Różnica pomiędzy wpisem, a stroną
– lekcja 3 –
Wpisy i strony są w WordPressie podstawowym sposobem prezentowania treści oraz materiałów audio i wideo. Ponieważ różnica pomiędzy nimi na pierwszy rzut oka jest bardzo subtelna, dlatego warto już na samym początku je rozróżniać aby umiejętnie z nich korzystać.
Czego dowiesz się z tej lekcji?
– w jakich sytuacjach używać wpisów
– jak rozpoznawać strony i kiedy ich używać
– poznasz różnicę między jednymi i drugimi
– czym jest atrybut „rodzic” i „dziecko” w WordPressowych stronach
[FMP]
Wpisy najczęściej wykorzystywane są jako kolejne teksty na blogu lub aktualności na stronie firmowej czy portalu. To forma bardziej dynamiczna, zazwyczaj uporządkowana według określonego schematu (np. od najnowszych do najstarszych), często aktualna w momencie publikacji, a po pewnym czasie posiadająca wartość przede wszystkim archiwalną.
Przeciwieństwem wpisów są strony, które zawierają zwykle stałą, rzadziej zmienianą treść. Strona kontaktowa lub strona o firmie to dobre przykłady stałych treści, które nie ulegają częstym zmianom. Mogą istnieć oczywiście strony, które są aktualizowane dość regularnie np. strona zawierająca aktualną listę koncertów. Wszędzie tam gdzie zakładamy, że lepiej będzie przyzwyczaić czytelników do jednej strony na której są zawsze aktualne informacje, warto skorzystać ze strony, która zawiera łatwy adres i można ją w szybki sposób znaleźć z poziomu menu lub w bocznym pasku jako baner o charakterystycznym kolorze.
Dynamiczne wpisy
Najłatwiej powiedzieć czym są wpisy na konkretnych przykładach. Wyobraźmy sobie trzy różne witryny internetowe:
Pierwsza to klasyczny blog kulinarny. Autorka postanowiła publikować nowe przepisy co wtorek, a w każdy piątek na czytelników czeka bardziej ogólny wpis np. o kulinarnych trendach, sztuczkach ułatwiających kuchenne rewolucje itp. Każdy tekst, zarówno ten wtorkowy jak i piątkowy umieściła jako wpis, tylko pod dwoma różnymi kategoriami: Przepisy i Inspiracje.
Druga witryna to sklep alpinistyczny wraz z blogiem podróżniczym. Właściciel strony współpracuje z wieloma alpinistami, którzy robią zakupy w jego sklepie i udostępnia im przestrzeń na WordPressie tak, aby mieli własne miejsce do dzielenia się przemyśleniami po powrocie z kolejnych wypraw. Każda osoba posiada własną kategorię z imieniem i nazwiskiem, dzięki czemu Ci, którzy są zaciekawieni jakie są trudy i bolączki tego niebezpiecznego hobby, mogą śledzić konkretnego alpinistę i czytać tylko jego wpisy. Teksty zamieszczone na blogu ułożone są w porządku chronologicznym, od najnowszego do najstarszego i każdy z nich stanowi osobny wpis.
Trzecia strona zawiera stylizacje modowe. Teksty ukazują się nieregularnie ale każdy z nich to osobny wpis, tym razem nie podzielony na kategorie. Choć po pierwszym wrażeniu można przypuszczać, że jest tam totalny chaos to chronologia wpisów sprawia, że można zaobserwować rozwój u autorki bloga – od początkującej amatorki, po blogerkę, która pokazuje dokładnie to, co chce pokazać. Każda stylizacja to jeden wpis.
Jak stworzyć wpis?
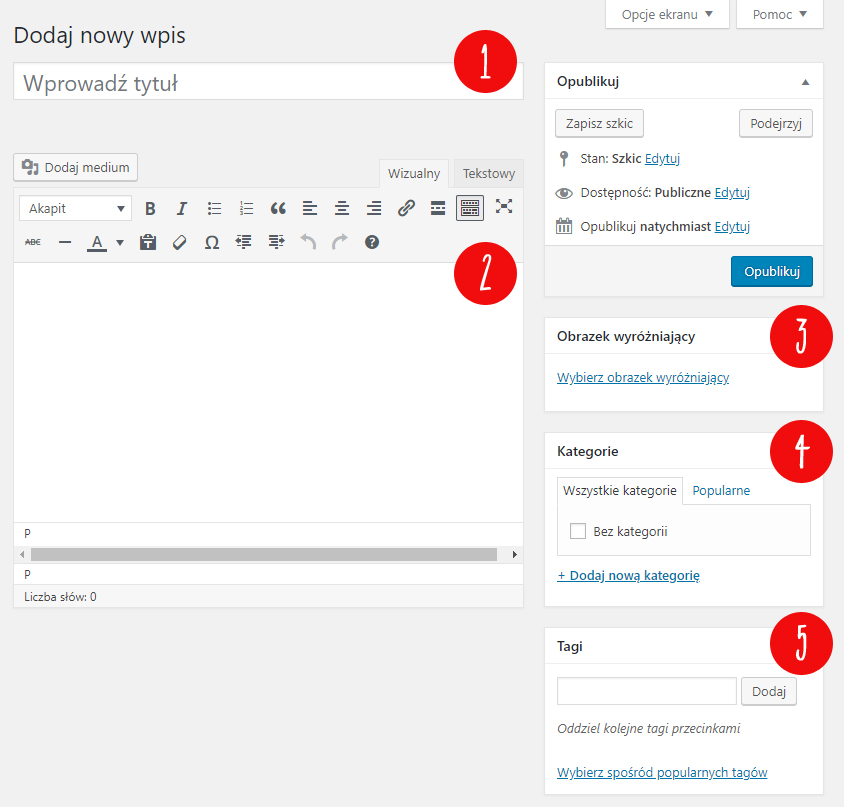
Aby przejść do tworzenia wpisu (postu) należy z lewej strony ze spisu sekcji wybrać [tutlink link=”/wp-admin/post-new.php” text=”Wpisy -> Dodaj nowy” target=”_blank”]:

Każdy wpis zawiera takie elementy jak:
- tytuł wpisu
- treść
- obrazek wyróżniający
- kategorie
- tagi

Oczywiście może posiadać jeszcze więcej, ale wyżej wymienione elementy to podstawowe składowe każdego wpisu.
Statyczne strony
Chyba nie istnieją witryny internetowe nie posiadające statycznych stron. Zazwyczaj sama strona główna, choć zawiera takie elementy dynamiczne jak wpisy w aktualnościach albo wpisy posegregowane wg określonych kategorii (szczególnie można spotkać taki układ na stronach w stylu portalowym), to trzon stanowi statyczne prezentowanie treści nazywane w WordPressie stroną (page).
Poniżej zaprezentuję trzy przykłady witryn internetowych zawierających różnego typu strony:
Pierwsza to katalog usług lokalnych. Witryna zawiera rozbudowaną nawigację, gdzie wypisane są różne rodzaje usług, a w rzeczywistości każda z usług to osobna strona. Po wejściu do środka znajdują się dane teleadresowe każdej firmy umieszczone jedna pod drugą. Edytując dowolną z firm, edytujemy stronę.
Druga to blog wnętrzarski. Oprócz wpisów mających na celu prezentację zaprojektowanych wnętrz, wywiadów z architektem oraz innych tekstów, które pojawiły się w określonym czasie – znajdują się tam też inne podstrony: „Współpraca”, „O mnie”, „Kontakt”. Każda z nich to statyczna strona zawierająca informację, które raczej nie ulegają zmianie.
