Edytor wizualny i tekstowy
– lekcja 6 –
Jeśli na co dzień zajmujesz się dodawaniem i edytowaniem treści na WP, to pewnie najwięcej czasu spędzasz właśnie w edytorze wizualnym. Tylko czy znasz wszystkie jego funkcje i wykorzystujesz jego rozwiązania w pełni?
A może zaczynasz przygodę z WordPressem i zdałeś sobie sprawę z tego, że bez dokładnego zapoznania się z wszystkimi opcjami edytora nie uda Ci się sprawnie na nim pracować? Nie ma co się obawiać tego narzędzia. Choć nadmiar przycisków może na początku zniechęcać to zapewniam Cię, że opanowanie ich to kwestia 2-3 godzin pracy z tekstem.
Czego dowiesz się z tej lekcji?
– poznasz szczegółowe funkcjonalności każdego z przycisków edytora wizualnego
– dowiesz się w jakich sytuacjach korzystać z edytora tekstowego
– przyswoisz sobie skróty klawiszowe pozwalające na szybszą edycję
– poznasz zasady wklejania testu z Worda i innych edytorów
– dowiesz się jakie problemy możesz napotkać edytując tekst w edytorze wizualnym
[FMP]
Podstawowe funkcje edytora wizualnego
W sieci funkcjonuje kilka gotowych edytorów wizualnych, które są wykorzystywane w CMSach czyli systemach do zarządzania treścią. Najpopularniejsze to: TinyMCE i CKEditor. WordPress korzysta z tego pierwszego.
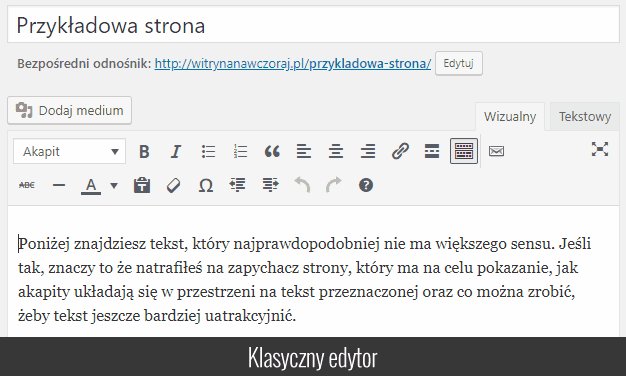
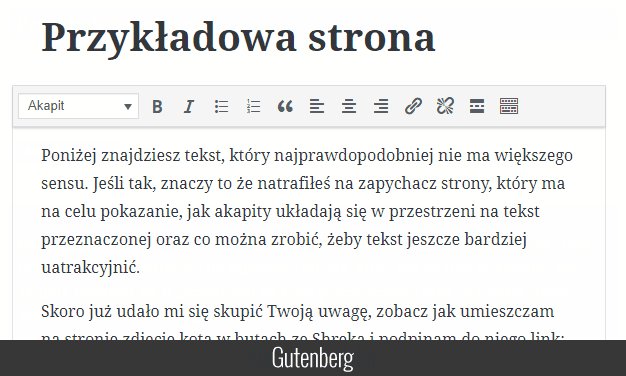
TinyMCE można wyświetlić na zapleczu strony na wiele sposobów, dlatego w zależności od wersji i zainstalowanych wtyczek możesz mieć dostępny klasyczny edytor lub nowy Gutenberg:

Kiedy piszę te słowa Gutenberg jest w dalszym ciągu w fazie testów, więc chciałbym żebyśmy zatrzymali się nad funkcjonalnościami klasycznego edytora.
Uwaga!
To co widzisz poniżej to funkcjonalny edytor wizualny WP w Twojej przeglądarce.
Kliknij na dowolny przycisk, aby dowiedzieć się o nim więcej:
[sc name=”Podstawowy edytor wizualny”]
Wyłączenie edytora wizualnego
WordPress posiada narzędzia, które sprawiają, że praca przy stronie internetowej ma być przyjemnością. Jednym z takich narzędzi jest edytor wizualny, który „za nas” dodaje kod HTML i CSS. Dzięki edytorowi wizualnemu (zwanemu również edytorem WYSIWYG od pierwszych słów angielskiego zwrotu What You See Is What You Get) możesz przed publikacją zobaczyć to, co będzie opublikowane na stronie. Czasami jednak zdarza się, że nie możesz czegoś „wyklikać” przy pomocy edytora wizualnego i musisz się posiłkować tradycyjnym edytorem tekstowym czyli edytorem HTMLa.
