Jak dodać do elementu class w body uproszczoną nazwę strony?
- Poziom trudności:
Czy potrzebowałeś kiedyś dodawać styl CSS na unikatowej podstronie i tylko na niej? W tym kursie podpowiem Ci w jaki sposób dodać unikatową klasę w elemencie <body> która może być punktem zaczepienia przy dodawaniu stylów do witryny. Innymi słowy, będziesz mógł dowolnie spersonalizować stronę dodając do niej unikatową kolorystykę albo elementy dostępne tylko w tej części witryny.
Na początek pozwólcie, że wyjaśnię różnicę pomiędzy dwoma terminami: szablon i motyw. Motywy mogą być płatne lub bezpłatne i są to paczki zawierające całościowy układ witryny: jej wygląd, style, strukturę plików czy grafiki wykorzystywane przy wyświetlaniu strony. Motyw to pojęcie szersze.
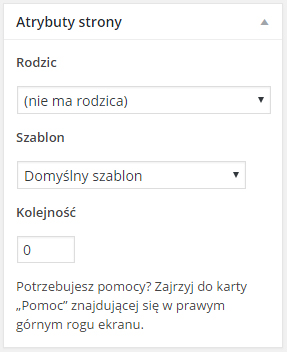
Szablon w przeciwieństwie do motywu to pewna forma wykorzystywana przy jednej lub wielu stronach/wpisach np. do wyświetlania treści na całą szerokość witryny z pominięciem sidebara. Motywy mogą się składać z wielu szablonów, a podstawowym szablonem dla strony motywu jest plik page.php. Szablon możesz wybrać na dowolnej stronie z rozwijanego menu na prawej kolumnie:

Po co to przydługie rozpoczęcie? Wszystko po to aby wyjaśnić Ci jakie masz możliwości na starcie i co możesz osiągnąć rozbudowując blog o nową funkję. Domyślnie znacznik:
<body <?php body_class(); ?>>
w nowszych wersjach WordPressa będzie zawierał klasy z nazwą szablonu. Mają one konstrukcję np.
page-template-page-nazwaszablonu
oraz
page-template-page-nazwaszablonu-php
Jest to element, który pozwoli Ci na ostylowanie wszystkich stron w ramach jednego szablonu. W znaczniku <body> znajdziesz najprawdopodobniej również klasę np. page-id-286 czyli informację o indywidualnym numerze ID strony. Ponieważ jednak niewygodnie w kodzie CSS posługiwać się numerami stron, dlatego proponuję abyś dodał nową funkcję do witryny pozwalającą na operowanie uproszczoną nazwą strony.
Aby taką informację dodać powinieneś otworzyć functions.php i dodać pomiędzy znacznikami <?php i ?> następujący fragment kodu:
//Dodawanie do klasy dla body informacji o skróconej nazwie strony
function uproszczona_nazwa_w_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'uproszczona_nazwa_w_body_class' );
Od tej pory będziesz widział nową klasę mającą postać: page-{uproszczona-nazwa-strony}. Możesz jej używać w CSS aby spersonalizować style dla tej konkretnej strony.
Przykładowo jeśli klient zażyczył sobie, aby na stronie kontaktowej obok formularza pojawiała się informacja teleadresowa w bocznej kolumnie przedstawiona w bardziej wyraźny sposób, wtedy możesz przy użyciu CSS wyróżnić ten konkretny widget:
#sidebar .widgets {background: #fff; color: #333;}
.page-kontakt #sidebar .widgets {background: red; color: #fff;}
Gdybyś z tego rozwiązania nie skorzystał Twój kod CSS mógłby np. wyglądać następująco:
#sidebar .widgets {background: #fff; color: #333;}
.page-id-286 #sidebar .widgets {background: red; color: #fff;}
i zapewne jeden i drugi by działał, ale w pierwszym przypadku po zajrzenia do kodu witryny po kilku miesiącach nie musisz się domyślać/sprawdzać jakie ID ma każda ostylowana strona. Wystarczy że spojrzysz na uproszczoną nazwę i wszystko będzie dla Ciebie jasne.



 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








To jest slug strony a nie nazwa szablonu. Poza tym WordPress dodaje sobie takie coś, u mnie dla kontaktu wygląda to tak:
page-template-contact page-template-template-pagescontact-php
Dzięki za ciekawy materiał 🙂 Przyda się 🙂
Miło to słyszeć 🙂