Edycja strony
– lekcja 5 –
Choć edycja strony i wpisu są do siebie bardzo podobne i w zasadzie różnią się tylko drobiazgami, to na te drobiazgi warto zwrócić uwagę, aby lepiej posługiwać się WP. Opisane poniżej podstawowe funkcjonalności można z powodzeniem stosować zarówno podczas dodawania/edycji nowych wpisów jak i stron. W poprzedniej lekcji nie chciałem poruszać tych tematów, abyś nie otrzymał za dużo informacji na raz. Dlatego właśnie w tej lekcji skupimy się na najważniejszych funkcjonalnościach edytora treści w WP. Jeśli jesteś zainteresowany pozostałymi rozwiązaniami dostępnymi w edytorze wizualnym, zachęcam Cię do przejścia do kolejnej lekcji.
Czego dowiesz się z tej lekcji?
– jak modyfikować treści umieszczone na stronie?
– w jaki sposób dodać zdjęcie w tekście?
– w jaki sposób edytować ustawienia zdjęcia?
– jak dodać do treści linki?
– jak dodawać estetycznie wyglądającą galerię?
[FMP]
Edycja strony
Osoby, które stawiają pierwsze kroki w obsłudze własnej strony mają obawy, czy poradzą sobie z edycją treści dostępnych w zakładkach. Całe szczęście WP posiada mechanizmy, które pozwalają na szybkie przejście do edytowania treści. Zacznę od ich przedstawienia, bo to wygodna droga na skróty, a później zademonstruję Ci klasyczny sposób edycji treści.
Skoro czytasz tę lekcję to zakładam, że w dalszym ciągu jesteś zalogowany na swojej witrynie. Przed oczami powinieneś widzieć kokpit WP. Teraz kliknij na nazwę swojej strony albo na ikonę domka:
![]()
Zobaczysz najprawdopodobniej swoją stronę wraz z górnym paskiem. Teraz przejdź do zakładki, którą chcesz edytować. Jeszcze jeden klik dzieli Cię od edycji Twojej strony.
Zwróć teraz uwagę na zawartość paska górnego. Będąc na stronie głównej pasek mógł wyglądać tak:
![]()
Kiedy przeszedłem do dowolnego wpisu, pasek uległ drobnej zmianie:
![]()
Po wejściu na dowolną stronę wyglądał jeszcze inaczej:
![]()
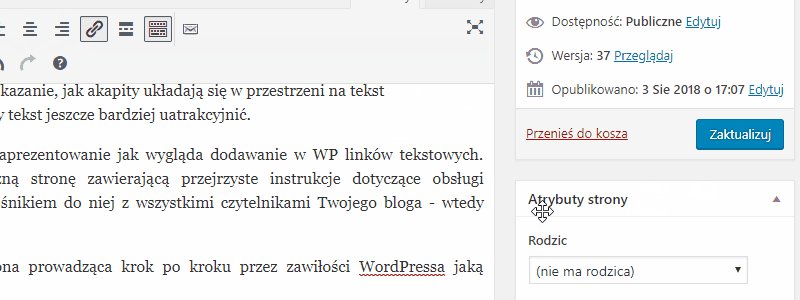
Jak się już na pewno domyślasz, kliknięcie na Edytuj stronę pozwoliło w szybki sposób przejść do edycji treści. To zdecydowanie najprostszy sposób na zmianę zawartości strony:

Chociaż powyższa metoda jest najprostszym sposobem na modyfikację treści dowolnego wpisu lub strony, to są też inne metody przejścia do edycji treści. Może się bowiem zdarzyć, że materiały, które chcemy modyfikować jeszcze nie są opublikowane (funkcjonują w formie szkicu w spisie stron na zapleczu WP) albo są opublikowane, ale jeszcze nie są widoczne z poziomu menu witryny. W tej sytuacji najlepszym wyjściem jest znalezienie ich w kokpicie. Aby to zrobić przejdź raz jeszcze do zaplecza Twojej witryny klikając na jej nazwę lub na ikonę prędkościomierza:
![]()
Następnie przejdź do [tutlink link=”/wp-admin/edit.php” text=”Wpisy -> Wszystkie wpisy” target=”_blank”] jeśli chcesz edytować wpis lub do [tutlink link=”/wp-admin/edit.php?post_type=page” text=”Strony -> Wszystkie strony” target=”_blank”] jeśli planujesz edycję stron.
Znajdziesz tam listę wszystkich wpisów/stron (opublikowanych i czekających na publikację). Teraz wystarczy, że klikniesz na tytuł lub na link Edytuj, który pojawi się pod nim.
