Jak dodać justowanie w edytorze WordPressa?
- Poziom trudności:
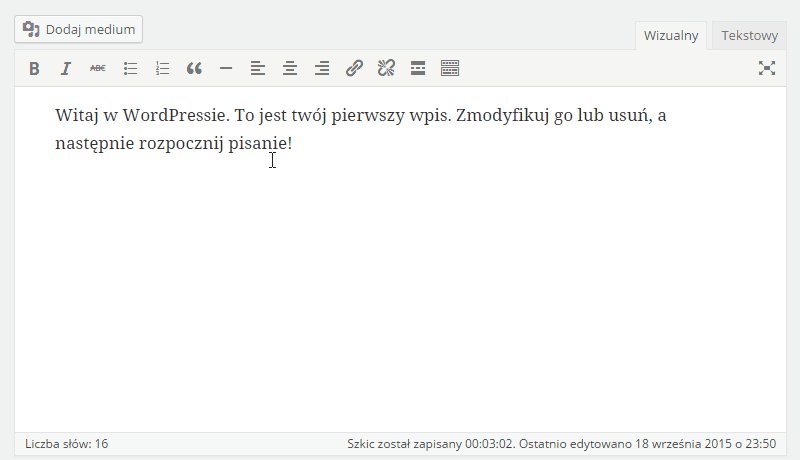
Pytanie może wydawać się banalnie proste, jednak dla osób, które dopiero rozpoczynają tworzenie treści na WordPressie takiego oczywiste może nie być. WordPress ma wbudowaną funkcję justowania tekstów. Nie trzeba instalować żadnych wtyczek aby zadeklarować, żeby tekst się justował. Wystarczy skorzystać z gotowego przycisku, który przedstawia 4 poziome linie wyrównane do lewej i prawej strony (posiadające jednakową długość).
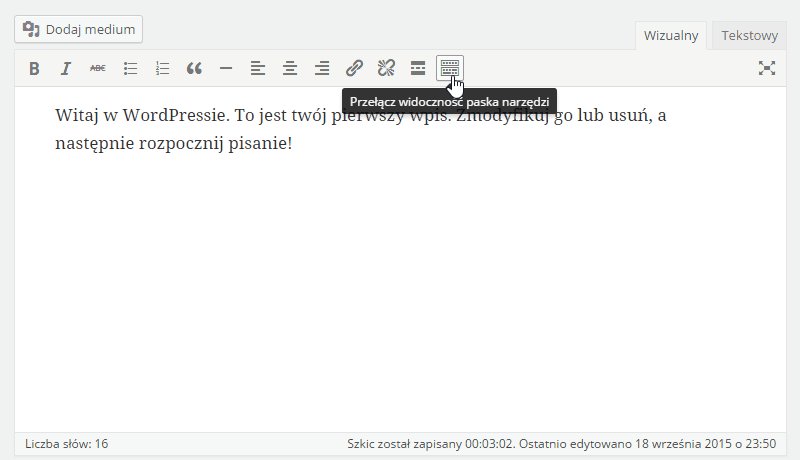
Co jeśli tego przycisku nie widać? Wtedy musisz się upewnić czy jesteś w trybie wizualnym (możesz go zmienić na wizualny w prawym górnym rogu edytora), a następnie kliknąć na ikonę Przełącz widoczność paska narzędzi. Dzięki temu zobaczysz drugi rząd narzędzi (jeśli ten był wyłączony) a wśród nich przycisk do justowania.
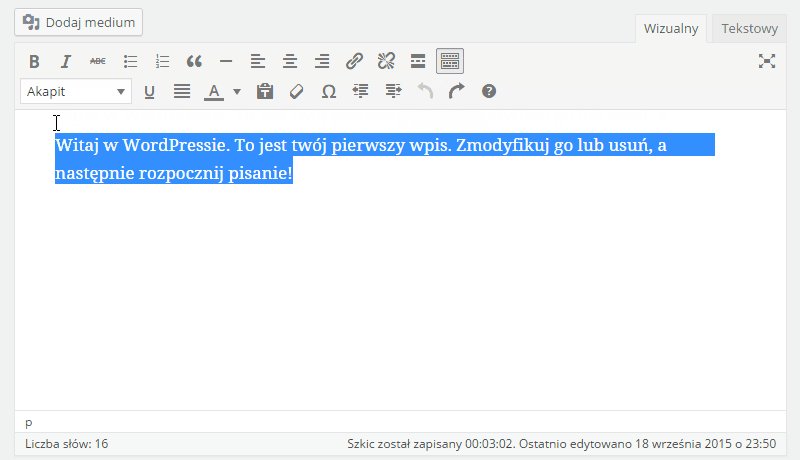
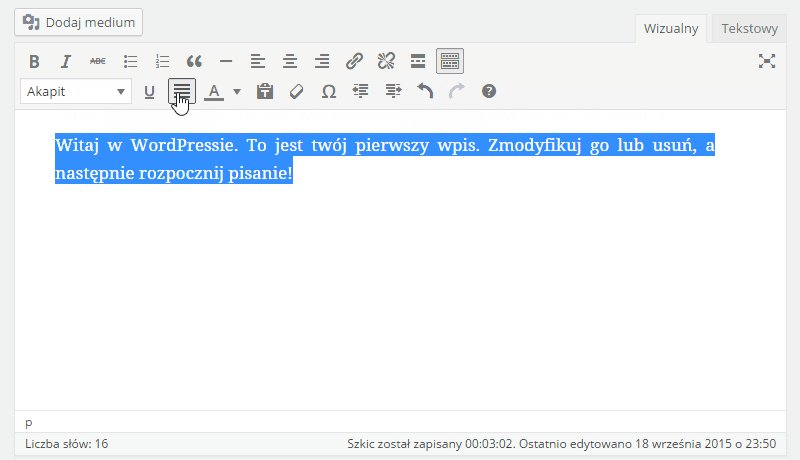
Aby skorzystać z justowania wystarczy, że zaznaczysz tekst i klikniesz na wyjustuj.