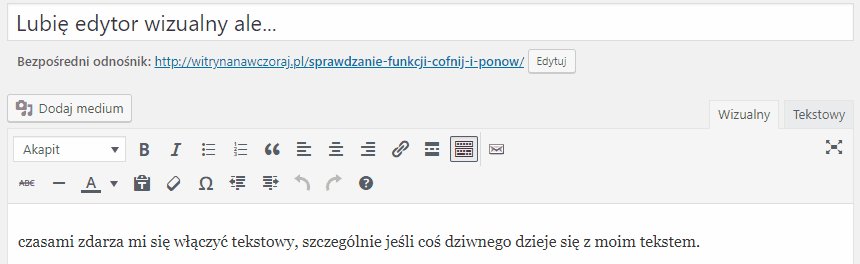
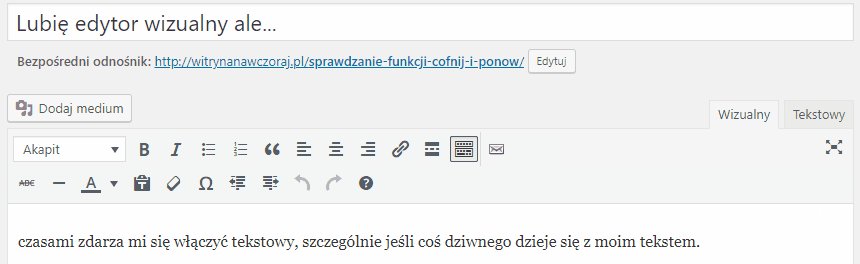
Aby włączyć lub wyłączyć edytor wizualny wystarczy przejść do właściwej zakładki w prawym górnym rogu edytora:

Z edytora tekstowego będziesz musiał skorzystać kiedy:
- edytujesz link dodając do niego atrybut „dofollow” albo „nofollow”
- osadzasz treści z serwisów społecznościowych przy pomocy embedowanego kodu (co to jest embedowanie i jak tą operację przeprowadzić dowiesz się w 18 lekcji w części poświęconej umieszczaniu zdjęć z Instagrama i wpisów z Twittera na stronie)
- dodajesz w treści kotwice czyli miejsca, do których osoba odwiedzająca Twoją stronę będzie przeniesiona klikając w nawigację – to jest dokładnie to rozwiązanie, które stosuję w ramce Czego dowiesz się z tej lekcji? na początku każdej lekcji
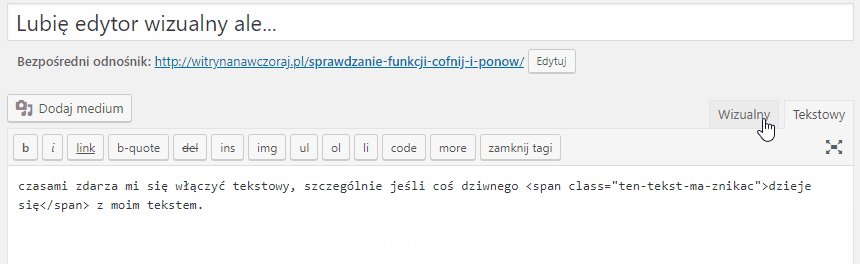
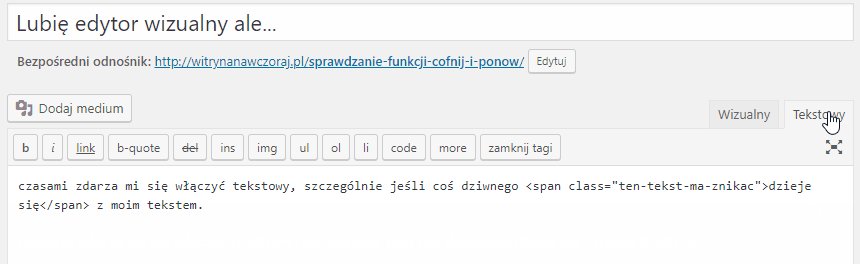
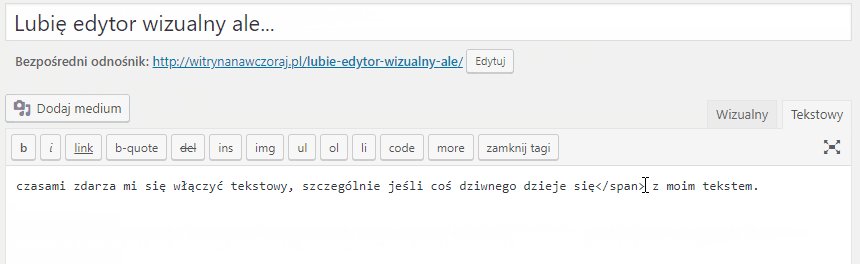
- coś dziwnego stanie się z Twoim tekstem i będziesz potrzebował zweryfikować co faktycznie się stało
Jak widziałeś powyżej, zmiana trybów jest banalnie prosta. Wystarczy kliknąć z prawej strony na zakładkę „edytor wizualny” albo „edytor tekstowy” aby przejść do właściwego miejsca. Nasz wybór będzie zapamiętany przez WordPressa, więc jeśli przypadkiem zdarzy Ci się przejść do trybu tekstowego, wprowadzić zmiany i zapisać je – nie panikuj. WordPress się wcale nie zepsuł. Jednym kliknięciem możesz wrócić do trybu wizualnego i w wygodny sposób edytować dalej treści.
