Nawigacja strony
– lekcja 9 –
Nawigacja witryny czyli innymi słowy menu jest jednym z najistotniejszych elementów. Na większości prostych stron menu jest umieszczane w górnej części ekranu lub bocznym pasku. W przypadku bardziej złożonych portali możemy spotkać menu rozwijane umieszczone najczęściej w górnym pasku. Niekiedy również dodatkowe menu znajduje się w bocznym pasku oraz w stopce (w jednej lub wielu kolumnach).
Czego dowiesz się z tej lekcji?
– jakie są rodzaje menu
– jak stworzyć i zarządzać nowym menu
– w jaki sposób budować menu wielopoziomowe
[FMP]
Rodzaje menu
Przyglądając się różnym rodzajom menu trzeba rozróżnić kilka ich typów.
Zależnie od rozdzielczości ekranu lub urządzenia na którym oglądamy naszą stronę możemy zobaczyć menu desktopowe (oglądane na kilkunastocalowych ekranach – zazwyczaj laptopa i większego monitora) oraz menu mobilne (wyświetlające się na tabletach oraz smartfonach) określane także nazwą hamburger menu.

Jeśli motyw posiada duże zdjęcia i jego autor postanowił nie rozpraszać odwiedzających stronę żadnymi dodatkowymi elementami, może się okazać, że zamiast klasycznego menu desktopowego zobaczymy menu mobilne. Nie spotykam się z tym bardzo często, ale niekiedy twórcy motywów stosują taki zabieg.
Hamburger menu może przyjąć różną postać:

ale w działaniu jest zazwyczaj takie samo tzn. rozwija z boku lub na całym ekranie plansze na której zazwyczaj znajduje się lista podstron umieszczonych jedna pod drugą.
Mimo, iż z roku na rok rośnie popularność urządzeń mobilnych to zatrzymajmy się na pewien czas na urządzeniach desktopowych. Choć poniższy podział jest umowny to pozwoli nam rozróżnić menu na podstawie stopnia złożoności prezentowanej struktury. Na tej podstawie na stronach możemy spotkać:
