Edytor wizualny w WordPressie
Jeśli edytujesz wpisy/strony w WordPressie w edytorze wizualnym to jesteś w większości. Jego alternatywą jest edytor tekstowy zawierający kod HTML z którego najczęściej korzystają specjaliści. Chciałbym na przykładzie znanego wszystkim edytora przedstawić Ci wszystkie możliwe opcje podstawowe oraz pokazać w jaki sposób możesz go rozbudować tak aby wycisnąć z niego jak najwięcej. Ponadto opisując poszczególne opcje zależy mi na pokazaniu co w rzeczywistości dzieje się w kodzie strony w momencie korzystania z edytora wizualnego. Dzięki lepszemu zrozumieniu jego funkcjonowania szybko zdobędziesz wiedzę, która pomoże Ci okiełznać edytor wizualny WordPressa oraz pewniej poczuć się w edytorze tekstowym.
Podstawowy edytor wizualny
Kliknij na dowolny przycisk, aby poznać jego działanie:
Włączenie/wyłączenie edytora wizualnego
WordPress posiada narzędzia, które sprawiają, że praca przy stronie internetowej ma być przyjemnością. Jednym z takich narzędzi jest edytor wizualny, który „za nas” dodaje kod HTML i CSS. Dzięki edytorowi wizualnemu (zwanemu również edytorem WYSIWYG od pierwszych słów angielskiego zwrotu What You See Is What You Get) możesz przed publikacją zobaczyć to, co będzie opublikowane na stronie. Czasami jednak zdarza się, że nie możesz czegoś „wyklikać” przy pomocy edytora wizualnego i musisz się posiłkować tradycyjnym edytorem tekstowym czyli edytorem HTMLa.