Gdyby się zdarzyło, że nie możesz znaleźć wpisu lub strony, którą chcesz edytować – znam kilka sposobów poradzenia sobie w tej sytuacji. Pierwszym i najprostszym jest skorzystanie z wyszukiwarki w prawym górnym rogu:
![]()
Szczególnie polecam to rozwiązanie, kiedy treści na witrynie jest naprawdę dużo i wertowanie ich pozycja po pozycji będzie mniej wygodne. Rzecz jasna musisz znać tytuł poszukiwanych treści, aby je w ten sposób namierzyć.
Druga metoda polega przechodzeniu do 2, 3 i kolejnych list stron – jedna po drugiej. Nie jest to najwygodniejsze rozwiązanie, dlatego zdecydowanie łatwiej jest zmienić liczbę wyświetlanych elementów (tekstów) na stronie, tak aby mieć w miarę możliwości jedną listę z wszystkimi stronami. Służy do tego funkcja Opcje ekranu. Jeśli nic Ci to nie mówi zerknij na poniższe poszukiwania strony o wdzięcznym tytule Znajdź mnie!

Skoro już znalazłeś na liście stronę, której poszukiwałeś, to teraz przejdź do jej edycji. Poniższy sposób sprawdza się w sytuacji, kiedy zamierzasz edytować tylko jedną stronę. Kiedy planujesz zmienić np. autora dla kilku wpisów albo ukryć strony dostępne na witrynie tylko przez określoną ilość czasu, wtedy wygodniej będzie skorzystać z masowej edycji wpisów/strony. Więcej o masowej edycji przeczytasz w lekcji 7.
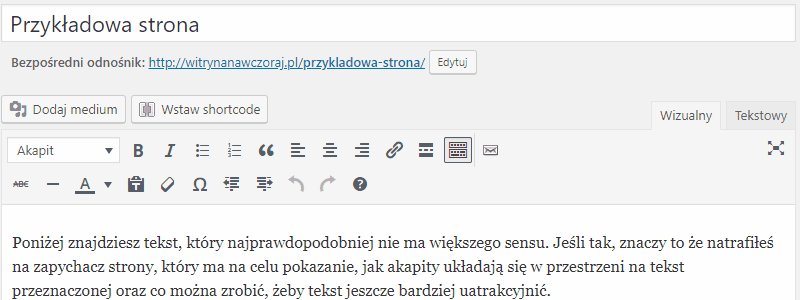
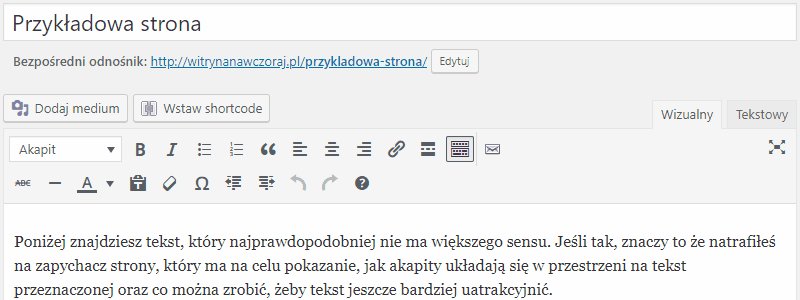
Tymczasem przejdźmy do klasycznej edycji Przykładowej strony:

Korzystaj ze sposobu, który jest dla Ciebie wygodniejszy. Przechodź do edycji zarówno za pomocą górnego paska, jak i używając listy wszystkich wpisów i stron. Możesz kliknąć na link Edytuj albo bezpośrednio na tytuł tekstu. WordPress jest narzędziem, z którego możesz korzystać tak, jak Ci wygodnie. Nie ma jedynego słusznego sposobu, są tylko różne możliwości i przyzwyczajenia.
Dodawanie zdjęcia w tekście
Skoro już wiesz w jaki sposób przejść do edycji strony to może teraz spróbujmy razem dodać do tekstu pojedyncze zdjęcie. Spodziewasz się poradnika, który podpowie Ci jak dodać galerię? Przejdź do akapitu, w którym krok po kroku opisuję jak to zrobić.
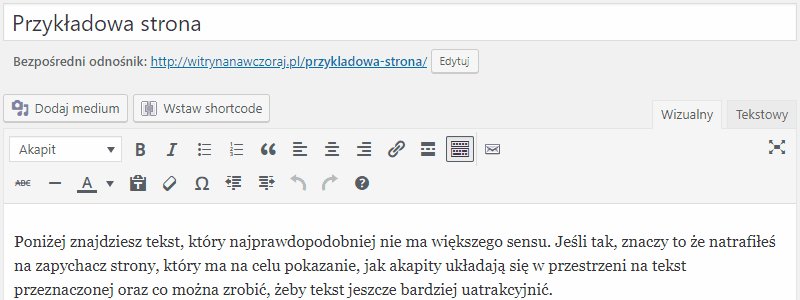
Zakładam, że zdjęcie chcesz umieścić w treści, pomiędzy jednym i drugim paragrafem. Zanim to zrobisz – sprawdź jak szeroka jest Twoja kolumna z treścią. To od jej szerokości zależy jak duże zdjęcie powinieneś umieścić, aby nie spowalniać witryny.