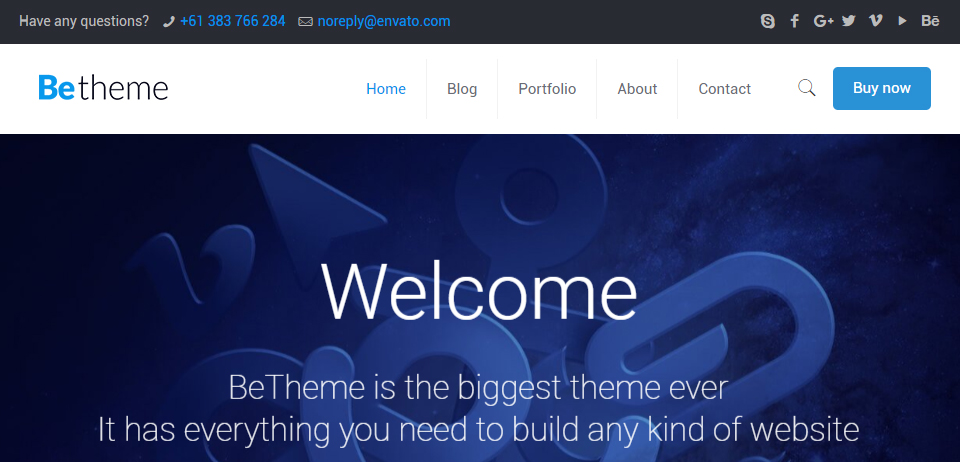
- Menu proste – zawierające kilka, rzadziej kilkanaście pozycji, bez dodatkowego menu rozwijanego
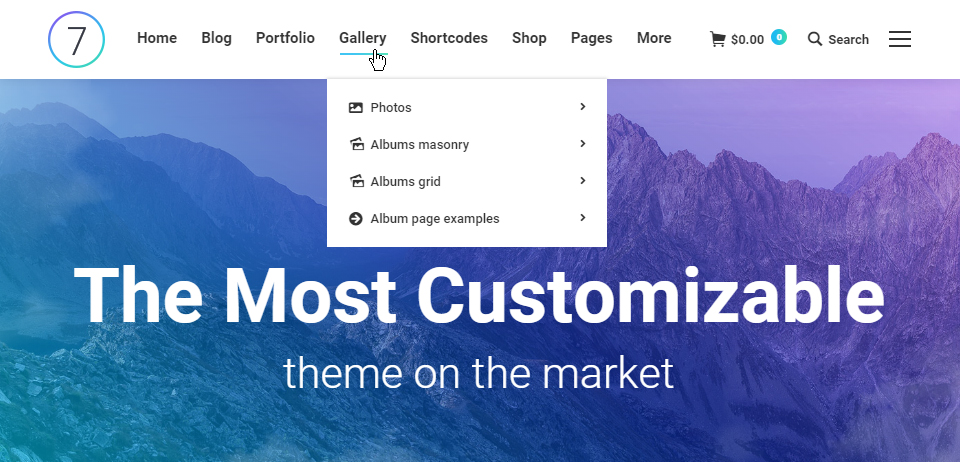
- Menu złożone – zawierające kilka lub kilkanaście pozycji nadrzędnych, które mogą być rozwijane w formie podmenu z pozycjami podrzędnymi (czasami jest to menu rozwijane wielokrotnie)
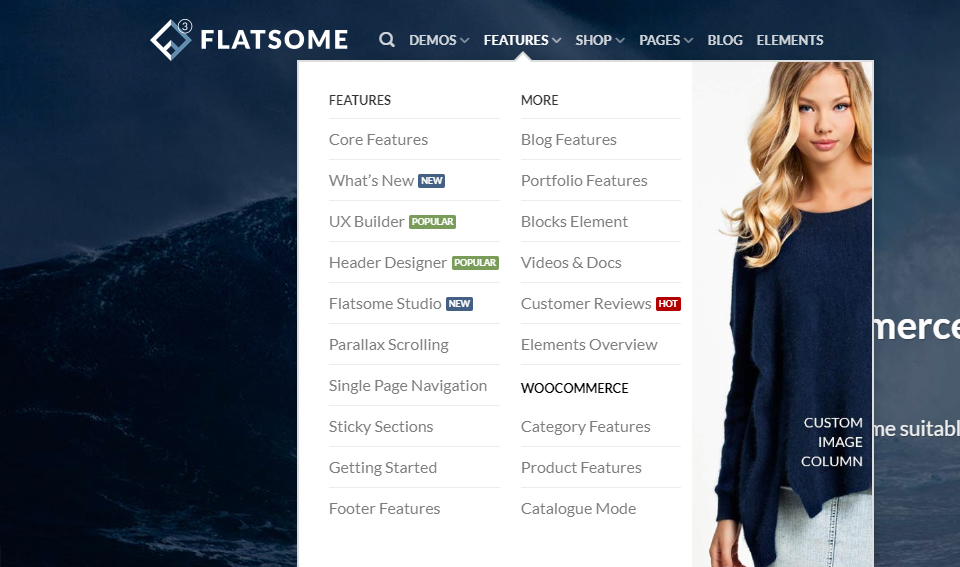
- Mega menu – menu złożone zawierające znacznie bardziej rozbudowane menu rozwijane. Często pozycje podrzędne umieszczone są w kilku kolumnach, przeplatane banerami lub najnowszymi postami wyświetlanymi w rozwijanym menu.
Przygotowałem dla Ciebie prosty quiz. Poniżej zobaczysz kilka przykładów nawigacji – pod każdym zrzutem ekranu możesz wybrać spośród trzech opcji. Musisz oczywiście wskazać właściwe menu. Prawidłowe odpowiedzi podświetlają się na zielono, nieprawidłowe na czerwono. Powodzenia!
Tworzenie menu
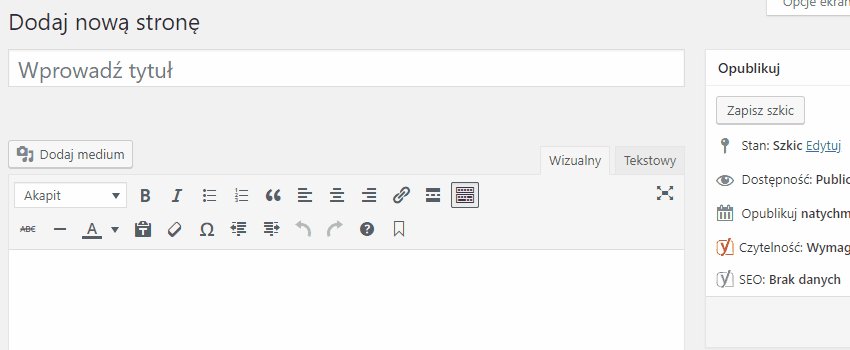
Przed stworzeniem nowego menu konieczne jest przygotowanie stron, kategorii i wpisów które w ramach menu będą wyświetlane. W tym celu przejdź do sekcji [tutlink link=”/wp-admin/post-new.php?post_type=page” text=”Strony -> Dodaj nową” target=”_blank”] i wprowadź strony, które planujesz w nawigacji zamieścić. Dobrą praktyką jest uzupełnienie podstron tekstem, tak aby menu nie kierowało do pustych stron albo zakładek zawierających treść Strona w przygotowaniu. O tym jak edytować dodane strony dowiesz się z piątej lekcji.