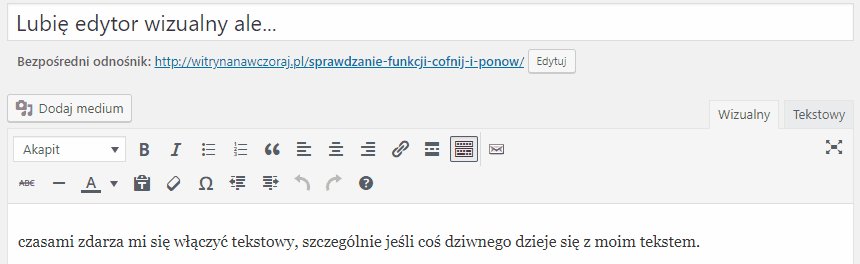
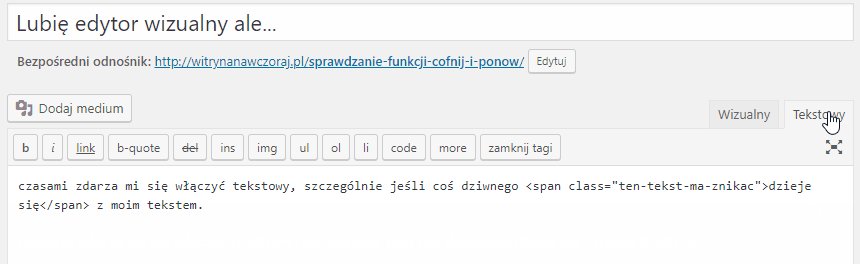
Aby włączyć lub wyłączyć edytor wizualny wystarczy przejść do właściwej zakładki w prawym górnym rogu edytora:

Z edytora tekstowego będziesz musiał skorzystać kiedy:
- edytujesz linka dodając do niego atrybut „dofollow” albo „nofollow”
- dodajesz w treści kotwice czyli miejsca, do których osoba odwiedzająca Twoją stronę będzie przeniesiona klikając w nawigację onepage’a
- zechcesz dodać kontener, który nazwiesz w określony sposób aby się później do niego odnieść np. w stylach CSS
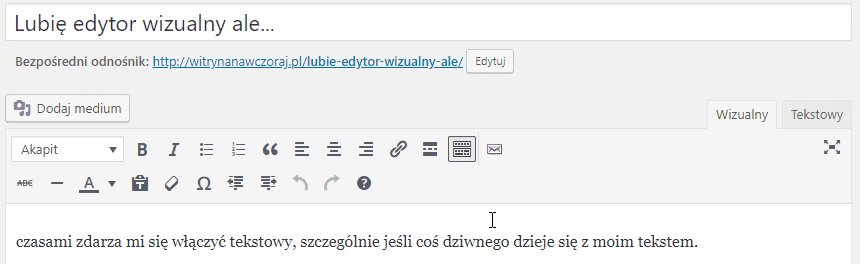
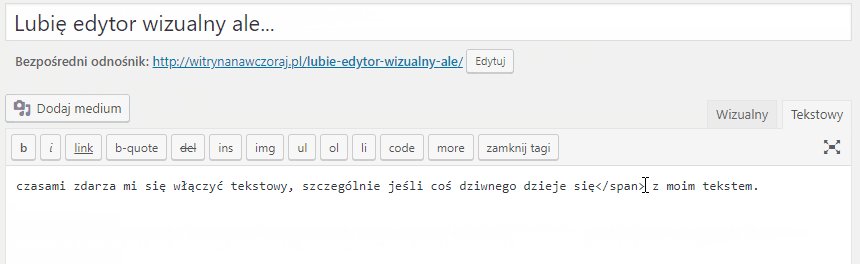
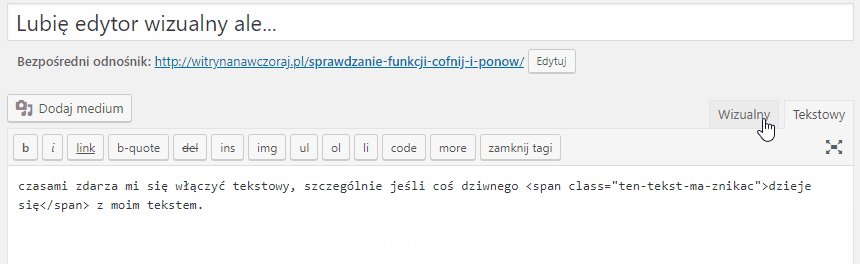
- coś dziwnego stanie się z Twoim tekstem i będziesz potrzebował zweryfikować co faktycznie się stało
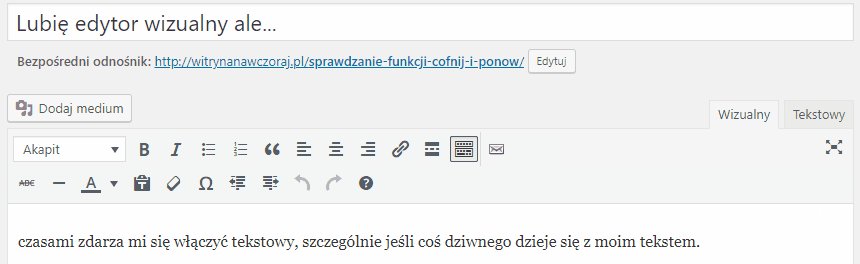
Jak widziałeś powyżej zmiana trybów jest banalnie prosta. Wystarczy kliknąć z prawej strony na zakładkę „edytor wizualny” albo „edytor tekstowy” aby przejść do właściwego miejsca. Nasz wybór będzie zapamiętany przez WordPressa, więc jeśli przypadkiem zdarzy Ci się przejść do trybu tekstowego, wprowadzić zmiany i zapisać je – nie panikuj. WordPress się wcale nie zepsuł. Jednym kliknięciem możesz wrócić do trybu wizualnego i w wygodny sposób edytować dalej treści.
Poniżej zobaczysz przykład użycia trybu tekstowego, aby zlokalizować i rozwiązać problem z niewidocznym tekstem: