Jak dodać cytat do wpisu/strony?
- Poziom trudności:

Obok śródtytułów bloki z cytatami są szczególnie ważnym elementem witryny. Pozwalają one zatrzymać się nad jednym zdaniem, myślą i lepiej je zapamiętać. Niektórzy właściciele witryn/blogów modyfikują bloki tak żeby można było od razu wyróżnione zdanie wysłać na Twittera. W tym minikursie pokażę Ci jak takie zdanie wyróżnić w edytorze i co wpisać do zewnętrznego arkuszu stylów, aby w ciekawy sposób je zaprezentować.
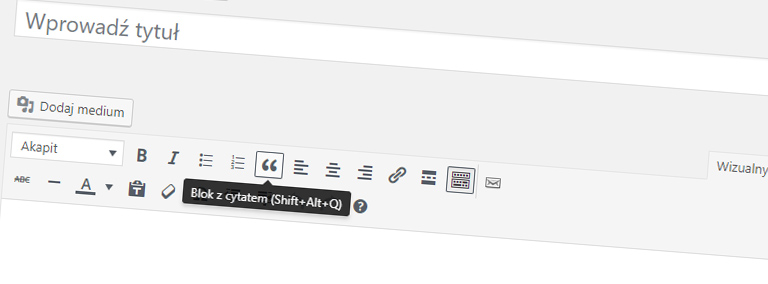
Dodanie bloku jest banalnie proste:

Blok z cytatami nazywany jest w anglojęzycznym środowisku WordPressa blockquote od znacznika <blockquote> który go rozpoczyna i kończy. Wygląd zależy od tego jak zostaną określone style w pliku style.css.
Dlaczego blok z cytatem nie jest wyróżniony?
Może się tak zdarzyć, że w Twoim szablonie styl dla cytatu nie został przygotowany. W tej sytuacji proponuję abyś wszedł do Wygląd -> Edytor do edycji style.css i odszukał element blockquote (Ctrl+F wyszukujesz słowa w przeglądarce).
Jeśli znajdziesz ten element to możesz przenieść wszystkie elementy, które Jego dotyczą do notatnika (albo całą zawartość zewnętrznych stylów tak aby mieć kopię zapasową) i następnie wkleić przykładowy styl:
.post-content blockquote {
padding: 30px 30px 30px 90px;
background: #fafafa;
border: 1px solid #eee;
position: relative;
font-size: 0.95em;
font-style: italic;
}
.post-content blockquote p { font-style: italic; }
.post-content blockquote:after {
content: '”';
width: 90px;
font-family: 'Georgia', serif;
font-size: 72px;
line-height: 72px;
font-weight: 700;
font-style: normal;
text-align: center;
color: #ca2017;
position: absolute;
top: 31px;
left: 0px;
}
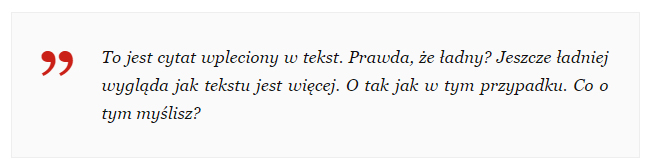
Po wklejeniu tego fragmentu do zewnętrznych stylów CSS uzyskamy przybliżony do tego efekt:

I jeszcze kilka słów wyjaśnienia dotyczących wklejanego fragmentu:
Pierwsza część (1-8) odpowiada za odstępy między treścią a ramką, kolor tła, ramki oraz czcionkę.
Druga (10) to deklaracja aby paragraf tekstu w ramach cytatu był pisany kursywą.
Trzecia (12-25) odpowiada za otwarcie cytatu czyli ten czerwony symbol z lewej strony.



 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








Komentarze — Napisz pierwszy komentarz
Czy powyższe wskazówki były skuteczne? Jeśli tak, podziel się swoimi spostrzeżeniami w komentarzu. Gdybyś chciał się podzielić ze mną skrawkiem kodu aby uzupełnić minikurs to skorzystaj z portalu pastebin.com i wyślij linka do kodu. Instrukcje jak to zrobić znajdziesz tutaj.