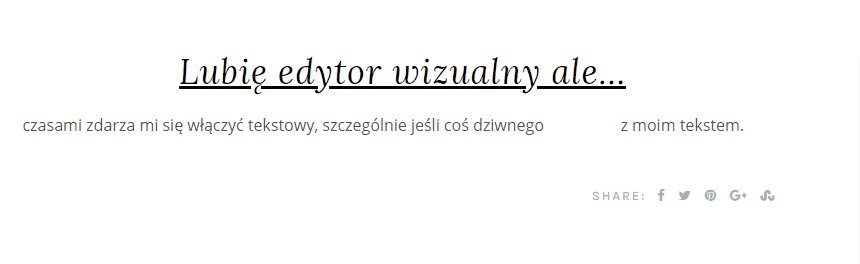
Poniżej zobaczysz przykład użycia trybu tekstowego, aby zlokalizować i rozwiązać problem z niewidocznym tekstem:

Skróty klawiszowe
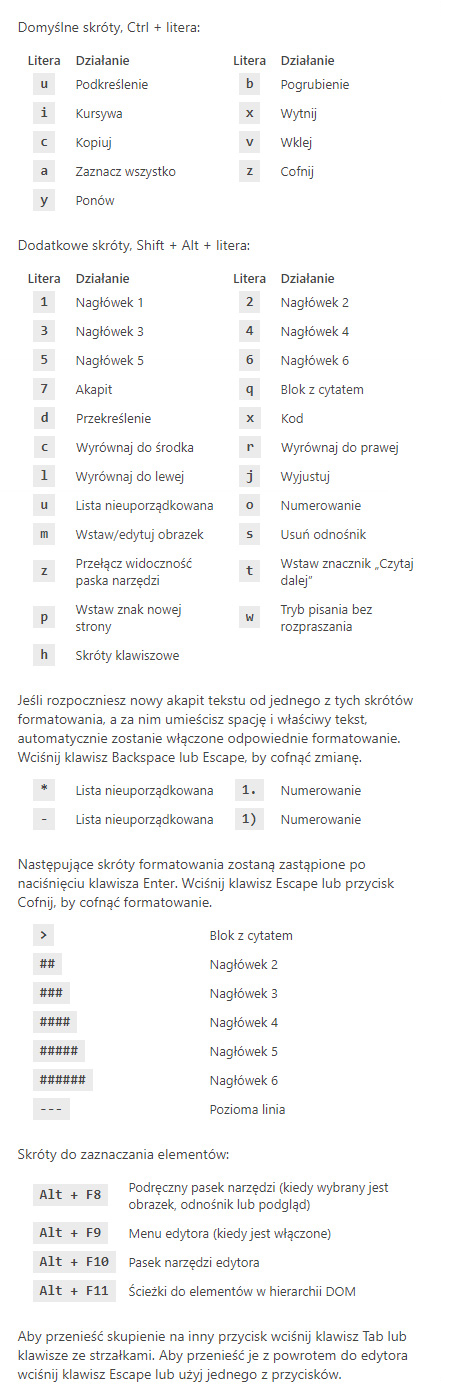
Po kliknięciu na ikonę ze znakiem zapytania ![]() pojawi się nad edytorem wizualnym okno ze wszystkimi skrótami klawiszowymi. Ponieważ skrótów jest naprawę wiele, dlatego postanowiłem wypisać te, które są najczęściej używane:
pojawi się nad edytorem wizualnym okno ze wszystkimi skrótami klawiszowymi. Ponieważ skrótów jest naprawę wiele, dlatego postanowiłem wypisać te, które są najczęściej używane:
Ctrl + b = Pogrubienie
Ctrl + i = Kursywa
Ctrl + x = Wytnij
Ctrl + c = Kopiuj
Ctrl + v = Wklej
Shift + Alt + j = Justowanie tekstu
Shift + Alt + m = Dodaj/edytuj medium (umieszczanie zdjęć w tekście)
##Nagłówek 2 = tekst po podwójnym symbolu kratki (hashtaga) zostaje nagłówkiem drugiego stopnia
###Nagłówek 3 = tekst po podwójnym symbolu kratki (hashtaga) zostaje nagłówkiem trzeciego stopnia itd.