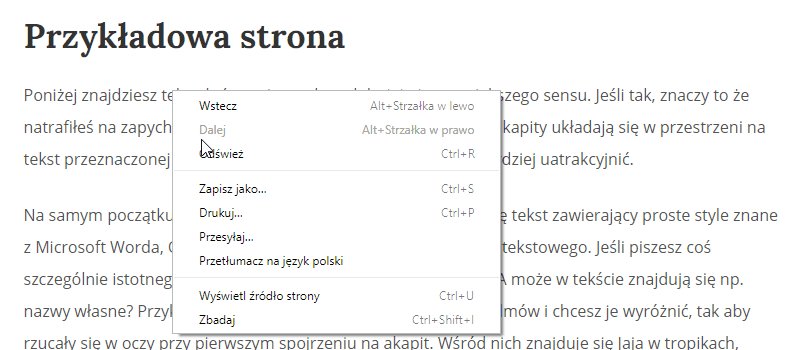
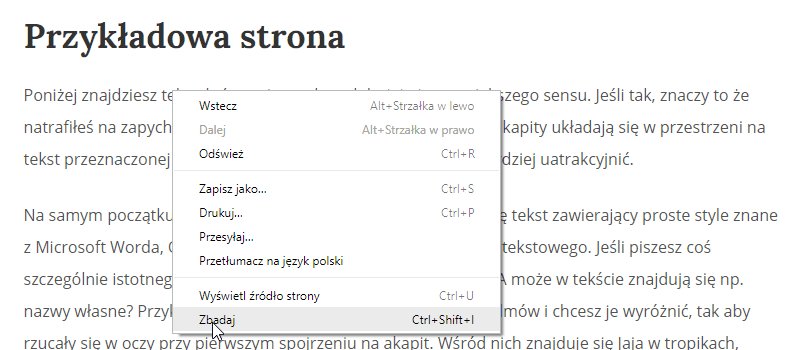
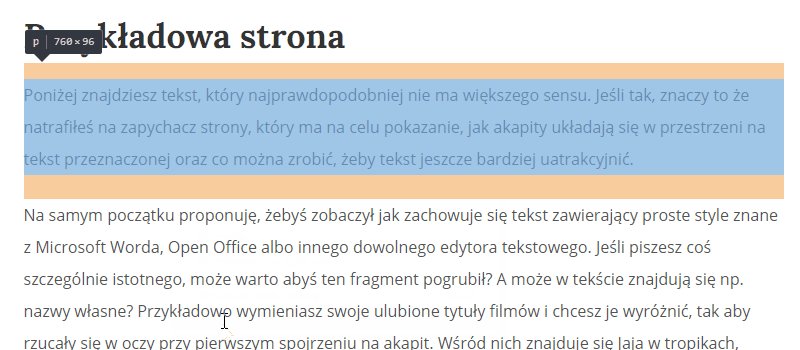
Najłatwiej sprawdzić szerokość wchodząc na podstronę, którą zamierzasz edytować przez przeglądarkę Google Chrome, Firefox albo Operę. Jeśli jesteś na podstronie (nie w kokpicie) kliknij na paragraf prawym klawiszem myszy i wybierz z menu kontekstowego opcję Zbadaj (Chrome i Opera) lub Zbadaj element (Firefox). Jeśli wszystko pójdzie dobrze zawartość paragrafu podświetli się na niebiesko, a nad paragrafem pojawi się dymek z dwoma cyframi. Pierwsza to szerokość kolumny z treścią – i to o nią nam chodzi. Druga to wysokość badanego elementu.

Jak widziałeś, szerokość mojej kolumny z tekstem to 760 pikseli. A ile pikseli ma Twoja kolumna? Zapamiętaj tą wartość, aby nie sprawdzać jej za każdym razem.
[wc_accordion collapse=”1″ leaveopen=”0″ class=”” layout=”box”]
[wc_accordion_section title=”Czemu muszę zmniejszać zdjęcia?”]
Z prostego powodu. Jeśli zależy Ci na tym, by fotografie na Twojej stronie nie ładowały się w taki sposób:

i jednocześnie nie chcesz, aby uruchomienie witryny trwało kilkanaście sekund – optymalizuj zdjęcia przed ich publikacją.
[/wc_accordion_section]
[/wc_accordion]
Ponieważ zdjęcie autorstwa Alexandru Zdrobău, które chcę umieścić na stronie ma aktualnie ponad 5000 pikseli szerokości (czyli ponad 6 razy więcej niż mieć powinno), przed jego publikacją przepuszczam je przez program, który ma funkcję zmniejszania zdjęć. Może to być Paint, Photoshop albo dowolna aplikacja on-line. Na potrzebę poniższej prezentacji edycję przeprowadzam w darmowym edytorze BeFunky.