Kiedy już masz przygotowane wszystkie strony, możesz przejść dalej.
WordPress bardzo mądrze rozwiązał kwestię dodawania strony do menu. Nie wszystkie strony, które tworzysz w zaciszu własnego panelu do zarządzania WP będą widoczne w menu. Najlepszym przykładem jest strona podziękowania za zapisanie do newslettera. To oczywiste, że nie chcesz aby trafił na nią ktoś, kto do newslettera się jeszcze nie zapisał. Dlatego właśnie twórcy WordPressa rozgraniczyli miejsce na dodawanie nowych stron od miejsca do umieszczania ich w menu.
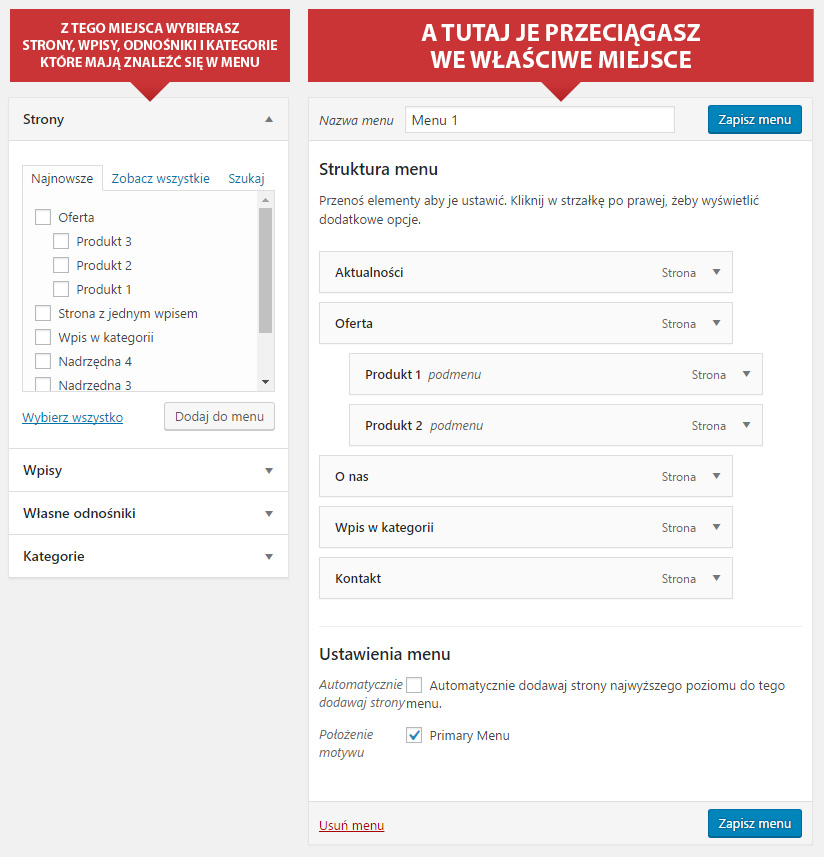
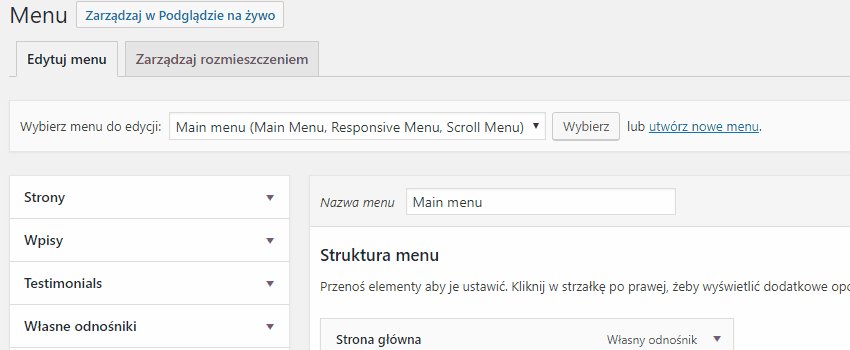
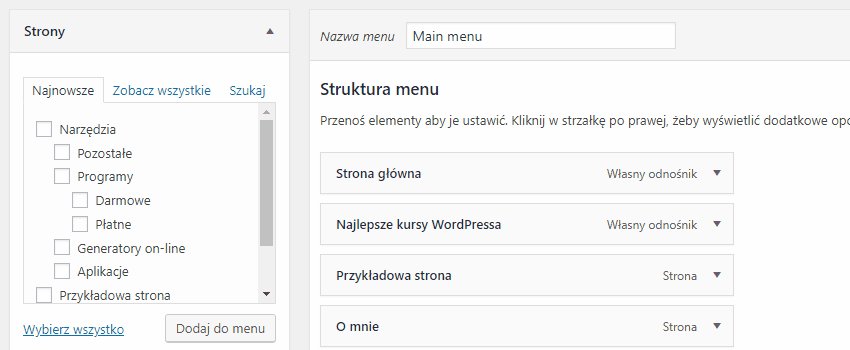
Aby przejść do dodawania witryn do nawigacji należy wejść do sekcji [tutlink link=”/wp-admin/nav-menus.php” text=”Wygląd -> Menu” target=”_blank”]. Zobaczysz w tym miejscu dwie kolumny:

