Jak przekreślić tekst w edytorze WordPressa?
- Poziom trudności:

Z przekreślenia korzysta mało kto, bo przecież zamiast przekreślać coś w edytorze można to poprawić i wtedy po pomyłce nie ma ani śladu. Niekiedy jednak przekreślenie używane jest celowo. Trzeba jednak przyznać, że dzieje się to stosunkowo rzadko, skoro twórcy WP postanowili przenieść przycisk przekreślenia do drugiego rzędu w pasku narzędzi edytora wizualnego. Przy próbie jej użycia może jednak okazać się, że funkcja nie zadziała poprawnie. W tym mikrokursie podpowiem Ci ci co może być przyczyną i jak ją rozwiązać.
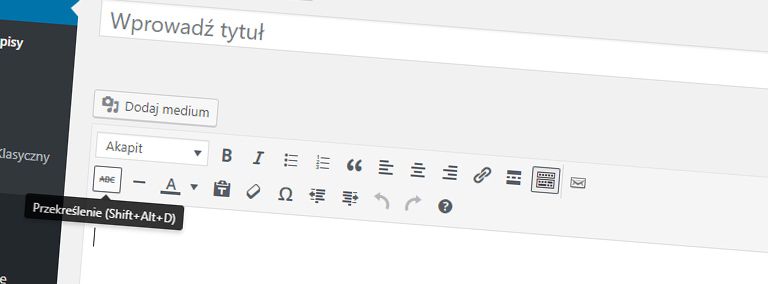
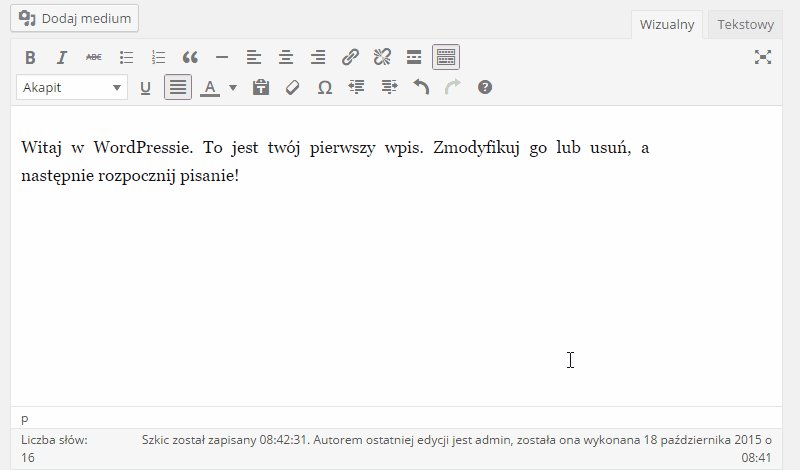
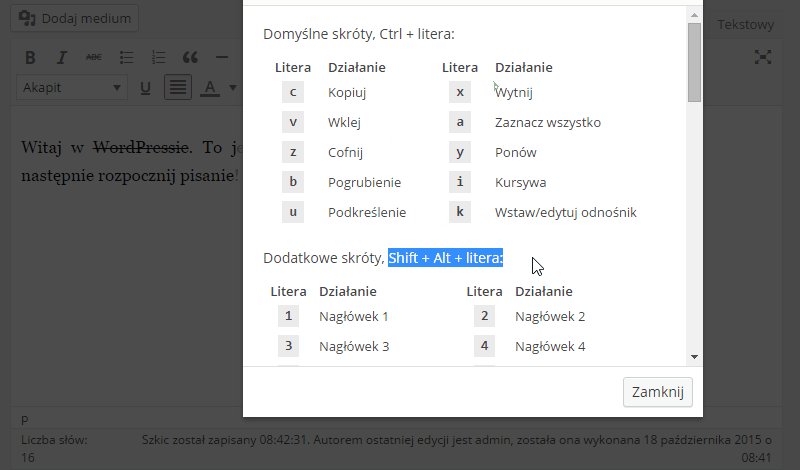
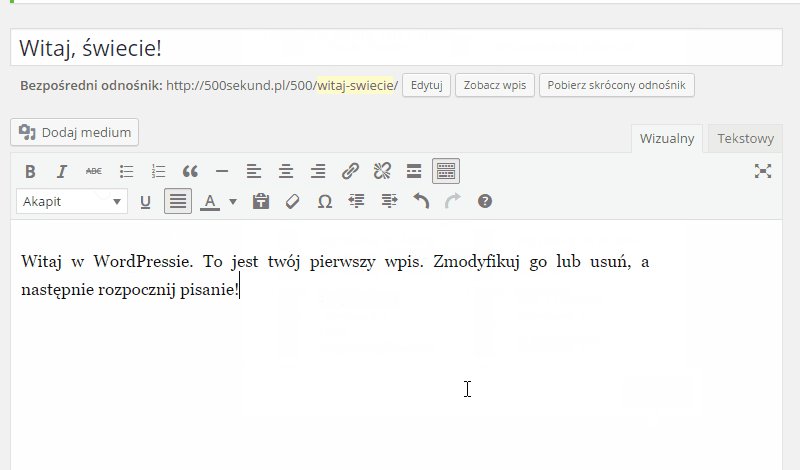
Najprostszym sposobem na dodanie stylu przekreślenia jest zaznaczenie słowa i wybranie przekreślonego symbolu „ABC” z narzędzi w edytorze WordPressa. Możesz również skorzystać ze skrótu klawiszowego Shift + Alt + d.

