Jak dodać listę wypunktowaną w edytorze WordPressa?
- Poziom trudności:

W tekstach naukowych oraz pracach wymagających syntetycznego ujęcia treści lista wypunktowana odgrywa szczególną rolę. Przy jej pomocy można w zwartej formie przedstawić kilka punktów oraz dodać do nich podpunkty co pomaga w rzeczowym odbiorze artykułu. W tym minikursie przedstawię w jaki sposób działa w WordPressie opcja tzw. listy nieuporządkowanej i co zrobić jeśli punktory nie wyświetlają się na Twojej stronie.
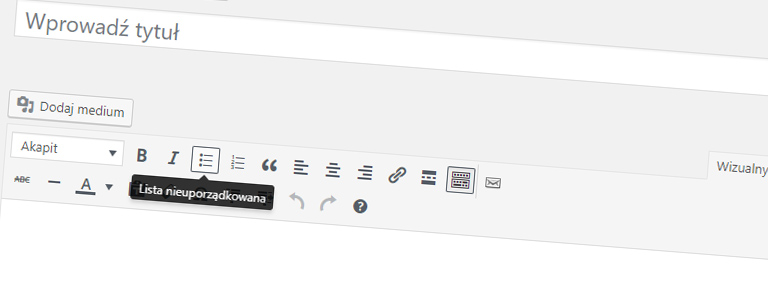
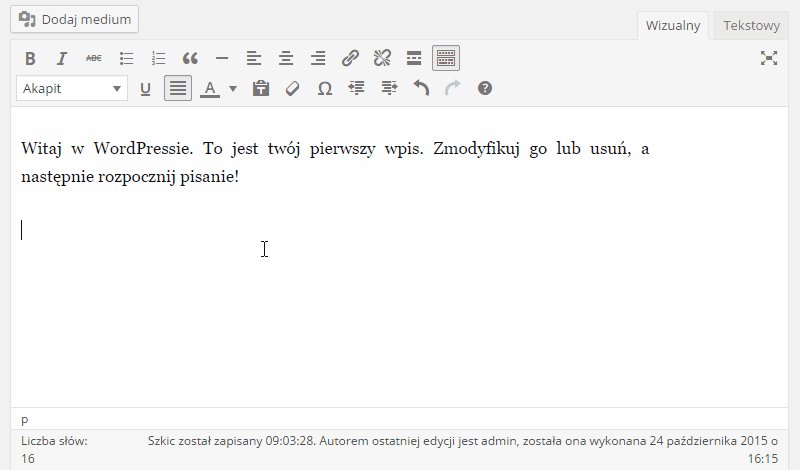
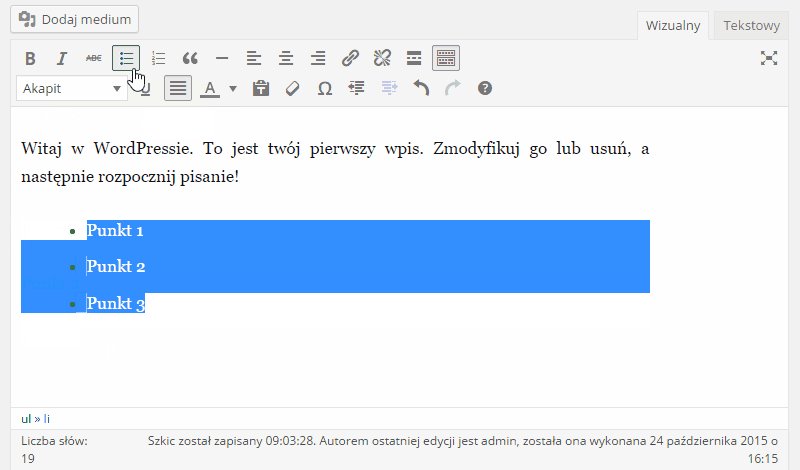
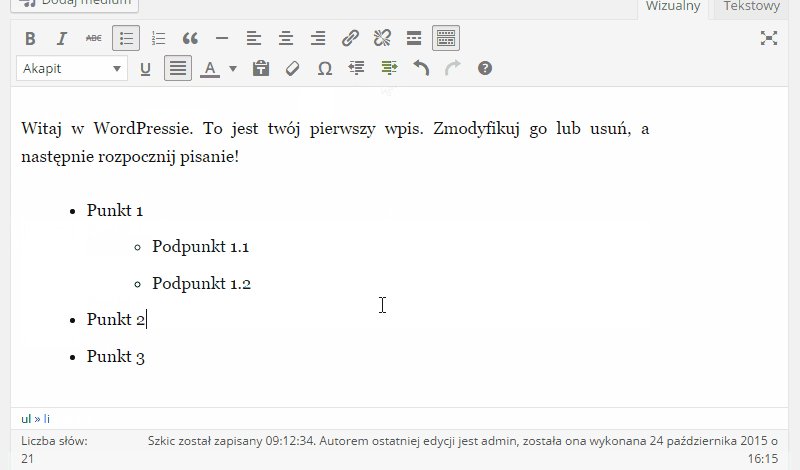
Na początku zamiast kilku słów teorii ilustracja w jaki sposób lista nieuporządkowana działa:

Jeśli weźmiemy pod uwagę tylko pierwsze trzy główne punkty to konstrukcja w trybie tekstowym (w HTMLu) będzie wyglądała w następujący sposób.
<ul>
<li>Punkt 1</li>
<li>Punkt 1</li>
<li>Punkt 1</li>
</ul>
Znacznik <ul> oznacza otwarcie listy wypunktowanej. Później każdorazowo <li> oznacza otwarcie nowego punktu, a </li> jego zamknięcie. To co znajduje się pomiędzy to wyświetlana w punkcie treść.
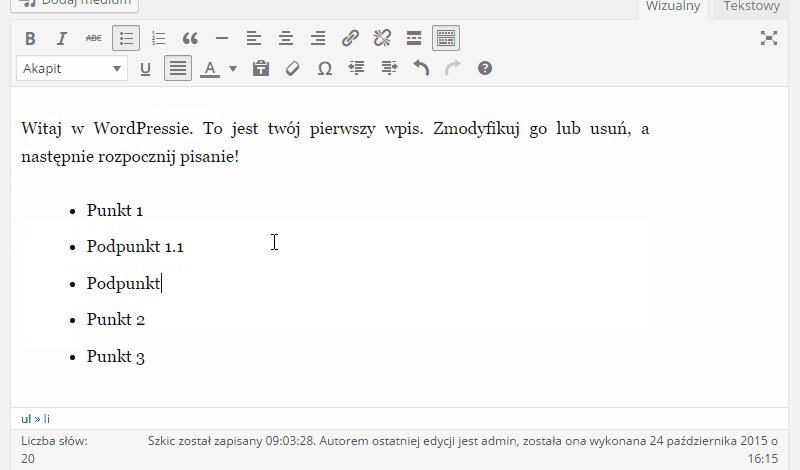
Trochę bardziej złożony układ mamy w przypadku, kiedy lista jest bardziej złożona. W przykładzie z podpunktami w trybie tekstowym będziemy mieli następującą konstrukcję.
<ul>
<li>Punkt 1
<ul>
<li>Podpunkt 1.1</li>
<li>Podpunkt 1.2</li>
</ul>
</li>
<li>Punkt 2</li>
<li>Punkt 3</li>
</ul>
Zwróć uwagę na to, że zamknięcie </li> dla punktu pierwszego znajduje się dopiero w linii 7. Wcześniej (w linii 3-6) mamy podpunkty czyli listę w liście. Dopiero po zamknięciu </ul> pojawia się zamknięcie punktu pierwszego oraz kolejne punkty.
Dlaczego lista mi się nie wyświetla?
Jeśli stworzysz listę numerowaną w edytorze wizualnym WordPressa, upewnisz się że w źródle strony znajdują się znaczniki <ul> i <li> według wyżej podanych przykładów, a mimo to nie będą się wyświetlać kropki w ramach punktów i podpunktów, wtedy najprawdopodobniej czeka Cię edycja kodu CSS. Przejdź do części Wygląd -> Edytor do edycji pliku style.css. Tam poszukaj znaczników ul albo .post-content ul który będzie zawierał opcję list-style lub list-style-type. Szukaj czegoś podobnego do:
.post-content ul {
list-style: none;
}
ol, ul {
list-style-type: none;
}
Kiedy już znajdziesz, zamiast none wpisz disc. To domyślna wartość dla punktorów, które wtedy przyjmują wygląd wypełnionych okręgów. Zamiast disc wypróbuj inne opcje: circle, lower-latin, square lub upper-roman. Pełny wachlarz możliwości możesz znaleźć na W3Schools.com w sekcji Property Values.



 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








Komentarze — Napisz pierwszy komentarz
Czy powyższe wskazówki były skuteczne? Jeśli tak, podziel się swoimi spostrzeżeniami w komentarzu. Gdybyś chciał się podzielić ze mną skrawkiem kodu aby uzupełnić minikurs to skorzystaj z portalu pastebin.com i wyślij linka do kodu. Instrukcje jak to zrobić znajdziesz tutaj.