Zasada jest bardzo prosta. Jeśli dodałeś nową stronę w kroku pierwszym, powinieneś ją teraz widzieć w lewej kolumnie po rozwinięciu elementu “Strony”. Jeśli jej nie widzisz możesz skorzystać z opcji Zobacz wszystkie albo Szukaj. Gdy już zlokalizujesz stronę, którą chcesz dodać do menu, wystarczy że zaznaczysz ją ✓, a następnie wybierzesz przycisk Dodaj do menu.
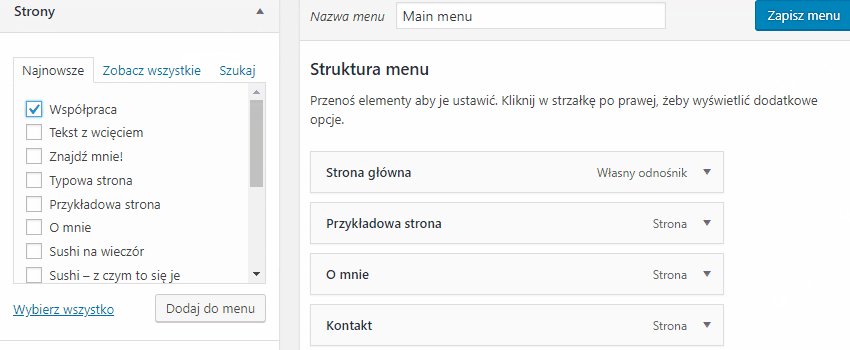
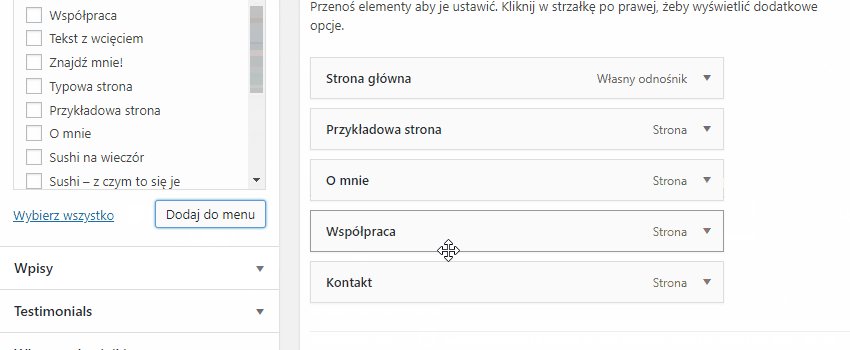
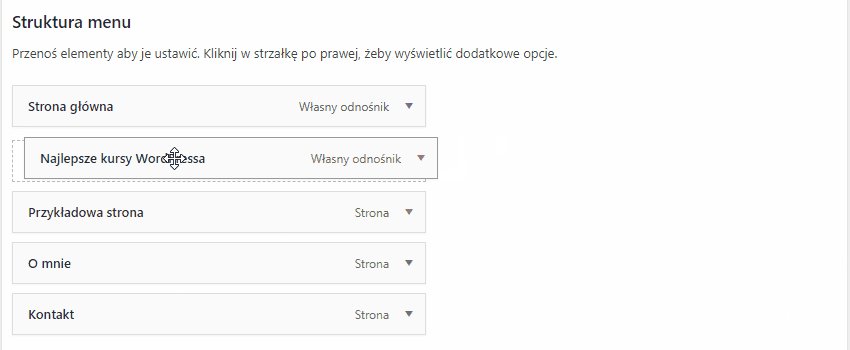
Dodane w ten sposób podstrony domyślnie pojawiają się na samym końcu menu. Jeśli Twoje menu jest bardzo rozbudowane i zawiera kilkanaście pozycji, musisz zjechać na sam dół strony. Jako ostatnia powinna zostać dodana Twoja nowa strona. Teraz możesz ją złapać kursorem myszy i przeciągnąć w dowolne miejsce.
