Jak ustawić klikalny tekst dla Radio Button w Contact Form 7?
- Poziom trudności:

Być może niektórzy z Was uznają że temat jest trywialny i po co go podejmować skoro dotyczy takiego drobiazgu jak ustawienie klikalnego tekstu aby ułatwić kliknięcie w przełącznik (radio button). Faktycznie nie jest to nic wielkiego, co by drastycznie zmieniło sposób korzystania z formularzy, ale diabeł tkwi w szczegółach i warto o takie drobiazgi zadbać, nawet jeśli formularz nie prowadzi do płatności ale jest zwyczajnym formularzem kontaktowym.
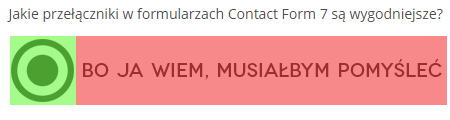
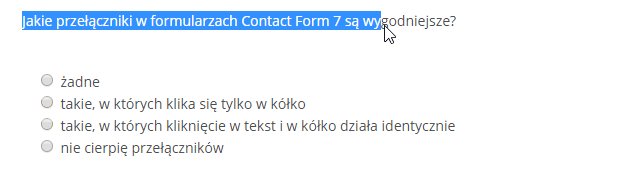
Całe zamieszanie rozchodzi się o to, że domyślnie w Contact Form 7 jeśli dodajesz element radio button wtedy przestrzeń klikalna (oznaczona na zielono) obejmuje tylko sam przycisk:

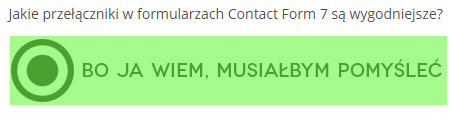
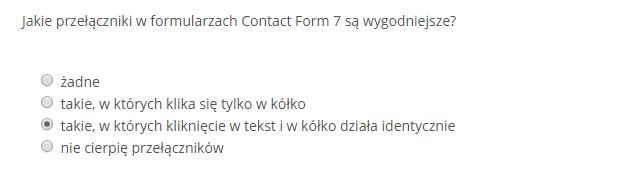
Idealnym rozwiązaniem jest rozciągnięcie przestrzeni klikalnej (zielonej) na cały tekst obok przycisku:

Aby to zrobić wystarczy przejść do edycji właściwego formularza w sekcji Formularze -> Formularze, a następnie w pierwszej zakładce znaleźć element radio i dopisać do niego pogrubiony fragment tekstu:
[radio radio-45 use_label_element „nie cierpię przełączników”]
Dzięki temu zamiast rodzenia frustracji:

nasz formularz będzie łatwiejszy do uzupełnienia i użytkownik szybciej przez niego przebrnie:

Kliknij tutaj aby dowiedzieć się w jaki sposób dodawać zaawansowane formularze do WordPressa »



 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








Komentarze — Napisz pierwszy komentarz
Czy powyższe wskazówki były skuteczne? Jeśli tak, podziel się swoimi spostrzeżeniami w komentarzu. Gdybyś chciał się podzielić ze mną skrawkiem kodu aby uzupełnić minikurs to skorzystaj z portalu pastebin.com i wyślij linka do kodu. Instrukcje jak to zrobić znajdziesz tutaj.