Udało się zmniejszyć Twoje duże zdjęcie? Teraz przejdźmy do ostatniego etapu czyli umieszczenia fotografii w treści.
Służy do tego przycisk:
![]()
Zanim z niego skorzystasz kliknij w edytorze wizualnym w miejscu, w którym chcesz zdjęcie umieścić. Możesz dodać jednorazowo Enter tak aby przygotować przestrzeń pod umieszczane zdjęcie.
Teraz kliknij Dodaj medium. Po zrobieniu tego będziesz mógł wybrać zdjęcie z Biblioteki mediów czyli miejsca na serwerze, gdzie gromadzone są fotografie dotychczas użyte na witrynie. Możesz także skorzystać z opcji Dodaj pliki i wgrać własne zdjęcie z komputera – oczywiście uprzednio zmniejszone. W naszym przypadku skorzystamy z drugiej opcji.
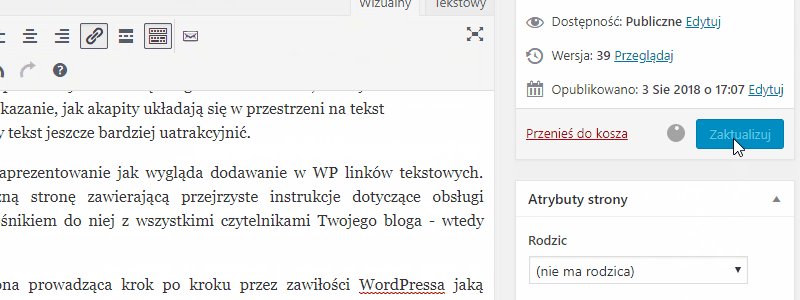
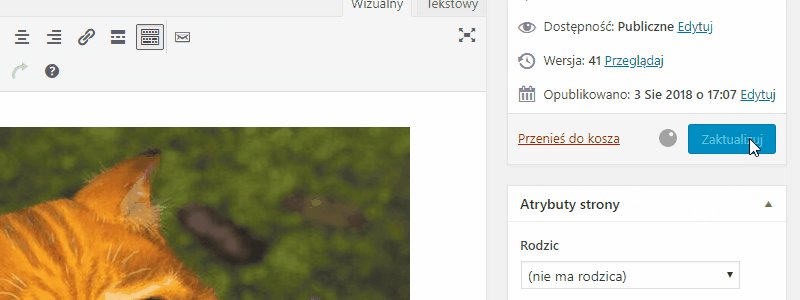
Po załadowaniu zdjęcia kliknij na:
![]()
a następnie Zaktualizuj wprowadzone we wpisie zmiany. To wszystko! Dodałeś swoje pierwsze zdjęcie do treści WordPressowej strony. Gratulacje!
Jeśli chcesz upewnić się jak wygląda proces dodawania zdjęcia, zerknij poniżej:

Edytowanie ustawień dodawanego zdjęcia
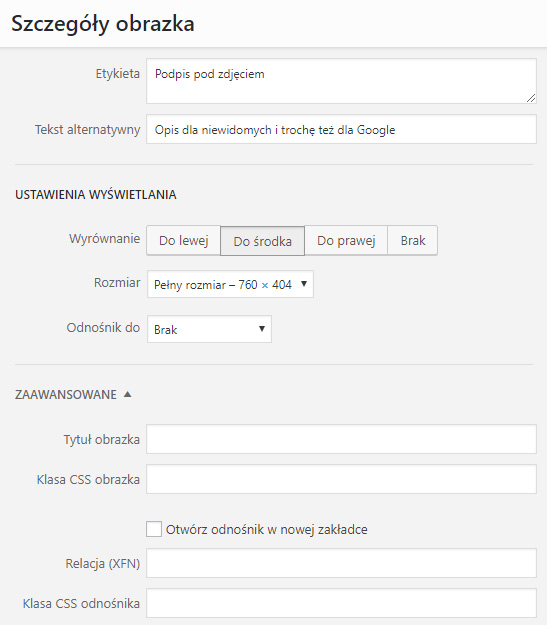
Każde dodane zdjęcie posiada ustawienia, które możemy edytować zarówno z poziomu Biblioteki mediów jak również poprzez kliknięcie na zdjęcie oraz ikonę ![]() . Wśród dostępnych ustawień znajdziesz:
. Wśród dostępnych ustawień znajdziesz:

Ustawieniami, z których będziesz korzystał najczęściej są:
- Etykieta – podpis widoczny pod zdjęciem, szczególnie istotny jeśli np. chcesz podpisać autora albo opowiedzieć, co znajduje się na fotografii. Do tego elementu wrócimy jeszcze w kolejnej lekcji.