Być może brzmi skomplikowanie, ale w praktyce cała operacja wygląda tak:

Co jeśli mimo to nie widzę strony w lewej kolumnie?
Przede wszystkim upewnij się czy strona jest opublikowana. Strony, które są zapisane jako szkice nie wyświetlają się wśród stron dostępnych do dodania w menu.
Gdybyś w dalszym ciągu miał problem, możesz otworzyć stronę, skopiować link do niej, a następnie wkleić do menu jako Własny odnośnik.
O co chodzi z wcięciami?
Jeśli chcesz aby strona była podrzędna względem jednej z nadrzędnych głównych zakładek witryny, wtedy musisz pamiętać zrobieniu wcięcia poprzez przesunięcie prostokąta z zakładką w prawo. W ten sposób rozpoczniesz tworzenie złożonego menu. Szczegółowe wskazówki jak to zrobić znajdziesz poniżej.
Zapisanie tego menu powinno skutkować pokazywaniem się rozwijanego menu po najechaniu na pozycję nadrzędną. Gdyby menu się nie pokazywało, może to znaczyć że Twój motyw nie jest przygotowany na rozwijane menu lub sub-menu (czyli menu podrzędne) jest ukrywane w kodzie CSS.
Czy jest możliwe dodawanie wielu wcięć?
Naturalnie tak. Wystarczy przesunąć zakładkę, która ma być głębiej zagnieżdżona jeszcze bardziej w prawo. Warto pamiętać, że przy dużej ilości zagnieżdżeń menu traci na czytelności, przez co odwiedzający Twoją stronę mogą czuć się zagubieni. Bezpieczną liczbą są dwa wcięcia. Wtedy przy standardowych ustawieniach menu rozwijać się będzie w dół i drugie wcięcie – w prawo. Po rozwinięciu menu będzie wyglądać w następujący sposób:

Tak jak w poprzednim przypadku, po dodaniu wcięć należy pamiętać o przycisku Zapisz menu.
Dlaczego po przygotowaniu struktury menu nie widzę go na swojej stronie?
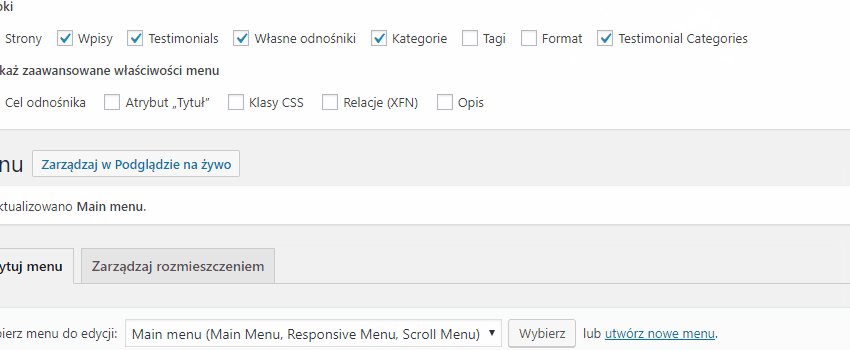
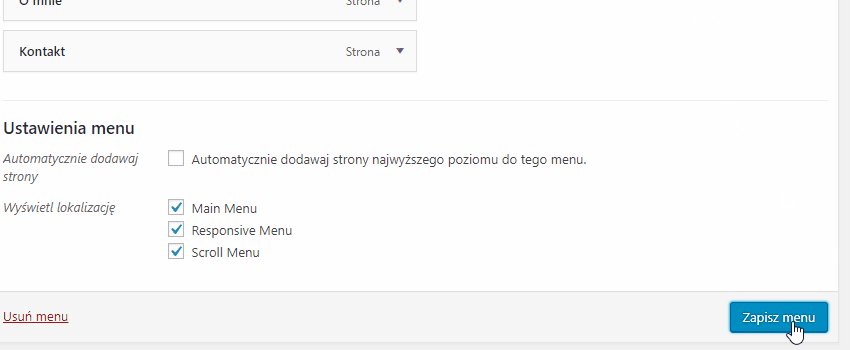
Poniżej struktury menu (prawej kolumny) znajdziesz ustawienia, które mogą Ci pomóc w pokazaniu menu we właściwym miejscu:

Jak widzisz na powyższym przykładzie moje menu wyświetla się w 3 lokalizacjach. Lokalizacje dotyczą menu desktopowego, mobilnego jak i wyświetlanego po przescrollowaniu niżej strony czyli menu przyklejonego do górnej krawędzi ekranu. U Ciebie na stronie może to wyglądać inaczej, a lista lokalizacji w dużej mierze zależy od używanego motywu.
