Jak zmieniać kolor tekstu w edytorze WordPressa?
- Poziom trudności:

Osobiście ze zmiany koloru tekstu w WordPressie nie korzystam prawie wcale. Wiem jednak, że wielu klientów używa tej opcji i wtedy pisane w barwach tęczy teksty są kolorowe i profesjonalne. 😉 Z tego powodu chciałbym przedstawić sposób w jaki edytować tekst w edytorze wizualnym i jak automatyzować proces tak aby zmiana kolorystyczna np. nagłówków była jeszcze prostsza.
Zachęcam Cię abyś nie nadużywał opcji kolorowania tekstów. Tekst z dużą ilością kolorów nie prezentuje się w dobry sposób. Jeśli zależy Ci na ożywieniu kolorystycznym nagłówków – przejdź na koniec tego wpisu. Jeśli chcesz jeden element wyróżnić – nie będzie to użycie zbyt rażące. Gorzej jeśli chcesz zrobić sobie krzywdę taką jak ja tu.
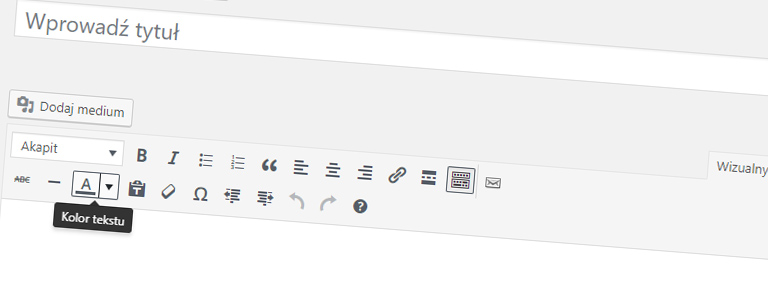
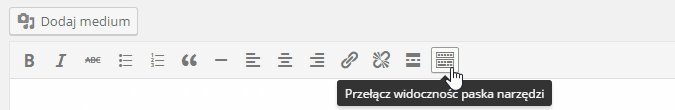
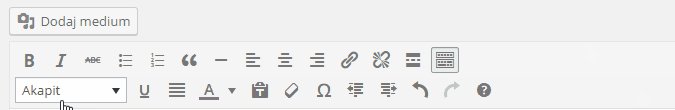
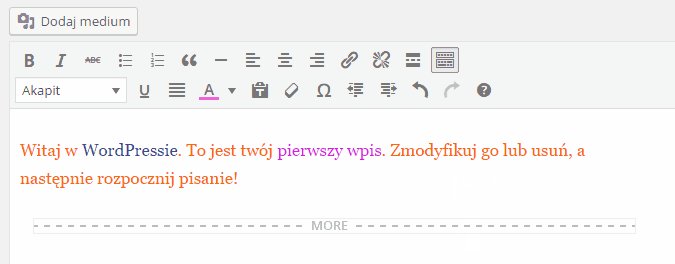
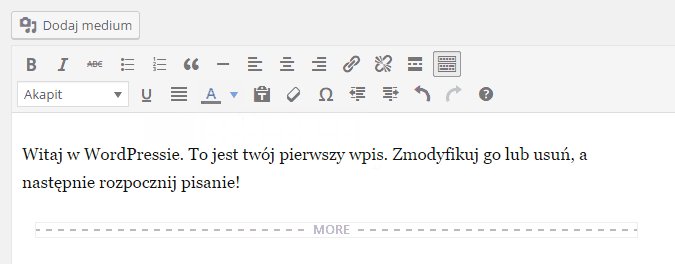
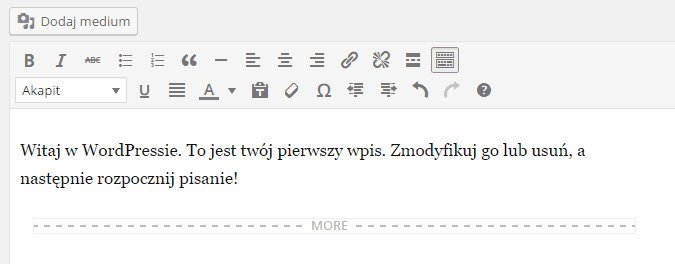
Uwaga na początek – jeśli nie widzisz opcji kolorowania tekstu w swoim edytorze wizualnym skorzystaj z opcji „Przełącz widoczność paska narzędzi”:

Jak zmienić kolor tekstu?
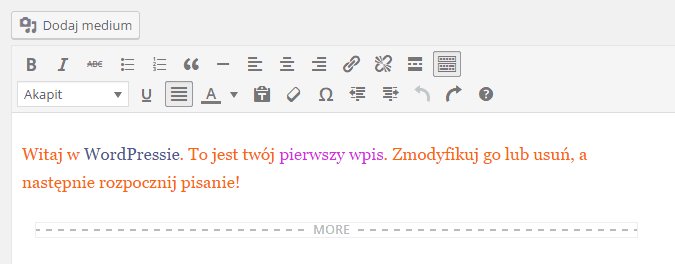
Obok justowania znajduje się ikona
![]()
która służy do zmiany koloru tekstu.
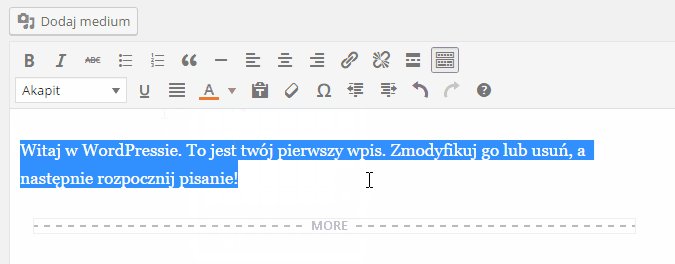
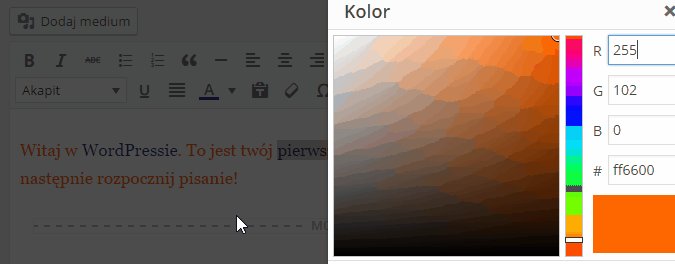
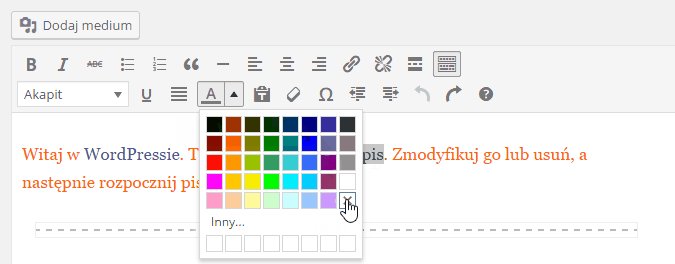
Aby z niej skorzystać należy zaznaczyć tekst, a następnie wybrać strzałkę do dołu obok podkreślonej litery A. Z rozwiniętego menu można wybrać kolor z dostępnej palety lub skorzystać z opcji „inny” aby użyć jednego z 16,7 milionów dostępnych kolorów.

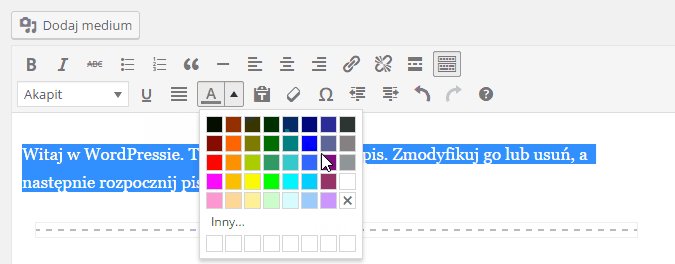
Powyższa paleta kolorów będzie różnić się od tego co zobaczysz w swoim panelu WordPressa, a to dlatego że pliki .gif obsługują tylko 256 kolorów. Nie jest to jednak ważne w tej chwili. Sprawdź jak paleta prezentuje się w Twoim panelu.
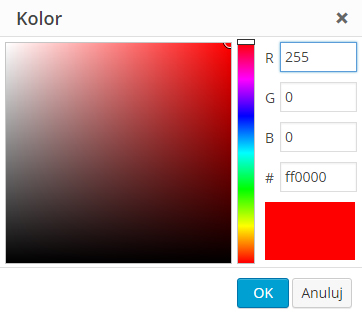
Zwróć uwagę, że po wyborze koloru z palety „inne” pojawi się on w jednym z ośmiu dodatkowych miejsc pod na samym dole palety. To miejsca w których zapamiętywane są tymczasowo niestandardowe kolory. Warto przy tej okazji nadmienić, że zapamiętane kolory będą dostępne do momentu zapisania edytowanej strony, odświeżenia karty w przeglądarce albo przejścia w inną część panelu WordPressa. Kiedy jednak wykorzystasz dowolny kolor z palety „inne” w tekście wtedy jego kod zostanie zapisany w kodzie HTML i będziesz miał do niego dostęp poprzez tryb tekstowy.
Jak usunąć kolor tekstu?
Wśród dostępnej palety kolorów znajdziesz również pole z krzyżykiem przy pomocy którego możesz usunąć kolorowanie tekstu. Aby to zrobić wystarczy że zaznaczysz tekst, który ma nie być kolorowany, a następnie wybierzesz wspomnianą wyżej opcję „nie określaj koloru”.

