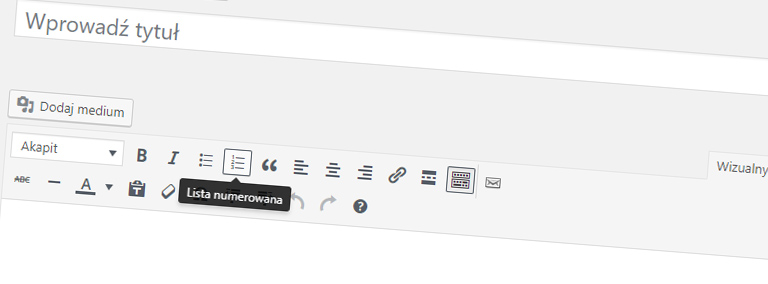
Jak dodać listę numerowaną w edytorze WordPressa?
- Poziom trudności:

W tekstach naukowych oraz pracach wymagających syntetycznego ujęcia treści lista numerowana odgrywa szczególną rolę. Przy jej pomocy można w zwartej formie przedstawić kilka punktów oraz dodać do nich podpunkty co pomaga w rzeczowym odbiorze artykułu. W tym minikursie przedstawię w jaki sposób działa w WordPressie opcja tzw. listy numerowanej i co zrobić jeśli liczby nie wyświetlają się na Twojej stronie.
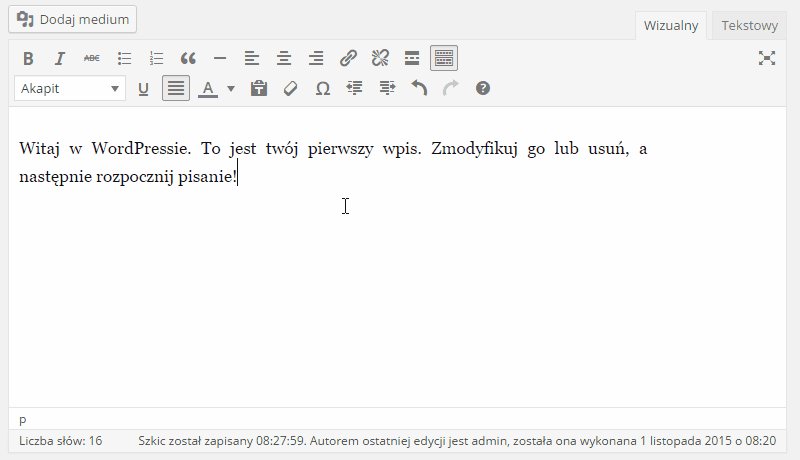
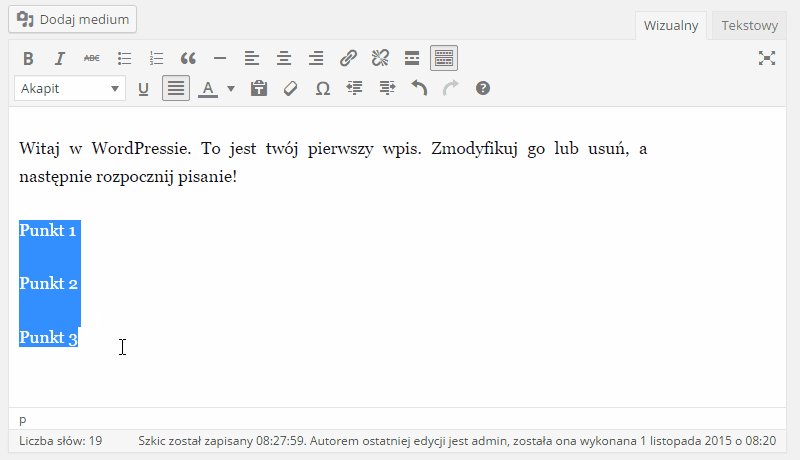
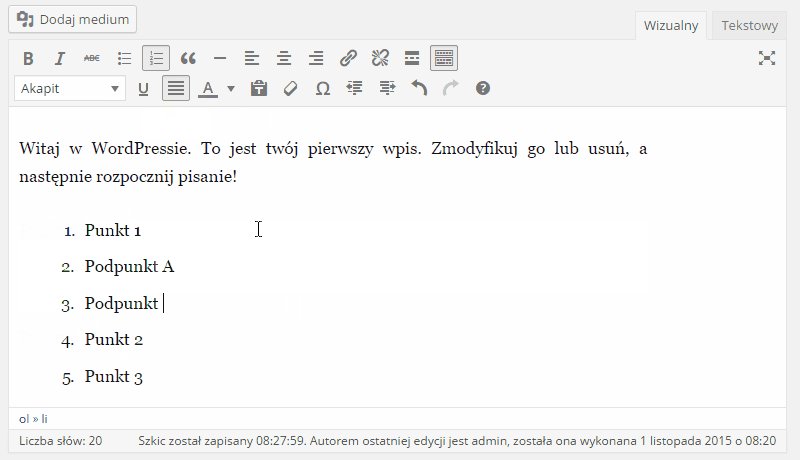
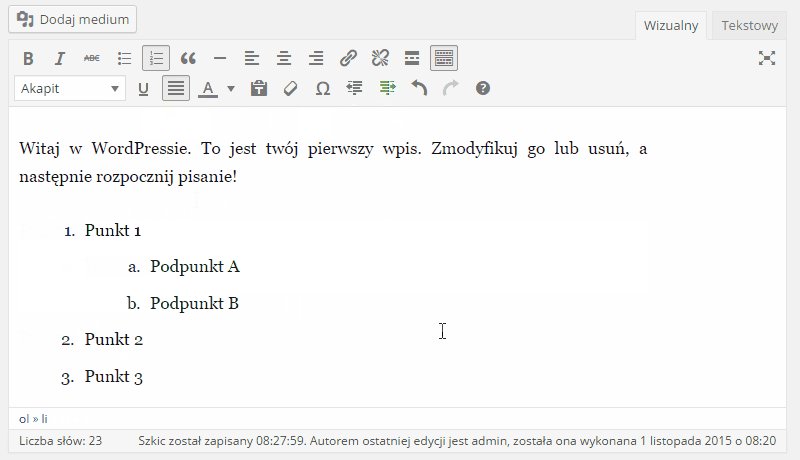
Na początku zamiast kilku słów teorii ilustracja w jaki sposób lista numerowana działa:

Jeśli weźmiemy pod uwagę tylko pierwsze trzy główne punkty to konstrukcja w trybie tekstowym (w HTMLu) będzie wyglądała w następujący sposób.
<ol>
<li>Punkt 1</li>
<li>Punkt 1</li>
<li>Punkt 1</li>
</ol>
Znacznik <ol> oznacza otwarcie listy wypunktowanej. Później każdorazowo <li> oznacza otwarcie nowego punktu, a </li> jego zamknięcie. To co znajduje się pomiędzy to wyświetlana w punkcie treść.
Trochę bardziej złożony układ mamy w przypadku, kiedy lista jest bardziej złożona. W przykładzie z podpunktami w trybie tekstowym będziemy mieli następującą konstrukcję.
<ol>
<li>Punkt 1
<ol>
<li>Podpunkt A</li>
<li>Podpunkt B</li>
</ol>
</li>
<li>Punkt 2</li>
<li>Punkt 3</li>
</ol>
Zwróć uwagę na to, że zamknięcie </li> dla punktu pierwszego znajduje się dopiero w linii 7. Wcześniej (w linii 3-6) mamy podpunkty czyli listę w liście. Dopiero po zamknięciu </ol> pojawia się zamknięcie punktu pierwszego oraz kolejne punkty.
Dlaczego lista mi się nie wyświetla?
Jeśli stworzysz listę numerowaną w edytorze wizualnym WordPressa, upewnisz się że w źródle strony znajdują się znaczniki <ol> i <li> według wyżej podanych przykładów, a mimo to nie będą się wyświetlać kropki w ramach punktów i podpunktów, wtedy najprawdopodobniej czeka Cię edycja kodu CSS. Przejdź do części Wygląd -> Edytor do edycji pliku style.css. Tam poszukaj znaczników ol albo .post-content ol który będzie zawierał opcję list-style lub list-style-type. Szukaj czegoś podobnego do:
.post-content ol {
list-style: none;
}
ol, ul {
list-style-type: none;
}
Kiedy już znajdziesz, zamiast none wpisz decimal. To domyślna wartość dla punktorów, które wtedy przyjmują wygląd wypełnionych okręgów. Zamiast decimal wypróbuj inne opcje. Pełny wachlarz możliwości możesz znaleźć na W3Schools.com w sekcji Property Values.
Jeszcze jedna uwaga. Jeśli chcesz aby podpunkty były oznaczone kolejnymi literami aflabetu, wtedy dodaj do style.css jedną z poniższych konstrukcji:
.post-content ol ol {
list-style: lower-alpha;
}
ol ol {
list-style-type: lower-alpha;
}



 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








Komentarze — Napisz pierwszy komentarz
Czy powyższe wskazówki były skuteczne? Jeśli tak, podziel się swoimi spostrzeżeniami w komentarzu. Gdybyś chciał się podzielić ze mną skrawkiem kodu aby uzupełnić minikurs to skorzystaj z portalu pastebin.com i wyślij linka do kodu. Instrukcje jak to zrobić znajdziesz tutaj.