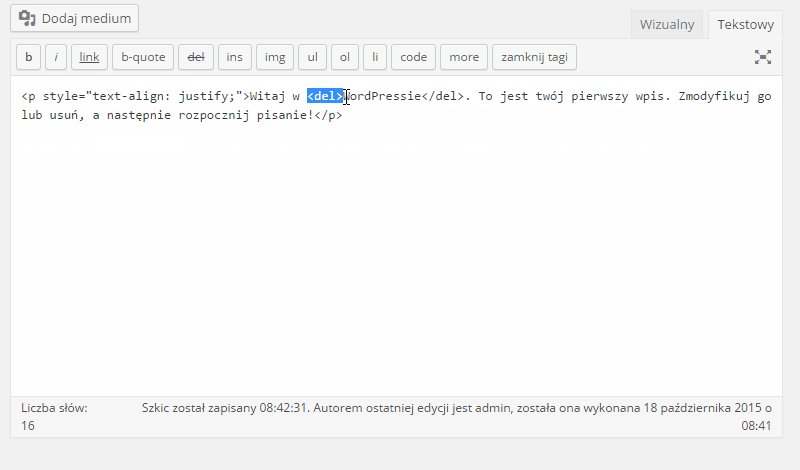
Jak widzisz na powyższej instrukcji do kodu strony dodają się znaczniki <del> przed rozpoczęciem przekreślonego słowa i </del> po jego zakończeniu.
Czasami może się zdarzyć, że mimo włączenia tej opcji w edytorze tekst na stronie się nie zmieni. Powodem takiej sytuacji zasadniczo może być błędny zapis w kodzie CSS, w którym informacja o kodzie przekreślonym ma być pisana stylem normalnym (bez przekreślenia).
Możesz samodzielnie sprawdzić czy ten problem dotyczy właśnie Ciebie. Aby to zrobić przejdź do Wygląd -> Edytor i upewnij się że jesteś w edycji pliku style.css – na górze powinien pojawić się tytuł: Arkusz stylów (style.css). Dla bezpieczeństwa przed edycją skopiuj cały styl i wklej go do Notatnika, w razie gdybyś usunął za dużo albo zmienił nie to co trzeba. Teraz możesz przystąpić do edycji.
Wciśnij Ctrl+F i wyszukaj słowo „strike”, „del” albo frazę „text-decoration:” i znajdź fragment kodu odpowiadający za przekreślenie. Może Ci wy tym pomóc opcja „zbadaj element” wbudowana w Twoją przeglądarkę. Bardzo możliwe, że znajdziesz taki lub podobny fragment kodu:
s, strike, del {
text-decoration: none;
}
Dotyczy on wszystkich elementów del. W tych trzech liniach jest zadeklarowane, że mają one być pisane normalnym krojem. Aby przywrócić przekreślenie trzeba zamiast none musisz wpisać line-through.
s, strike, del {
text-decoration: line-through;
}



 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








Komentarze — Napisz pierwszy komentarz
Czy powyższe wskazówki były skuteczne? Jeśli tak, podziel się swoimi spostrzeżeniami w komentarzu. Gdybyś chciał się podzielić ze mną skrawkiem kodu aby uzupełnić minikurs to skorzystaj z portalu pastebin.com i wyślij linka do kodu. Instrukcje jak to zrobić znajdziesz tutaj.