Pojedynczy symbol # umieszczony przed wpisanym słowem nie uczyni z niego nagłówka pierwszego stopnia. Najprawdopodobniej nie wprowadzono tej opcji ze względu na to, że nie powinno się w treści umieszczać więcej niż jednego nagłówka H1. A może dlatego, że pisanie hashtagów w tekście byłoby wtedy mocno utrudnione. Domyślnie w każdym właściwie przygotowanym motywie, nagłówkiem H1 jest tytuł strony lub tytuł otwartego wpisu/strony.
– – – – dodanie poziomej linii
1. lub 1) – numerowanie
* lub – – wypunktowanie
Poniżej znajduje się cała lista:

Wklejanie z Worda
W edytorze WP jest dedykowany przycisk służący do wklejania tekstu bezpośrednio z edytora Microsoft Word. Dzięki niemu można wkleić tekst pozbawiony stylów (pogrubień, podkreśleń itp.) ale także bez – jak się powszechnie uważa – niepotrzebnego kodu, który zaśmieca kod naszej strony. Większość osób zawodowo pracujących na WordPressie zachęcają do pisania tekstów bezpośrednio w edytorze wizualnym, bez przeklejania ich z Worda. Choć to rozwiązanie wydaje się najwygodniejsze to chciałbym obalić mit dotyczący śmieciowego kodu. Posiadając aktualną instalację WordPressa i prosty tekst w Wordzie ze standardowymi stylami, nagłówkami czy linkami, przeklejając treść (nawet nie używając specjalnej funkcji edytora wizualnego o której wspomniałem na początku) nie wkleimy niepotrzebnego kodu.
Kopiując z Worda i wklejając do WordPressa warto pamiętać, że w ten sposób nie przeniesiemy zdjęć. Te musimy każdorazowo w formie pojedynczych fotografii lub całej galerii umieścić korzystając z funkcji Dodaj medium.
Inaczej wygląda kwestia kopiowania tabeli z Worda do WP. Tu można zwyczajnie zaznaczyć wszystkie komórki, a następnie wkleić je do edytora wizualnego. Czasami może będzie trzeba powtórzyć operację zwiększając lub zmniejszając szerokość tabeli w Wordzie (rozciągając lub zwężając ją przy pomocy prawego dolnego rogu tabeli). Dzieje się tak, dlatego że tabele zawierają sztywną szerokość, która może być inna niż szerokość przewidziana na kolumnę z treścią strony internetowej.
Problemy z edycją tekstu
[wc_toggle title=”1) Nie mogę przestać pisać stylem nagłówka w miejscu, gdzie chcę umieścić zwykły paragraf” padding=”” border_width=”” class=”” layout=”box”]
Bardzo często podobna sytuacja ma miejsce, kiedy napiszemy tekst zawierający tytuł, śródtytuły i paragrafy, a następnie przed nagłówkiem chcemy umieścić jeszcze jeden paragraf. Przechodzimy w tej sytuacji na początek linii nagłówka, wciskamy Enter i … jesteśmy skonsternowani. Zamiast pisać standardową wielkością paragrafu, piszemy stylem nagłówkowym. Czemu WP nie domyślił się w jakim stylu chcemy pisać? Dlatego, że nie daliśmy mu jasno do zrozumienia, że chcemy tworzyć nowy paragraf. Aby stworzyć paragraf przed nagłówkiem trzeba umieścić wskaźnik pisania pod koniec akapitu i dopiero potem wcisnąć Enter. Umieszczając wskaźnik w linii nagłówka dajesz edytorowi do zrozumienia, że chcesz pisać nowy nagłówek.