Do zmiany koloru możesz użyć również narzędzia „usuń formatowanie”
![]()
jednak wtedy oprócz koloru znikną także style odpowiedzialne za formatowanie: pogrubienie, kursywa, podkreślenie itp. Korzystaj z tej opcji jeśli zależy Ci na całkowitym oczyszczeniu tekstu ze stylów.
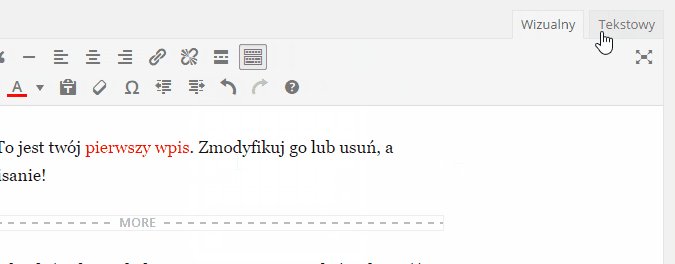
Jak wygląda kod HTML po pokolorowaniu tekstu?
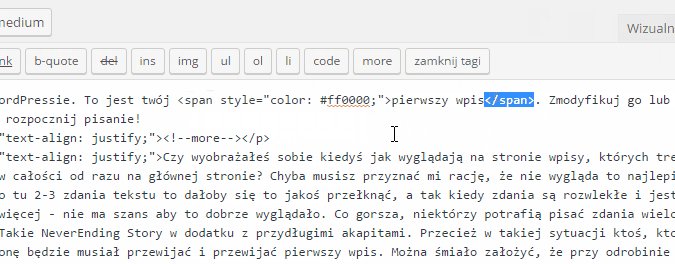
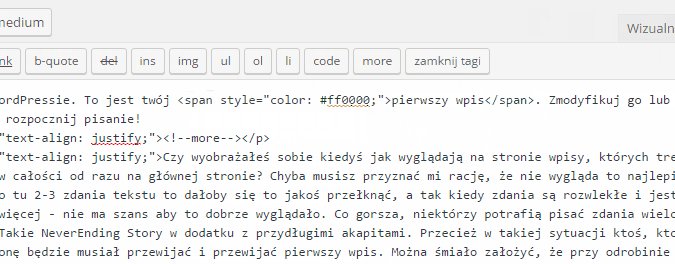
Po skorzystaniu z opcji „kolor tekstu” w trybie wizualnym, zmienia się kod HTML tekstu. Można go podejrzeć w trybie tekstowym. Do wybranego fragmentu tekstu, który został pokolorowany dodawany jest znacznik <span> określający kolor.

Możesz równie dobrze dodać kolor ręcznie wpisując przed kolorowaną frazą:
<span style="color: #ff0000;">
gdzie zamiast #ff0000; wpiszesz właściwy kod HEX koloru, którym chcesz wyróżnić tekst. Po zakończeniu frazy nie zapomnij wpisać:
</span>
W języku HTML i CSS kolor określany być może na dwa sposoby:
- przy pomocy nazw kolorów w języku angielskim np. red
- przy pomocy kodów HEX czyli koloru zapisanego w trybie szesnastkowym np. #ff0000
Warto nauczyć się korzystać z kodu HEX dla kolorów, bo tylko on jest w stanie określić każdy z 16 mln kolorów, które mamy dostępne w palecie. Aby w łatwy sposób poznać kod HEX określonego koloru wystarczy wejść do palety kolorów (strzałka w dół obok podkreślonego A), wybrać „inne”, a następnie dokonać wyboru koloru. W czwartym polu od góry po prawej strony otrzymamy po takiej operacji kod HEX oznaczony symbolem #.

Jak zmienić na stałe kolor nagłówków?
Załóżmy, że chcesz zmienić kolor wszystkich nagłówków <h3> w każdym Twoim wpisie. Zamiast kolorować każdy jeden przy pomocy poznanej wyżej opcji możesz skorzystać z CSS-a aby każdy nagłówek umieszczony już we wpisie i wszystkie dodane po tej zmianie miały określony kolor. Aby to zrobić możesz skorzystać z opcji „Zbadaj element”, wpisać w określonym elemencie h3 ręcznie color: i nazwę w formacie HEX.

Jeśli kolor na stronie się zmienił, wtedy musisz to co wpisałeś skopiować do kodu CSS umieszczonego w sekcji Wygląd -> Edytor w pliku style.css. W moim przypadku był to kod:
.post-content h3 {
color: #ff0000;
}
Po wklejeniu powyższego kodu do pliku style.css efekt czerwonych nagłówków pozostał na stronie na stałe.



 Każdy, kto zapisze się na newsletter otrzyma ebooka pt.
Każdy, kto zapisze się na newsletter otrzyma ebooka pt. 








Przydało się, wielkie dzięki =]