Jeśli menu nie wyświetla się w oczekiwanym miejscu, warto sprawdzić czy jest włączona stosowna lokalizacja pod pozycjami menu.
Czy jest sposób na menu przyklejone do górnej krawędzi ekranu?
Najlepszym sposobem na uruchomienie takiego menu jest dodanie reguły do menu przy pomocy kodu JavaScript oraz CSS. Ponieważ jednak nie jest to rozwiązanie dla osób początkujących to sposobem szybkiego poradzenia sobie z tym wyzwaniem jest instalacja wtyczki myStickymenu. Warunkiem poprawnego uruchomienia tej wtyczki jest podanie Sticky class czyli nazwy klasy lub ID, które wskazuje na Twoje menu. Jego nazwę możesz sprawdzić klikając prawym przyciskiem myszy na menu i wybierając z menu kontekstowego Zbadaj element.
Jak dodać do menu link do zewnętrznej strony?
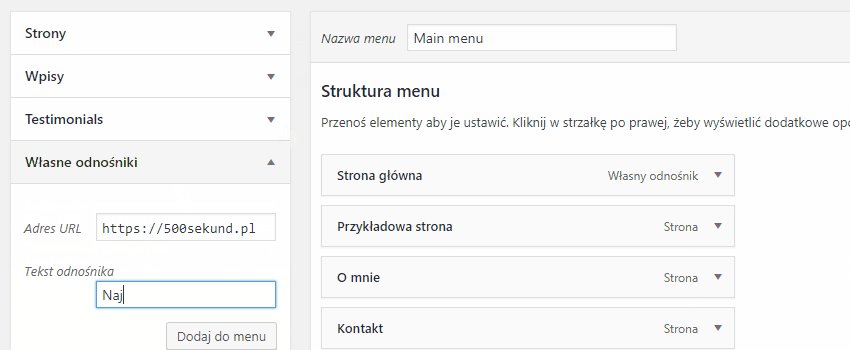
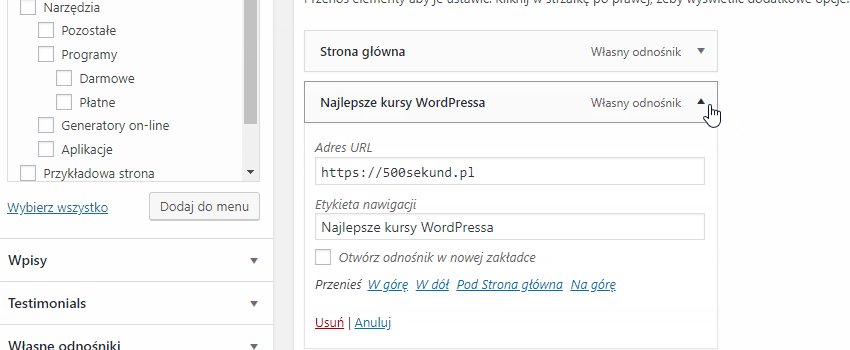
Może się zdarzyć, że w Twojej nawigacji zechcesz umieścić link do zewnętrznego serwisu. Przykładowo, uznasz że treści zawarte w tym kursie są tak wartościowe, że koniecznie chcesz promować 500 sekund na swoim blogu. Jeśli chcesz to zrobić, wróć do sekcji [tutlink link=”/wp-admin/nav-menus.php” text=”Wygląd -> Menu” target=”_blank”], a następnie z lewej kolumny rozwiń prostokąt Własne odnośniki. Teraz wystarczy, że w polu Adres URL wkleisz link do zewnętrznej strony, którą chcesz polecić, a w polu Tekst odnośnika umieścisz nazwę, za którą ma się kryć link.