[/wc_toggle]
[wc_toggle title=”2) Chcę umieścić tekst linijka po linijce, a odstępy między paragrafami są za duże” padding=”” border_width=”” class=”” layout=”box”]
Tu sprawa jest dosyć prosta. Edytor WP traktuje Enter po skończeniu nagłówka jako rozpoczęcie nowego paragrafu. Z paragrafem zaś wiąże się zazwyczaj odstęp. Chcąc np. na stronie z danymi kontaktowymi umieścić numer telefonu i adres mailowy pod sobą nie możesz skorzystać z dwóch paragrafów, bo pojawi się niechciany odstęp. W tej sytuacji skorzystaj z kombinacji klawiszy Shift + Enter. Dzięki temu WP będzie wiedział, że nie chcesz zaczynać nowego paragrafu, ale piszesz w dalszym ciągu w tym samym, tylko w nowej linii.
[/wc_toggle]
[wc_toggle title=”3) Kiedy dodaję listę wypunktowaną z tytułami naukowymi to niektóre tytuły znikają ” padding=”” border_width=”” class=”” layout=”box”]
Ten problem odkrył mój klient, który wkleił z Worda listę nieuporządkowaną profesorów i doktorów habilitowanych, po czym opublikował stronę i zapomniał o całej sprawie. Dopiero po kilku dniach Ci, którzy znajdowali się na tej liście zorientowali się, że przy niektórych imionach i nazwiskach nie widnieją tytuły naukowe. Okazało się że TinyMCE czyli edytor z którego korzysta WordPress ma błąd, który do tej pory nie został usunięty. Dlatego właśnie ilekroć będziesz w podobnej sytuacji – upewnij się czy wszystkie tytuły naukowe są widoczne na wypunktowaniu.
Podobna sytuacja ma miejsce, kiedy na początku punktorów znajduje się godzina pisana z kropką czyli np. 09.30. I w tej sytuacji TinyMCE potrafi zawieść.
[/wc_toggle]
[wc_toggle title=”4) Link nie działa” padding=”” border_width=”” class=”” layout=”box”]
Aby link działał poprawnie, powinien kierować precyzyjnie na inną podstronę Twojego serwisu albo na stronę zewnętrzną. Najdrobniejsza literówka może sprawić, że link będzie prowadził do błędu 404 czyli strony, której nie znaleziono albo do innego serwisu, niż powinien. Z tego względu po publikacji wpisu lub strony sugeruję Ci sprawdzenie wszystkich linków. Co pewien czas warto przeskanować swój serwis w poszukiwaniu tzw. broken links czyli linków do stron, które w międzyczasie przestały istnieć albo zostały przeniesione pod inny adres. Dobrą praktyką jest pozostawienie przekierowania tak, aby – wchodząc na stary adres np. widoczny w Google – użytkownik trafił na nowy adres.
Wtyczki, które pozwalają na sprawdzenie struktury strony w poszukiwaniu niedziałających linków to:
Pamiętaj, aby po sprawdzeniu niedziałających linków usunąć wtyczkę i w razie konieczności zainstalować ją ponownie, kiedy będziesz tego potrzebował. Tego typu rozwiązania zwykle są bardzo pamięciożerne i działające w tle / sprawdzające linki samodzielnie co pewien czas, mogą spowolnić Twoją witrynę.
[/wc_toggle]
[wc_toggle title=”5) Nie widzę drugiej belki narzędzi w edytorze wizualnym” padding=”” border_width=”” class=”” layout=”box”]
Sprawa jest banalnie prosta. Wystarczy, że klikniesz w pierwszej belce na przycisk:
![]()
lub skorzystasz ze skrótu klawiszowego Shift + Alt + Z aby włączyć widoczność drugiej belki narzędzi.
[/wc_toggle]
Podsumowanie
- Sprawdzaj jak funkcjonują przyciski edytora wizualnego i korzystaj z nich wtedy, gdy nie jesteś zadowolony w pełni z edycji swojej witryny.
- Korzystaj ze skrótów klawiszowych, aby przyspieszyć tworzenie nowych treści.
- Teksty najwygodniej przygotowywać bezpośrednio w edytorze, ale jeśli masz je gotowe w Wordzie to nic nie stoi na przeszkodzie, żebyś wkleił je z Worda.
- Zdjęcia we wpisie musisz umieścić samodzielnie poprzez przycisk Dodaj medium. Nie da się ich skopiować z Worda.
- W razie problemów przejdź do trybu tekstowego i sprawdź jak prezentuje się kod HTML tekstu.
[wc_spacing size=”30px” class=””][/wc_spacing]
[wc_row]
[wc_column size=”one-half” position=”first”]
[/wc_column]
[wc_column size=”one-half” position=”last”]
[/wc_column]
[/wc_row]
[/FMP]