- Tekst alternatywny – opis zdjęcia, który jest wykorzystywany przez program czytający dla osób niewidomych. Prócz tego opis jest brany pod uwagę przez Google indeksując zdjęcia w Google Grafika.
- Wyrównanie – poprawnie przygotowany motyw będzie wyrównywał zdjęcie do lewej, prawej lub środka po wyborze stosownej opcji.
- Rozmiar – pozwala na modyfikację wielkości zdjęcia. O ile zmiana rozdzielczości już zmniejszonej fotografii o kilkaset pikseli nie stanowi żadnego problemu, o tyle zmniejszanie zbyt dużych zdjęć przy pomocy opcji Własny rozmiar sprawi, że Twoja strona będzie musiała załadować za duże zdjęcie, a potem je dodatkowo zmniejszyć. Dlatego aby nie spowalniać witryny lepiej zdjęcia zmniejszyć samodzielnie, a później ewentualnie korygować ich rozmiar. Jeśli Twoje zdjęcie wyświetla się jako miniaturka, mimo iż dodałeś je w dużym formacie, jest to konkretna sugestia, żeby sprawdzić czy ustawienia rozmiaru wskazują na pełny rozmiar.
- Odnośnik do – pozwala na wskazanie miejsca, gdzie ma kierować link ze zdjęcia. Jeśli będzie to plik multimedialny, wtedy po kliknięciu na małą fotografię pojawi się duże zdjęcie. Dodałeś jako medium baner? Użyj opcji odnośnik do własnego adresu URL, który będzie kierował do innej części Twojej witryny, aby uatrakcyjnić publikowane treści.
- Tytuł obrazka – warto go wpisać, aby ułatwić sobie późniejsze wyszukiwanie zdjęcia w Bibliotece mediów.
Dodawanie linków w tekście i linku do zdjęcia
Dodawanie odnośnika (linku) jest chyba jedną z częściej używanych funkcji w edytorze WordPressa. W tej części kursu chciałbym, żebyśmy zauważyli jaką wartość niosą za sobą podlinkowane teksty, jak linkować poprzez zdjęcia i kiedy wykorzystywać otwieranie w nowym oknie, a kiedy deklarować, żeby odnośniki otwierały się w tym samym oknie.
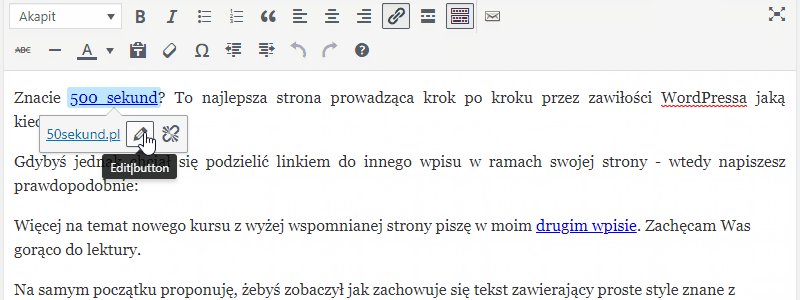
Linkowanie do zewnętrznej strony (pierwszy link) albo do innej podstrony w ramach Twojego serwisu (drugi link) jest banalnie proste:

Jak pewnie zauważyłeś podałem dwa różne sposoby dodawania odnośnika. Pierwszy to podanie dokładnej ścieżki do pliku. Drugi polega na wybraniu tekstu spośród ostatnio dodanych stron bądź wpisów i połączenie ich z aktualnie przygotowywanym artykułem.
Pierwszy sposób, który Ci przedstawiłem powyżej działa z WordPressem 4.2 i nowszymi wersjami (jeśli wahasz się czy zrobić kopię i aktualizować Twojego starego WordPressa to mam nadzieję, że ułatwione dodawanie odnośników przyspieszy proces aktualizacji – tu znajdziesz wskazówki jak bezpiecznie to zrobić). Starsze wersje WordPressa wymagają kliknięcia na przedstawioną w drugim sposobie ikonę wstaw/edytuj odnośnik i następnie podanie adresu URL lub nazwy opublikowanego już wpisu/strony, którą chcesz do tekstu podłączyć.
Kiedy używać odnośników w tym samym oknie, a kiedy w nowym?
Zasada jest prosta. Jeśli link prowadzi do zewnętrznej witryny (nie linkujesz do innej części swojej strony tylko na zupełnie inny adres), wtedy najlepiej jest wymusić, aby odnośnik otwierał się w nowym oknie/karcie. W innym przypadku najprawdopodobniej ktoś, kto kliknie na odnośnik ucieknie z Twojej strony i być może już na nią nie wróci. Gdyby zakładka otworzyła się w nowym oknie, wtedy nawigując między kartami przeglądarki mógłby wrócić do bazowej strony.