W praktyce wygląda to w następujący sposób:

Co w sytuacji, kiedy zależy Ci na tym, aby odnośnik do zewnętrznej strony otwierał się w nowym oknie? Jest na to w WP jeden prosty sposób:

Tworzenie menu wielopoziomowego
Aby dodać menu złożone należy (po wcześniejszym przygotowaniu stron) przejść do sekcji [tutlink link=”/wp-admin/nav-menus.php” text=”Wygląd -> Menu” target=”_blank”], a następnie z lewej kolumny dodać do menu z prawej strony, które mają się znaleźć w naszej nawigacji. Następnie, kiedy lista nam się zapełni, możemy rozpocząć dodawać wcięcia.
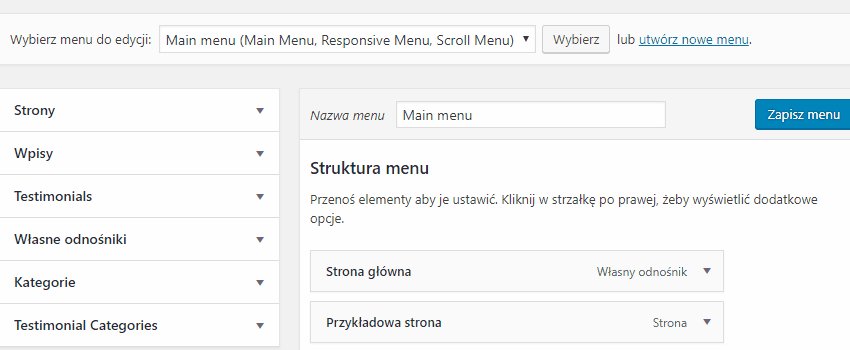
Na potrzeby naszego przykładu zmodyfikuję proste menu zawierające 4 zakładki:
- Strona główna
- Przykładowa strona
- O mnie
- Kontakt
Za chwilę wprowadzę modyfikacje, które sprawią, że menu będzie zawierało dodatkowe strony nadrzędne oraz podrzędne:
- Strona główna
- Narzędzia
- Aplikacje
- Generatory on-line
- Programy
- Płatne
- Darmowe
- Pozostałe
- O mnie
- Kontakt
Jak widzisz powyższa struktura zawiera 4 zakładki nadrzędne (rodziców): Strona główna, Narzędzia, O mnie oraz Kontakt. Prócz tego Narzędzia rozwijają się na 4 zakładki podrzędne (dzieci), a jedno z dzieci na 2 kolejne zakładki. Przed planowaniem przygotowania strony warto posegregować treści układając je w ramach struktury podobnej do powyższej rozpiski. Dzięki temu łatwiej skompletować materiały, a nawigacja sprawia wrażenie bardziej przemyślanej.