I jeszcze jedna porada na koniec. Zamiast każdorazowo justować tekst możesz w kodzie CSS wprowadzić jedną linijkę tekstu aby dla określonego elementu (np. wpisów) dodać justowanie na stałe. Dzięki temu nawet jeśli w edytorze nie będzie się justował to będziesz miał pewność, że na stronie jest wyjustowany i wygląda dobrze. Wymagana jest do wykonania tego znajomość struktury elementów w kodzie HTML i podstawy CSS.
Co jeśli nie widzę przycisku justowania?
Jeśli nie widzisz przycisku justowania – znaczy to, że posiadasz nowszą wersję WordPressa. To dobrze o Tobie świadczy (bo nie zostawiasz aktualizacji na wieczne jutro) ale zdaję sobie sprawę z tego, że nie rozwiązuje Twojego problemu.
Aby wyjustować dowolny tekst możesz w dalszym ciągu korzystać ze skrótu klawiszowego odpowiadającego za justowanie. W tym celu zaznacz paragraf, który ma być wyrównywany do obu stron, a następnie skorzystaj z kombinacji klawiszy:
Shift + Alt + J (Windows)
Ctrl + Option (alt ⌥) + J (Mac)
Po wyjustowaniu tekstu koniecznie sprawdź jak ten wygląda na urządzeniach mobilnych. Może się okazać, że długie wyrazy w tekście i justowanie powoduje, że tekst traci na czytelności. W tej sytuacji jedyną słuszną radą jest powrót do wersji wyrównywania tekstu do lewej strony.



 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








Jaką komendę skrótową użyć na MacBooku? Shift+Option+J po prostu kasuje tekst.
Już uzupełniłem wpis. Powinno pomóc Ctrl + Option + J. Będę wdzięczny za informację czy się udało 🙂
Witam. Zaktualizowałem do najnowszej wersji i nie ma możliwości justowania tekstu (nawet skrótem klawiszowym). Czy jest mozliwość powrotu do starszej wersji, gdzie menu było bardzo czytelne i intuicyjne i były funkcje justowania? Lub co jeszcze można zrobić, by w wersji 5.4.1 jednak justować tekst? Prowadzę literackiego bloga i takie niewyjustowane teksty to dramat…
Z tego co sprawdziłem w wersji 5.4.1 justowanie skrótem dalej działa. Poproszę o link do strony, może tam style CSS blokują justowanie.
Dzień dobry, czy ta kwestia została może wyjaśniona? Pracuję na WordPressie od bardzo niedawna, na Macu, i mnie ten skrót również nie działa.
Pozdrawiam
Nie korzystam z Maca ale poradnik w dokumentacji WordPressa sugeruje, że to będzie skrót klawiszowy Option + CTRL + J. Mam nadzieję, że zadziała.
A co z wersją 6.0.1? Tam nie ma ani przycisku do justowania, ani skrót klawiszowy nie działa (Windows). Wylewam łzy w tęsknocie za starszymi, bardziej intuicyjnymi wersjami
O justowanie w sieci jest cały spór. Faktycznie developerzy WordPressa usunęli tą opcję, w klasycznym edytorze działał skrót ALT + Shift + J ale w Gutenbergu ten skrót już niestety nie działa.
Dziękuję, całe rano szukałam rozwiązania i pewnie gryzłoby mnie to jeszcze długo
Ctrl + Option (alt ⌥) + J na Macu działa, dziękuję bardzo!
Hej, mam wersję 6.4.1. i nie mogę wyjustować tekstu, skróty klawiszowe nie działają. Czy jest jakiś sposób na to?
Odpisałem w mailu, bo widzę że to jest możliwe już tylko przez CSS