Trzecia to strona firmy zajmującej się organizowaniem eventów. Tam nie ma bloga, za to na stronie głównej są zaprezentowane różne konferencje, a przy każdej jest przycisk „zobacz szczegóły” prowadzący do osobnej strony. Tu nie ma wpisów, za to jest szereg stron, które zawierają wiele wartościowych treści. Czy strony prowadzące do szczegółów konferencji mogłyby być zastąpione tu przez wpisy? Pewnie tak, ale twórca tego motywu dał więcej narzędzi do stylowania treści w tym przypadku w stronach więc właścicielka firmy postanowiła podać informacje na stronach.
Treści, które czytasz w ramach 3 lekcji to także strona, w przeciwieństwie do wpisów, które możesz obejrzeć np. na stronie głównej.
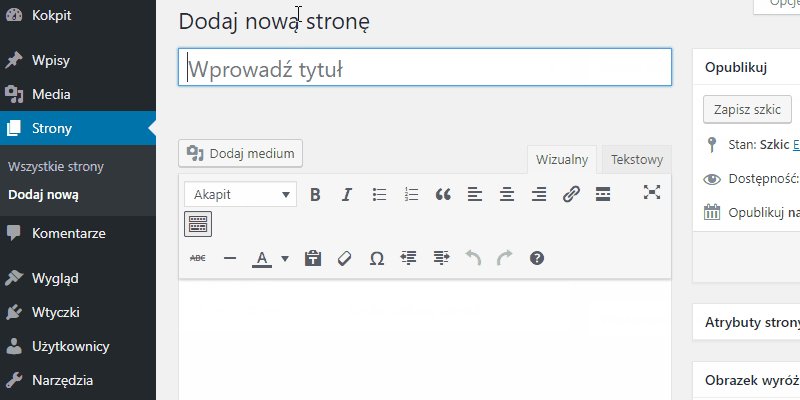
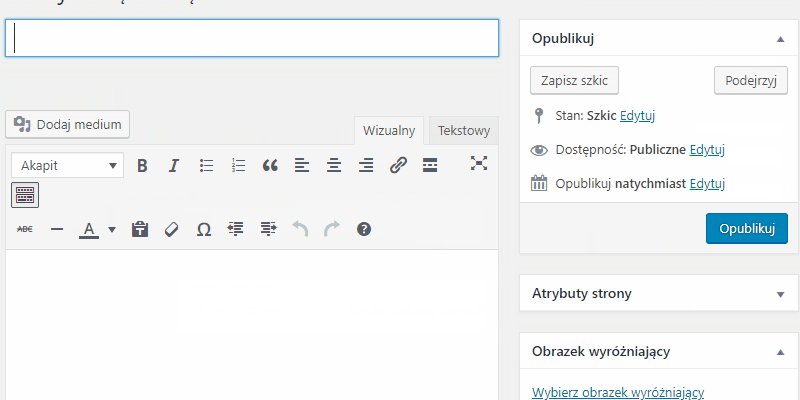
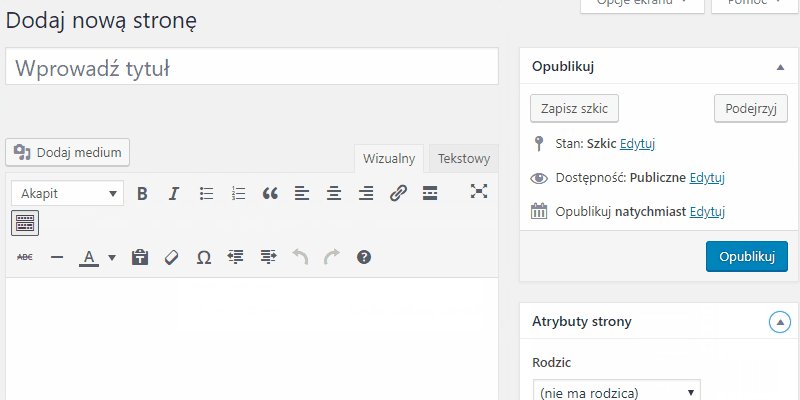
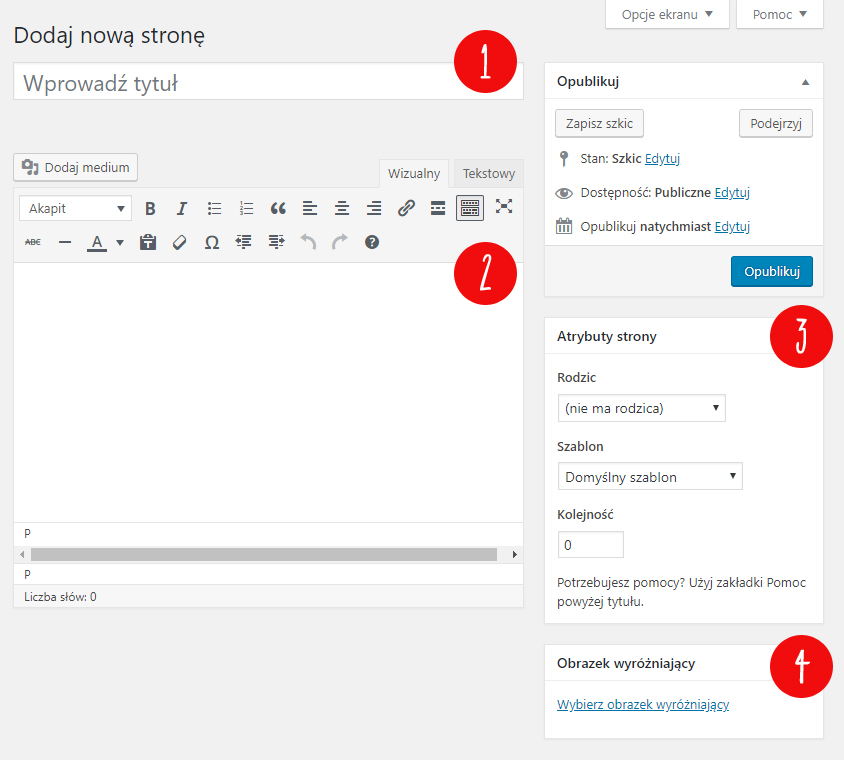
Aby przejść do tworzenia strony należy z lewej strony ze spisu sekcji wybrać [tutlink link=”/wp-admin/post-new.php?post_type=page” text=”Strony -> Dodaj nową” target=”_blank”]:

Każda strona zawiera takie elementy jak:
- tytuł
- treść
- atrybuty (rodzic, szablon i kolejność)
- obrazek wyróżniający

W przeciwieństwie do wpisów nie znajdziemy tu kategorii i tagów. Można oczywiście je dodać jako osobną funkcjonalność w WordPressie, ale domyślnie strony nie posiadają żadnej kategorii ani nie można przypisać do nich żadnych tagów.
Różnica między wpisem i stroną
| Funkcja | Wpis | Strona |
|---|---|---|
| Tytuł |
|
|
| Treść |
|
|
| Obrazek wyróżniający |
|
|
| Kategorie |
|
|
| Tagi |
|
|
| Atrybuty |
|
|
| Najlepiej się sprawdza |
Jako blog/aktualności |
Jako stałe treści |
| Zwyczajowo umieszczane |
Od najnowszego do najstarszego |
Jako pozycja w menu |
Rodzic i dziecko
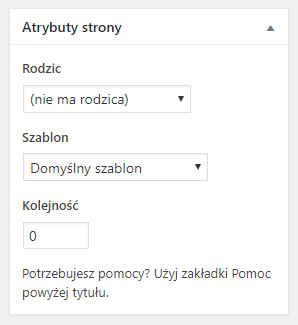
Wróćmy na chwilę do dodawania i edytowania stron. Tak jak wcześniej wyczytałeś elementem wyróżniającym strony jest okno „Atrybuty”. Znajdują się tam 3 opcje – rodzic, szablon oraz kolejność. Dwa ostatnie zostawmy na później, a teraz przyjrzyjmy się rozwijanej liście „Rodzic”.

Jak widzisz na powyższym zrzucie ekranu, domyślnie strona nie posiada rodzica.
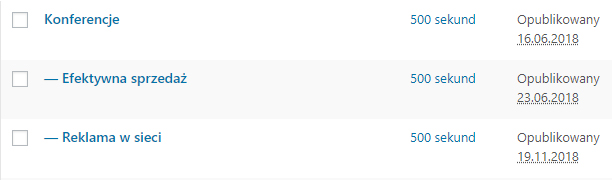
Każda strona może zostać uporządkowane w hierarchię. Przykładowo możesz utworzyć stronę Konferencje oraz dodatkowe strony konkretnych konferencji Efektywna sprzedaż oraz Reklama w sieci, które za rodzica będą miały stronę Konferencje. Dzięki temu nie tylko ścieżka do tych stron będzie sugerowała jakich treści można się tam spodziewać (np. twojastronainternetowa.pl/konferencje/reklama-w-sieci), ale też w sekcji zawierającej [tutlink link=”/wp-admin/edit.php?post_type=page” text=”listę wszystkich stron” target=”_blank”] będzie można się łatwiej połapać w strukturze stron:

Choć nie ma ograniczeń co do złożoności poziomów hierarchii to dobrą praktyką jest uporządkowanie treści na ok. 3 poziomach, aby łatwo było znaleźć umieszczone tam materiały. Innymi słowy struktura:
- Konferencje
- Efektywna sprzedaż
- Reklama w sieci
- Lokalizacja
- Zapisy
- Zapisy dla osób indywidualnych
- Zapisy dla grup
- Zapisy dla grup powyżej 50 osób
… jest trochę przekombinowana (szczególnie pogrubione elementy) i warto rozważyć zmniejszenie ilości stron, a w stronie Zapisy już bezpośrednio w treści rozróżnić dwie sekcje: zapisy indywidualne i grupowe.
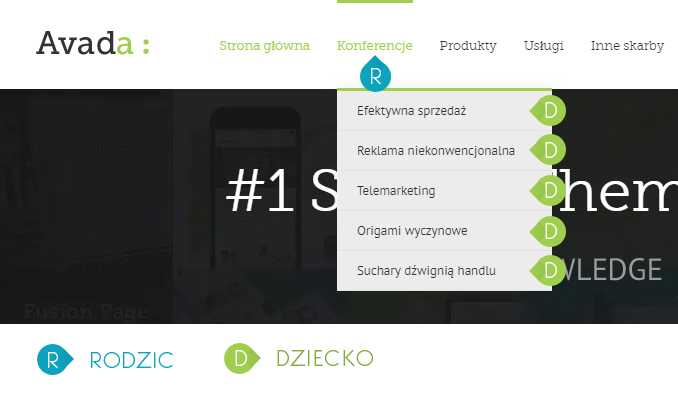
Jeśli chodzi o relację między powyżej wymienionymi podstronami to strony konkretnych konferencji (czyli Efektywna sprzedaż oraz Reklama w sieci) będą dziećmi – stronami podrzędnymi, a rodzicem czyli stroną nadrzędną będzie strona Konferencje. Poniżej znajdziesz zrzut ekranu przestawiający przykładową stronę wraz z oznaczoną strukturą – na niebiesko rodzic, a na zielono dzieci.

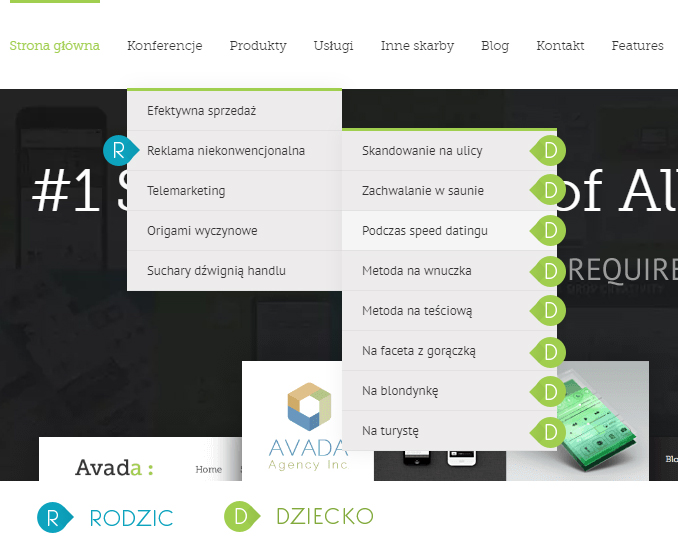
Struktura menu bazuje na pierwszym przykładzie, ale to nie jest w tym momencie najistotniejsze. Teraz wyobraź sobie, że podstrona Reklama niekonwencjonalna rozwija się na kolejne podstrony. Choć na powyższym zrzucie widzisz, że Reklama niekonwencjonalna jest dzieckiem dla Konferencji to jednocześnie ta sama strona może być rodzicem dla swojego rozwijanego menu. Jeśli w dalszym ciągu nie rozumiesz tych relacji to przyjrzyj się relacjom wewnątrzrodzinnym. Jeśli posiadasz dziecko to jesteś dla niego rodzicem, a jednocześnie dzieckiem dla swojego ojca i matki. Jako dziecko wskazujesz innego rodzica niż Twoje dziecko (które wskazuje Ciebie). Identycznie jest z podstronami w ramach menu. Na powyższym przykładzie Reklama niekonwencjonalna była dzieckiem, a na poniższym jest rodzicem:

Po co wskazywać rodziców dla konkretnych stron?
- ułatwia to odnalezienie strony w spisie – strona, która ma rodzica posiada jedną poziomą kreskę przed tytułem
- adres URL prowadzący do strony wskazuje ją bardziej precyzyjnie
- w niektórych przypadkach określenie rodzica podstrony sprawi, że zacznie powstawać nawigacja witryny z rodzicem (stroną nadrzędną) i rozwijanymi podstronami (stronami podrzędnymi)
Wracając do naszego przykładu z reklamą niekonwencjonalną. Gdyby menu było rozwijane na 2 poziomy to podstrona Podczas speed datingu miałaby adres:
twojastronainternetowa.pl/konferencje/reklama-niekonwencjonalna/podczas-speed-datingu/
Jaki produkt można reklamować podczas kilkuminutowych randek na tzw. „gorących krzesłach” – pozostawiam waszej wyobraźni.
Dzięki temu, że nadaliśmy:
- stronie Reklama niekonwencjonalna rodzica Konferencje
- stronie Podczas speed datingu rodzica Reklama niekonwencjonalna
uzyskaliśmy strukturę linków na tyle przejrzystą, że czytelnik nie będzie miał wątpliwości po samym linku, że strona Podczas speed datingu dotyczy nie klona Tindera, ale sprytnych technik sprzedaży produktu w miejscu, po którym nikt by się tego nie spodziewał.
[wc_toggle title=”Mój edytor wpisów/stron wygląda zupełnie inaczej” padding=”” border_width=”” class=”” layout=”box”]
W ciągu ostatnich kilku lat do motywów WordPressa na dobre zagościły tzw. page buildery czyli dodatkowe edytory, które wyglądają inaczej, aniżeli klasyczny edytor przedstawiany przeze mnie w tej lekcji. Sam WordPress od wersji 5.0 zaczął iść w tym kierunku uruchamiając na stałe edytor Gutenberga. Zmiana nie wszystkim się spodobała, o czym świadczy 5 mln pobrań wtyczki Classic Editor przywracająca klasyczny edytor tam, gdzie na stałe zagościł Gutenberg.
Pisząc tą lekcję byłem w momencie w którym Gutenberga jeszcze nie było, stąd całkowicie go pominąłem. Obiecuję temat podjąć w osobnym kursie, szczególnie że staje się on coraz ciekawszą alternatywą do przeciążających stronę page builderów. Z miesiąca na miesiąc można zaobserwować jak poprawiane są błędy „okresu niemowlęcego” i w dalszej perspektywie jest duża szansa, że Gutenberg zagości na wszystkich stronach opartych o silnik WP.
Sprawdź jaki edytor jest uruchomiony na Twojej stronie:
[wc_row]
[wc_column size=”one-half” position=”first”]

Gutenberg
[/wc_column]
[wc_column size=”one-half” position=”last”]

Elementor
[/wc_column]
[/wc_row]
[wc_row]
[wc_column size=”one-half” position=”first”]

WPBakery Page Builder
[/wc_column]
[wc_column size=”one-half” position=”last”]

Page Builder Component
[/wc_column]
[/wc_row]
[/wc_toggle]
[wc_spacing size=”30px” class=””][/wc_spacing]
[wc_row]
[wc_column size=”one-half” position=”first”]
[/wc_column]
[wc_column size=”one-half” position=”last”]
[/wc_column]
[/wc_row]
[/FMP]