Co innego jeśli link prowadzi do innej podstrony Twojego serwisu. W tej sytuacji nie ma potrzeby dodawania odnośnika otwieranego w nowej karcie. Niekiedy takie zachowanie jest zasadne i dobrze jest się zastanowić, czy dobrą praktyką będzie ładowanie strony w tym samym miejscu.
Okiełznać bałagan na stronie z odnośnikami zewnętrznymi i wewnętrznymi można instalując wtyczkę External Links i we właściwy sposób ją konfigurując. Zachęcam Cię – w miarę możliwości – do ręcznego poradzenia sobie z tą sytuacją, bowiem każda nowa wtyczka to dodatkowe obciążenie dla Twojej witryny.
Jak modyfikować dodane odnośniki?
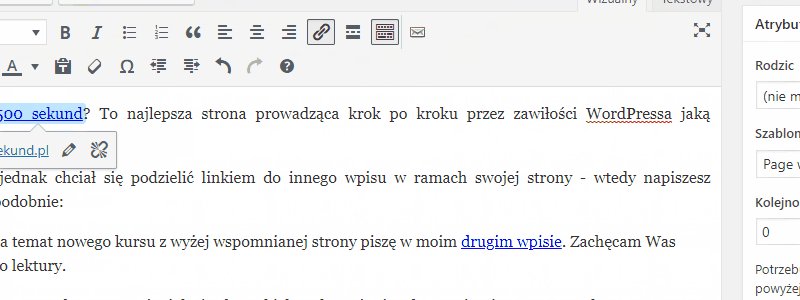
Co zrobić jeśli zdarzyła Ci się literówka i potrzebujesz poprawić adres linku? Tu znów sposobów na edycję jest co najmniej kilka. Najprostszy wymaga kliknięcia w edytorze wizualnym na link i wciśnięcie ![]() lub ikony wstaw/edytuj odnośnik na górze, tam gdzie znajdują się wszystkie inne narzędzia. Powinno się teraz pojawić okno, w którym możesz poprawić link. Nie zapomnij zapisać zmian klikając na Zaktualizuj. Cała operacja wygląda w następujący sposób:
lub ikony wstaw/edytuj odnośnik na górze, tam gdzie znajdują się wszystkie inne narzędzia. Powinno się teraz pojawić okno, w którym możesz poprawić link. Nie zapomnij zapisać zmian klikając na Zaktualizuj. Cała operacja wygląda w następujący sposób:

Jak dodać link do zdjęcia lub przycisku?
Dodawanie zdjęć w tekście otwiera bardzo wiele dróg i daje szereg nowych możliwości autorowi wpisu. Zdjęcie nie tylko może się powiększać na cały ekran, ale też być w formie banera reklamowego, który prowadzi na określoną stronę z produktem po obniżonej cenie. Możesz również w ramach zdjęcia dodać ładny przycisk i podlinkować go do konkretnej strony. Spójrz na przycisk, który wykonałem w serwisie Da Button Factory w ciągu dosłownie kilkudziesięciu sekund:
![]()
Do doskonałości brakuje mu kilku drobiazgów (jak chociażby obsługi polskich znaków), ale musisz przyznać, że prezentuje się znacznie lepiej niż niejeden przycisk, w który przyszło Ci klikać na chałupniczo przygotowywanych witrynach.
Skoro tak nam dobrze idzie to dodajmy teraz zdjęcie, które będzie zawierało link do strony z pakietami dostępu czasowego na 500 sekund. Będzie to klasyczna metoda żebrów, aby pozyskać kliki i zainteresować czytelników ofertą. Zresztą zaraz sam zobaczysz jaka:

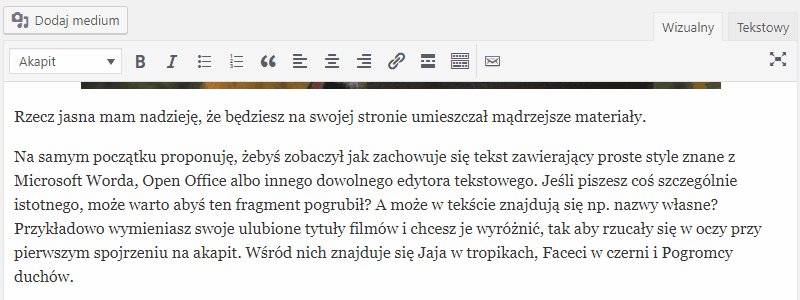
Mam nadzieję, że będziesz na swojej stronie umieszczał mądrzejsze materiały i nie będziesz sięgał – tak jak ja w tym przykładzie – po chwyty poniżej pasa. Na swoje usprawiedliwienie mam tylko to, że to był jedynie przykład, który miał zapaść Ci w pamięć. Udało mi się?
