Jak zmodyfikować wielkość czcionki w edytorze wizualnym WordPressa?
- Poziom trudności:
Posiadanie komfortu pracy podczas dodawania/edytowania tekstów w edytorze wizualnym to podstawa. W końcu to tutaj powstają historię, które po kliknięciu przycisku „Opublikuj” są czytane przez dziesiątki osób i zaczynają żyć własnym życiem. Zadbaj o komfort swojego blogowania dostosowując wielkość i krój tekstu, odstępy między wierszami czy krawędziami edytora. Te i inne modyfikacje możesz wykonać samodzielnie po zapoznaniu się z prostą metodą pozwalającą na podłączenie do edytora pliku ze stylami CSS.
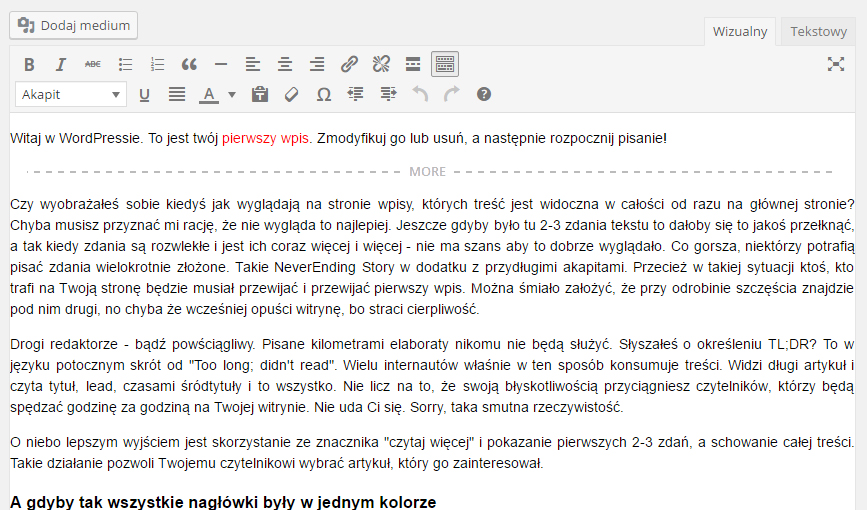
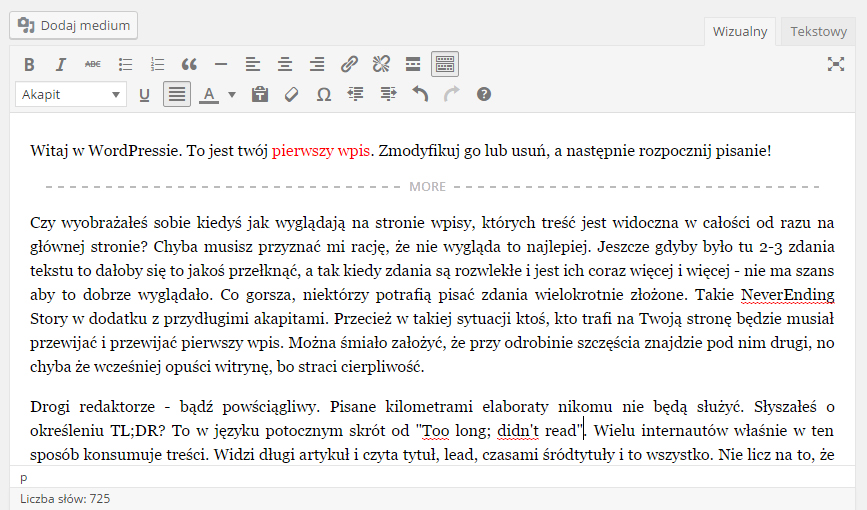
Zobacz jaki efekt możesz osiągnąć korzystając z tego kursu:
Zanim rozpoczniesz dodawać kolejne linie w stylach CSS powinieneś dodać pewien fragment do pliku z funkcjami w Twoim motywie. Znajdziesz go wchodząc do sekcji Wygląd -> Edytor i wybierając plik functions.php. Po wejściu do edycji tego pliku wklej między znacznikami <?php i ?> poniższy fragment kodu:




 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








Komentarze — Napisz pierwszy komentarz
Czy powyższe wskazówki były skuteczne? Jeśli tak, podziel się swoimi spostrzeżeniami w komentarzu. Gdybyś chciał się podzielić ze mną skrawkiem kodu aby uzupełnić minikurs to skorzystaj z portalu pastebin.com i wyślij linka do kodu. Instrukcje jak to zrobić znajdziesz tutaj.