Na poniższym przykładzie pokażę Ci co robię, żeby zaoszczędzić trochę czasu przy konstruowaniu nawigacji w WP. Na początku dodaję nowe strony:

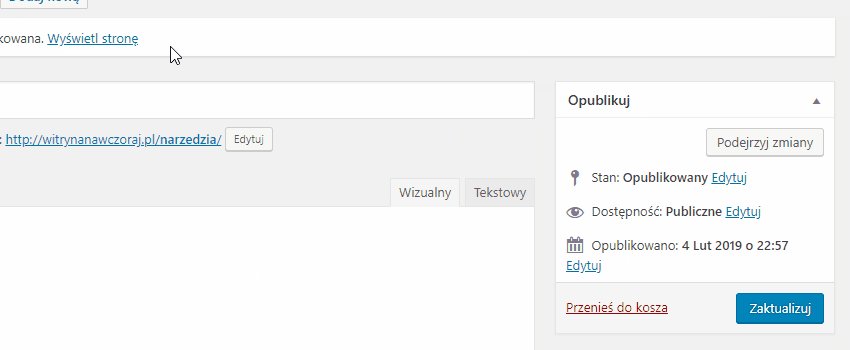
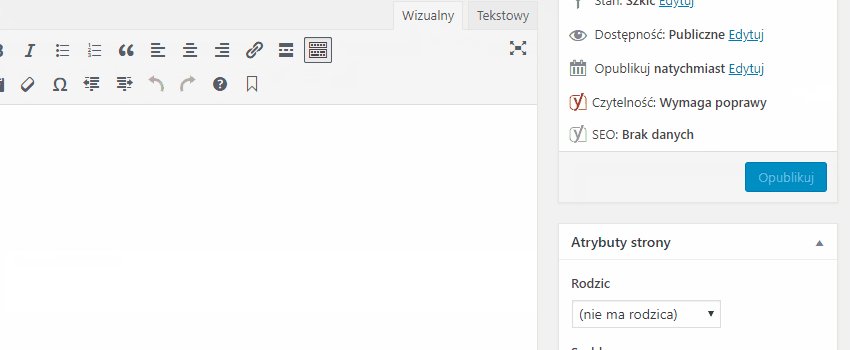
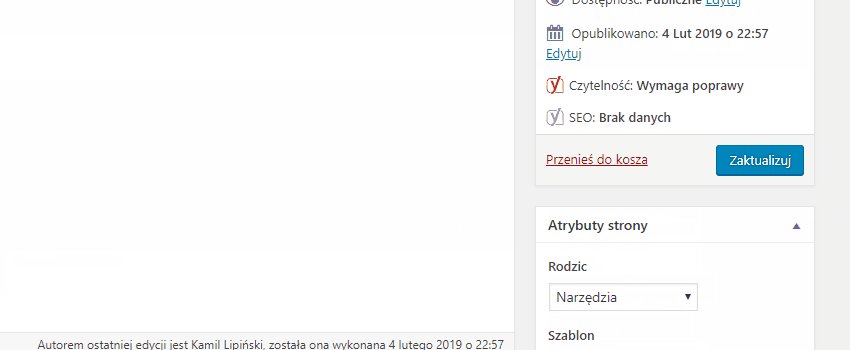
Zwróć uwagę na to, że dodając stronę Aplikacje zmieniłem w oknie Atrybutów strony rodzica na Narzędzia. Nie musiałem tego robić, ale dzięki temu będę miał większy porządek w sekcji [tutlink link=”/wp-admin/edit.php?post_type=page” text=”Strony -> Wszystkie strony” target=”_blank”] i łatwiej będzie mi się połapać w całej strukturze strony patrząc na listę wszystkich stron lub po linkach.
Po dodaniu wszystkich stron przechodzę do sekcji [tutlink link=”/wp-admin/nav-menus.php” text=”Wygląd -> Menu” target=”_blank”], a następnie dodaję wszystkie opublikowane wcześniej strony i porządkuję je według ustalonego wcześniej schematu:

Dzięki temu, że wcześniej wskazałeś dla każdej podrzędnej strony rodzica, mogłeś w lewej kolumnie przy okazji dodawania stron do menu znaleźć ściągę dotyczącą ich zależności i położenia względem siebie.
Tworzenie mega menu
Jeśli chcesz podnieść swoje menu na jeszcze wyższy poziom i stworzyć mega menu to sprawdź jedną z 6 wtyczek, które są najpopularniejsze i obsługują (w momencie, w którym to piszę) najnowsze wersje WP:
- Max Mega Menu
- WP Mega Menu
- WordPress Mega Menu – QuadMenu
- Mega Menu Plugin for WordPress – AP Mega Menu
- OceanWP Mega Menu – QuadMenu
- Responsive Menu
Podsumowanie
- Zwróć uwagę jak działa Twoja nawigacja w wersji desktopowej oraz mobilnej.
- Pamiętaj, aby do menu dodawać tylko strony, które zawierają treść.
- Lokalizację menu znajdziesz poniżej całej struktury. Sprawdź jak zachowuje się Twoje menu wyświetlane w różnych miejscach strony.
- Przed publikacją menu wielopoziomowego dobrze jest rozpisać ją sobie na kartce, aby zaplanować możliwie najbardziej przejrzystą nawigację.
- Stworzenie mega menu nie jest specjalnie trudne. Wystarczy jedna wtyczka, pomysł i trochę umiejętności planowania.
[wc_spacing size=”30px” class=””][/wc_spacing]
[wc_row]
[wc_column size=”one-half” position=”first”]
[/wc_column]
[wc_column size=”one-half” position=”last”]
[/wc_column]
[/wc_row]
[/FMP]