Dodawanie różnego rodzaju galerii
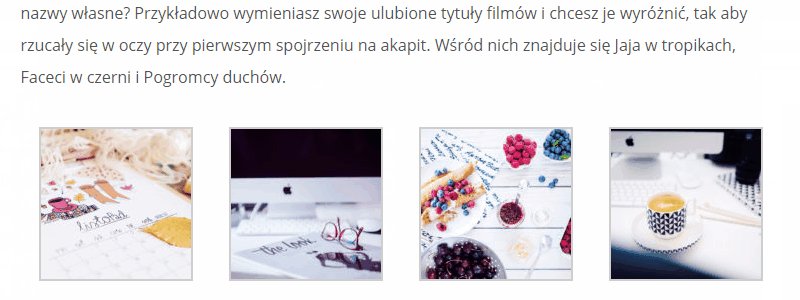
Edytor wizualny WordPressa domyślnie posiada możliwość dodawania klasycznego rodzaju galerii. Jest to tzw. natywna galeria z podpiętą wtyczką do wyświetlania w ładny sposób dużych zdjęć. W praktyce wygląda ona w następujący sposób:

Oczywiście nie musisz się ograniczać do tego jednego typu galerii. WP oferuje wiele wtyczek, które pozwalają na przedstawienie zdjęć w zupełnie inny sposób. Poniżej znajdziesz kilka przykładów wraz z nazwami wtyczek, gdybyś samodzielnie chciał je przetestować. Pamiętaj aby aktywować jednocześnie tylko jedną wtyczkę do galerii, bo uruchomienie działających kilku może spowodować konflikt i wtedy funkcjonalność galerii radykalnie spadnie.

Dla ułatwienia ich późniejszego znalezienia – wypisuję ich nazwy w kolejności, w jakiej zostały zaprezentowane:
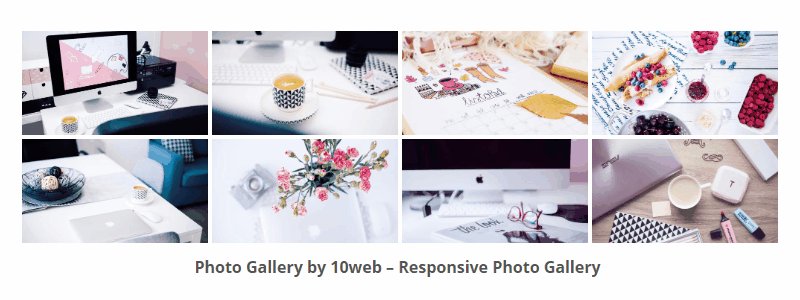
- Photo Gallery by 10web – Responsive Photo Gallery
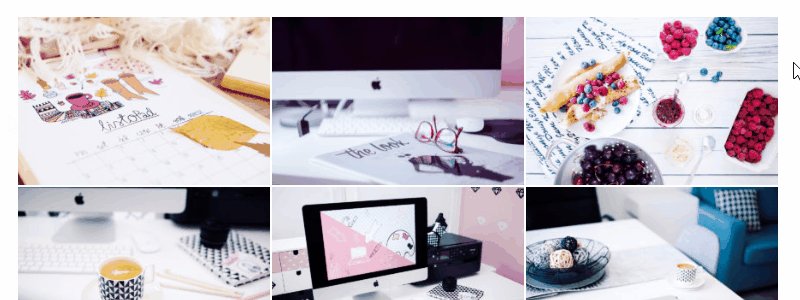
- Tiled Galleries Carousel Without Jetpack
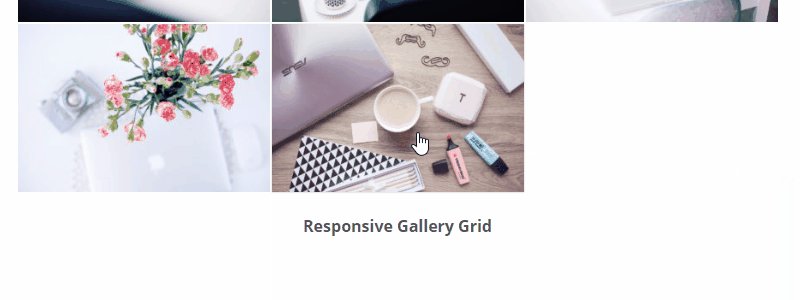
- Responsive Gallery Grid
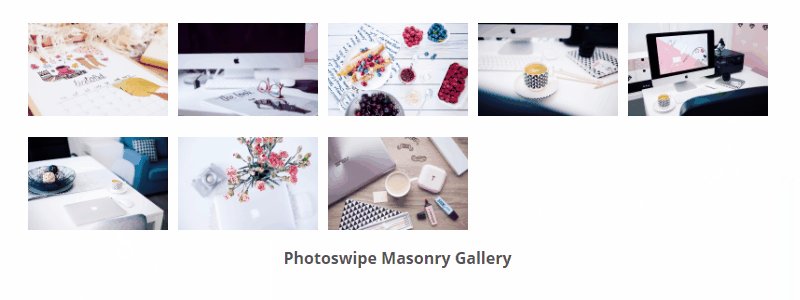
- Photoswipe Masonry Gallery
Wróćmy jednak do natywnej galerii czyli pierwszego przykładu prostych kwadratowych zdjęć zawierających efekt powiększenia. Jak dodać taką galerię w edytorze wizualnym WP?
