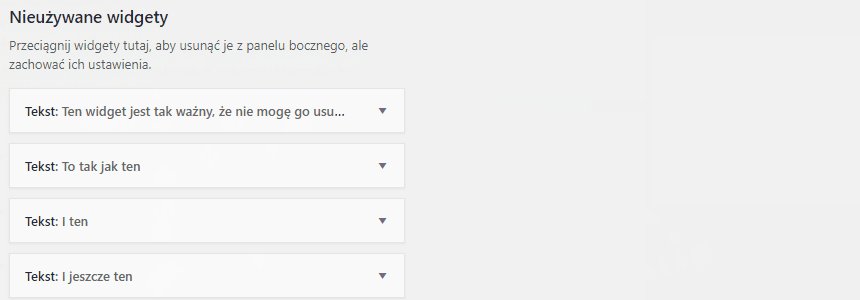
Ukryj widget
Mało kto zdaje sobie sprawę z tego, że WP ma wbudowaną możliwość ukrywania niepotrzebnych w danej chwili widgetów. Co prawda żaden z nich domyślnie nie ma opcji „Ukryj”. Ukrycie polega tu na przeciągnięciu go do strefy nieużywanych widgetów. Takie działanie sprawi, że widget przestanie wyświetlać się w sidebarze, a jednocześnie zachowamy treść umieszczoną wewnątrz niego dzięki czemu w łatwy sposób będziemy mogli do niej wrócić.

Jakich wtyczek potrzebujesz, aby mieć nowe widgety?
Zanim przejdziesz dalej odpowiedz sobie na jedno ważne pytanie: czy potrzebujesz funkcjonalności, które dodatkowo uatrakcyjnią Twoją witrynę? Jeśli tak, sprawdź poniższą listę wtyczek, które otworzą Ci drogę do nowych widgetów. W przeciwnym wypadku przejdź do kolejnej lekcji.
Jeśli czytasz ten akapit to znaczy, że chcesz się otworzyć na nowe możliwości rozbudowy Twojego sidebara. Sprawdź jaki masz wybór. Wybierz rozwiązanie, które przyda się na Twojej stronie:
- PHP Code Widget
- Widget Importer & Exporter
- Custom Sidebars
- WooSidebars
- Simple Page Sidebars
- Meks Smart Social Widget
- AccessPress Social Icons Plugin
- Popular Posts Tabbed Widget for Jetpack
- WP Polls
- Quiz & Survey Master
- Contact Form 7
- Contact Widgets
- The Events Calendar
- Archives Calendar Widget
- Tockify Events Calendar
- Ads Widget Easy
- Meks Easy Ads Widget
- Ultimate Widget Light
- Gabfire Widget Pack
Podsumowanie
- Zapoznaj się z liczbą sidebarów na Twojej stronie, aby wiedzieć jakie masz możliwości edycji i gdzie możesz zamieścić widgety.
- Wykorzystuj na początku dostępne widgety, a jeśli zabraknie Ci jakiejś funkcjonalności, zainstaluj wtyczkę, która doda do nich kolejny widget.
- Jeśli nie chcesz usuwać widgetu ze względu na informacje w nim zawarte – przenieś go do nieużywanych na dół strony. Będzie tam czekał na ponowne użycie.
- Niepotrzebnych widgetów nie przenoś do nieużywanych. Jeśli nie potrzebujesz ich zawartości możesz je śmiało usunąć.
- Jeśli chcesz tworzyć nowe sidebary – skorzystaj z dodatkowej wiedzy zawartej w ramach treści premium wewnątrz artykułu „Jak stworzyć nowy sidebar na stronie w WordPressie”?.
[wc_spacing size=”30px” class=””][/wc_spacing]
[wc_row]
[wc_column size=”one-half” position=”first”]
[/wc_column]
[wc_column size=”one-half” position=”last”]
[/wc_column]
[/wc_row]
[/FMP]