W praktyce wystarczy wykonać kilka prostych czynności:
- Wybrać zdjęcia, które chcesz umieścić w galerii i odpowiednio je przygotować (zmniejszyć do rozmiaru 1200px na szerokość).
- Umieścić galerię w edytorze wizualnym przy pomocy przycisku Dodaj medium. Nie zapomnij przełączyć po lewej opcji na Utwórz galerię.
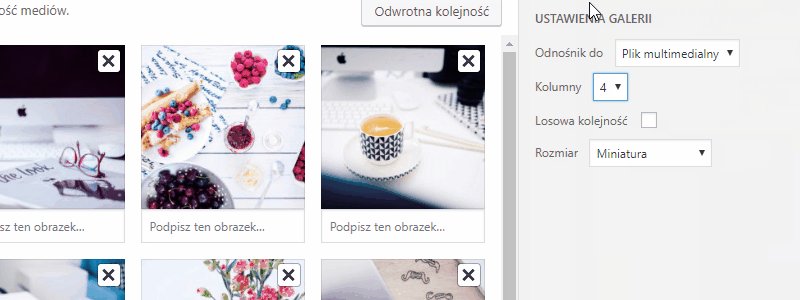
- Załadować zdjęcia do biblioteki mediów i ułożyć je w odpowiedniej kolejności, a także wskazać, że miniaturka ma kierować do dużego zdjęcia (w nazewnictwie WP nazywa się to Odnośnik do -> Plik multimedialny).
- Włączyć wtyczkę pozwalającą na wyświetlanie w efektowny sposób dużych zdjęć po kliknięciu w miniaturkę.
Tyle teorii, teraz zobacz jak to wygląda w praktyce:

Zostało jeszcze dodanie efektu powiększania zdjęć. Właściwie można byłoby na temat lightboxów (bo tak się nazywa najpopularniejszy sposób wyświetlania dużych fotografii w wyskakującym „przed witryną” oknie) poświęcić osobną lekcję, bo jest kilka efektów do wyboru i – w moim odczuciu – są rozwiązania bardziej i mniej intuicyjne, jednak teraz nie czas i miejsce na tego typu rozważania.
Najkrócej mówiąc – jeśli zależy Ci na ładnym efekcie powiększenia to możesz zainstalować wtyczkę Easy Fancybox. Jeśli nie potrafisz tego zrobić – zajrzyj do 15 lekcji, gdzie tłumaczę jak dodawać do WP nowe wtyczki.
W kolejnej lekcji dowiesz się jak przełączać się między edytorem wizualnym i tekstowym, a także poznasz działanie wszystkich przycisków z paska narzędzi edytora wizualnego oraz skróty klawiszowe. Przygotuj się na petardę!
Zanim zakończymy tą lekcję czuję się zobligowany do napisania Ci skąd wziąłem te rewelacyjne zdjęcia do powyższej galerii. Otóż … pobrałem je ze strony Jest Rudo. Natalia udostępniła je za darmo bez konieczności ich podpisywania, ale ponieważ robi w sieci naprawdę dobre rzeczy to stwierdziłem, że jej nie posłucham i dam linka. Koniecznie zerknijcie nie tylko na jej bank zdjęć, ale też na inne ciekawe rzeczy, które w sieci robi – przede wszystkim na jej blog oraz sklep.
Podsumowanie
- Stronę możesz edytować będąc zalogowanym do WP i klikając na Edytuj stronę na górnym pasku administratora.
- Nową stronę dodajesz w sekcji [tutlink link=”/wp-admin/post-new.php?post_type=page” text=”Strony -> Dodaj nową” target=”_blank”].
- Dodaj pojedyncze zdjęcie do tekstu przy pomocy przycisku Dodaj medium.
- Zamiast zdjęcia możesz umieścić przycisk w formie jpg i podpiąć do niego link.
- Natywną galerię dodajesz również przy pomocy Dodaj medium wybierając z lewej strony Utwórz galerię.
- Dodawanie i edycja stron w WP to nic skomplikowanego. Gdybyś coś przypadkiem usunął – WordPress zapamiętuje starsze wersje wpisów oraz co minutę zapisuje to, co piszesz w jego edytorze.
[wc_spacing size=”30px” class=””][/wc_spacing]
[wc_row]
[wc_column size=”one-half” position=”first”]
[/wc_column]
[wc_column size=”one-half” position=”last”]
[/wc_column]
[/wc_row]
[/FMP]

